
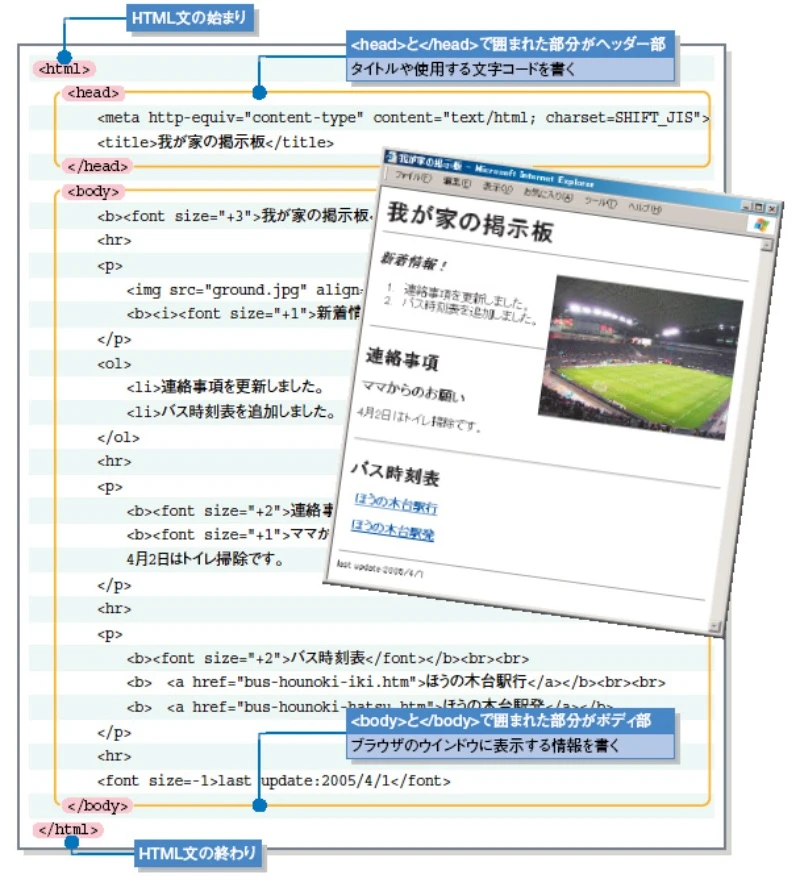
HTMLタグに囲まれた部分
HTMLタグに囲まれた中は大きく二つの部分に分かれます。一つはHEAD部分、もう一つはBODY部分です。
HEAD部分
HEAD部分は<head>タグで囲みます。この部分には、ページのタイトル、文字コード、外部ファイルの読み込みなど、ページの内容に関する情報を記述します。
HEAD部分の記述例
<head>
<title>ページのタイトル</title>
<meta charset="UTF-8">
</head>
主なHEADタグ
| タグ名 | 説明 |
|---|---|
| <title> | ページのタイトルを指定します |
| <meta> | 文字コード、ページの説明、キーワードなどを指定します |
| <link> | 外部スタイルシートを読み込みます |
| <script> | JavaScriptを読み込みます |
BODY部分
BODY部分は<body>タグで囲みます。この部分には、実際にブラウザに表示されるコンテンツを記述します。見出し、段落、画像、リストなど、様々な要素を配置することができます。
BODY部分の記述例
<body>
<h1>ページのタイトル</h1>
<p>これはページの内容です。</p>
</body>
主なBODYタグ
HTMLには、BODY部分で利用できるタグが数多く用意されています。
| タグ名 | 説明 |
|---|---|
| <h1>~<h6> | 見出しを指定します |
| <p> | 段落を指定します |
| <a> | リンクを指定します |
| <img> | 画像を表示します |
| <ul>, <ol>, <li> | リストを表示します |
まとめ
HTMLタグに囲まれた部分は、HEAD部分とBODY部分に分かれています。HEAD部分はページの情報、BODY部分はページの内容を記述します。それぞれの部分に適切なタグを使用して、Webページを作成していきましょう。
関連QA
Q1: HEAD部分にBODY部分の内容を書いてもいいですか?
A1: いいえ、HTMLの構造上、HEAD部分にはページの情報のみを記述し、BODY部分にはページの内容を記述する必要があります。
Q2: BODY部分の中にHEADタグを記述することはできますか?
A2: いいえ、できません。HEADタグはBODYタグの外側に記述する必要があります。
Q3: HEAD部分とBODY部分の両方に同じタグを記述することはできますか?
A3: タグの種類によっては可能です。例えば、<script>タグはHEAD部分とBODY部分の両方に記述することができます. しかし、<title>タグなどはHEAD部分にのみ記述可能です。タグの役割と記述ルールを理解することが重要です。