
HTMLとCSSを使う理由
HTMLとCSSは、WebページやWebアプリケーションを作成するために使用されるスクリプト言語です。HTMLはWebページの構造を提供し、CSSは主にWebページのスタイルを制御するために使用されます。
HTML (HyperText Markup Language)
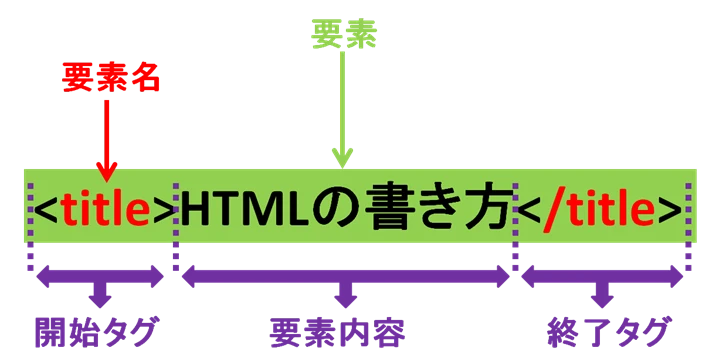
HTMLは、Webページのコンテンツを構造化するために使用されるマークアップ言語です。HTMLを使用して、テキスト、画像、リンク、テーブル、リストなどのさまざまな要素をWebページに追加できます。HTMLは、タグを使用してコンテンツをマークアップします。タグは、ブラウザにコンテンツの表示方法を指示します。
HTMLの例
<!DOCTYPE html>
<html>
<head>
<title>HTMLの例</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>
CSS (Cascading Style Sheets)
CSSは、Webページのスタイルを制御するために使用されるスタイルシート言語です。CSSを使用して、フォント、色、余白、パディング、レイアウトなどを変更できます。CSSは、HTML要素にスタイルを適用することで機能します。
CSSの例
h1 {
color: blue;
font-size: 24px;
}
p {
font-family: sans-serif;
}
HTMLとCSSを使用する理由
HTMLとCSSを使用する理由はいくつかあります。
| 理由 | 説明 |
|---|---|
| 構造とプレゼンテーションの分離 | HTMLはコンテンツの構造を提供し、CSSはプレゼンテーションを制御します。これにより、コードをより整理し、保守しやすくなります。 |
| コードの再利用性 | CSSスタイルシートを複数のHTMLページで再利用できます。これにより、Webサイト全体で一様な外観を維持できます。 |
| アクセシビリティの向上 | CSSを使用して、Webページをよりアクセスしやすくすることができます。たとえば、フォントサイズを大きくしたり、コントラストの高い色の組み合わせを使用したりできます。 |
QA
Q1: HTMLとCSSはどのように連携しますか?
A1: HTMLはWebページの構造とコンテンツを提供し、CSSはHTML要素にスタイルを適用してWebページの外観を制御します。HTMLとCSSは連携して、視覚的に魅力的で機能的なWebページを作成します。
Q2: HTMLとCSSを学ぶのにどれくらいの時間がかかりますか?
A2: HTMLとCSSの基本を学ぶには、通常、数週間から数か月かかります。ただし、より高度な概念や技術を習得するには、さらに時間がかかる場合があります。
Q3: HTMLとCSSを学ぶためのリソースはありますか?
A3: はい、HTMLとCSSを学ぶためのリソースはたくさんあります。オンラインチュートリアル、書籍、オンラインコースなどがあります。たとえば、W3SchoolsやMDN Web Docsは、HTMLとCSSに関する包括的な情報を提供する優れたWebサイトです。