
```html
HTMLとCSSの連携プレイ: ウェブページの舞台裏
ウェブページを見るとき、そこには文字や画像、レイアウトなど、様々な要素が組み合わさって美しい世界が広がっています。 まるで魔法のように思えるかもしれませんが、実はこの舞台裏ではHTMLとCSSという二つの言語が密接に連携し、驚くべきパフォーマンスを見せているのです。
1. HTML: ウェブページの骨組みを作る
HTMLは「HyperText Markup Language」の略で、ウェブページの構造を定義するための言語です。 文章の見出しや段落、画像やリンクなどを表現するための様々な「タグ」と呼ばれるものが用意されており、これらのタグを組み合わせてウェブページの骨組みを作っていきます。
<h1>ようこそ、私のウェブサイトへ!</h1>
<p>
このウェブサイトでは、私の趣味や活動について紹介しています。<br>
どうぞ、ゆっくりとご覧ください。
</p>
2. CSS: ウェブページにデザインを施す
CSSは「Cascading Style Sheets」の略で、HTMLで記述されたウェブページの見た目を装飾するための言語です。 文字の色やサイズ、背景色、要素の配置などを細かく指定することで、HTMLだけでは表現できない、より魅力的なウェブページを作り出すことができます。
h1 {
color: blue; /* 見出しの色を青に設定 */
font-size: 32px; /* 見出しの文字サイズを32pxに設定 */
}
p {
line-height: 1.8; /* 段落の行間を1.8倍に設定 */
}
3. HTMLとCSSの連携: link要素が架け橋に
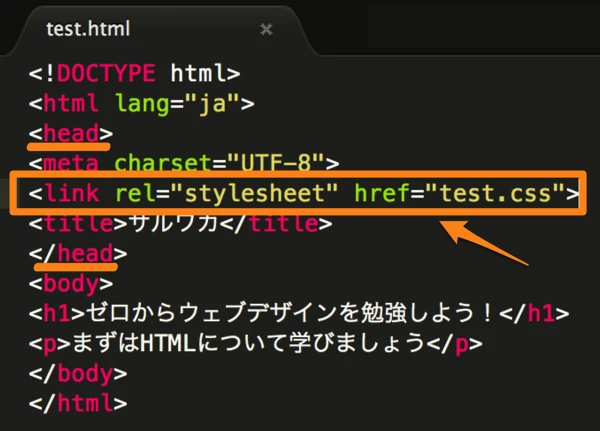
ウェブブラウザはHTMLファイルを開く際、そのコード内に「link要素」を見つけると、「href属性」に指定された「道筋」を辿ってCSSファイルを探しに行きます。 そして指定された先に目的のCSSファイルが存在すれば、その2つのファイルを連動して表示させてくれるわけです。
<link rel="stylesheet" href="style.css">
上記はHTMLファイル内に記述されるlink要素の例です。「rel属性」には「stylesheet」を指定することで、それがスタイルシートであることを示しています。 「href属性」には、CSSファイルの場所を相対パスまたは絶対パスで指定します。
連携プレイが生み出す相乗効果
HTMLとCSSは、それぞれが独立した役割を持ちながらも、互いに連携することで、より効果的に機能します。
| 項目 | HTML | CSS | 連携によるメリット |
|---|---|---|---|
| 役割 | ウェブページの構造を定義する | ウェブページの見た目を装飾する | 構造とデザインを分離することで、開発効率と保守性を向上させる |
| 例 | 見出し、段落、画像、リンク | 色、サイズ、配置、背景 | HTMLで定義した要素をCSSで自由に装飾できる |
まとめ: HTMLとCSSの美しいハーモニー
HTMLとCSSは、ウェブページを作成する上で欠かせないパートナーです。 HTMLが建物を建てるための骨組みだとすれば、CSSは壁の色や家具のデザインを決めるインテリアデザイナーのような役割を果たします。 それぞれの役割を理解し、連携させることで、魅力的なウェブページを作り上げることができるのです。
よくある質問
-
Q1: HTMLとCSS、どちらを先に学ぶべき?
A1: 基本的にはHTMLを先に学ぶことをおすすめします。HTMLでウェブページの構造を理解した上で、CSSで装飾していく方がスムーズに学習を進めることができます。
-
Q2: CSSをHTMLファイル内に直接記述しても良い?
A2: はい、可能です。「styleタグ」を使用することでHTMLファイル内にCSSを記述できます。しかし、一般的にはCSSは外部ファイルとして作成し、HTMLファイルから読み込む方法が推奨されています。これにより、HTMLファイルの記述が簡潔になり、複数のページで同じCSSを使い回せるなどのメリットがあります。
-
Q3: HTMLとCSSだけで、どんなウェブサイトでも作れるの?
A3: HTMLとCSSは静的なウェブサイトを作成するのに適しています。しかし、動的なウェブサイト(例:ユーザー登録、ログイン機能、データベースとの連携など)を作成するには、JavaScriptなどのプログラミング言語も合わせて学習する必要があります。
```