
HTMLの基礎: ul要素とli要素について
Webページを作成する際に、箇条書きは情報を整理して分かりやすく表示するために非常に役立ちます。HTMLでは、順序のないリストを作成するために <ul> 要素と <li> 要素を使用します。この記事では、これらの要素の使い方、属性、そして実際の例を通して、リスト表示の基本をマスターしましょう。
ul要素とli要素とは?
ul は「Unordered List」(アンオーダード・リスト)の略です。 「ordered」は「順序づけられた」という意味です。 否定の「Un」がつくことで「順序のない」という意味になります。 順序のないリストは、項目の順番に意味がないリストを表します。 たとえば、「好きな食べ物」や「訪問したい国」などをリスト表示する際に使用します。 一方、li は「List Item」(リスト・アイテム)の略で、リストの各項目を表します。
基本的な使い方
<ul> 要素でリスト全体を囲み、その中に <li> 要素で各項目を記述します。 以下は簡単な例です。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
このコードはブラウザ上では以下のように表示されます。
- りんご
- みかん
- バナナ
リストマーカーを変更する
<ul> 要素には、リストマーカーのスタイルを変更するための type 属性があります。ただし、type 属性はHTML5では非推奨となっており、CSSでスタイルを設定することが推奨されています。
| 属性値 | 表示 |
|---|---|
| disc(デフォルト) | ● |
| circle | ○ |
| square | ■ |
例:
<ul type="circle">
<li>項目1</li>
<li>項目2</li>
</ul>
ネストしたリスト
リストの中にさらにリストを入れ子にすることも可能です。
<ul>
<li>果物
<ul>
<li>りんご</li>
<li>みかん</li>
</ul>
</li>
<li>野菜
<ul>
<li>キャベツ</li>
<li>トマト</li>
</ul>
</li>
</ul>
まとめ
<ul> 要素と <li> 要素を使うことで、順序のないリストを簡単に作成することができます。 これらの要素を理解して、より見やすく、整理されたWebページを作成しましょう。
関連QA
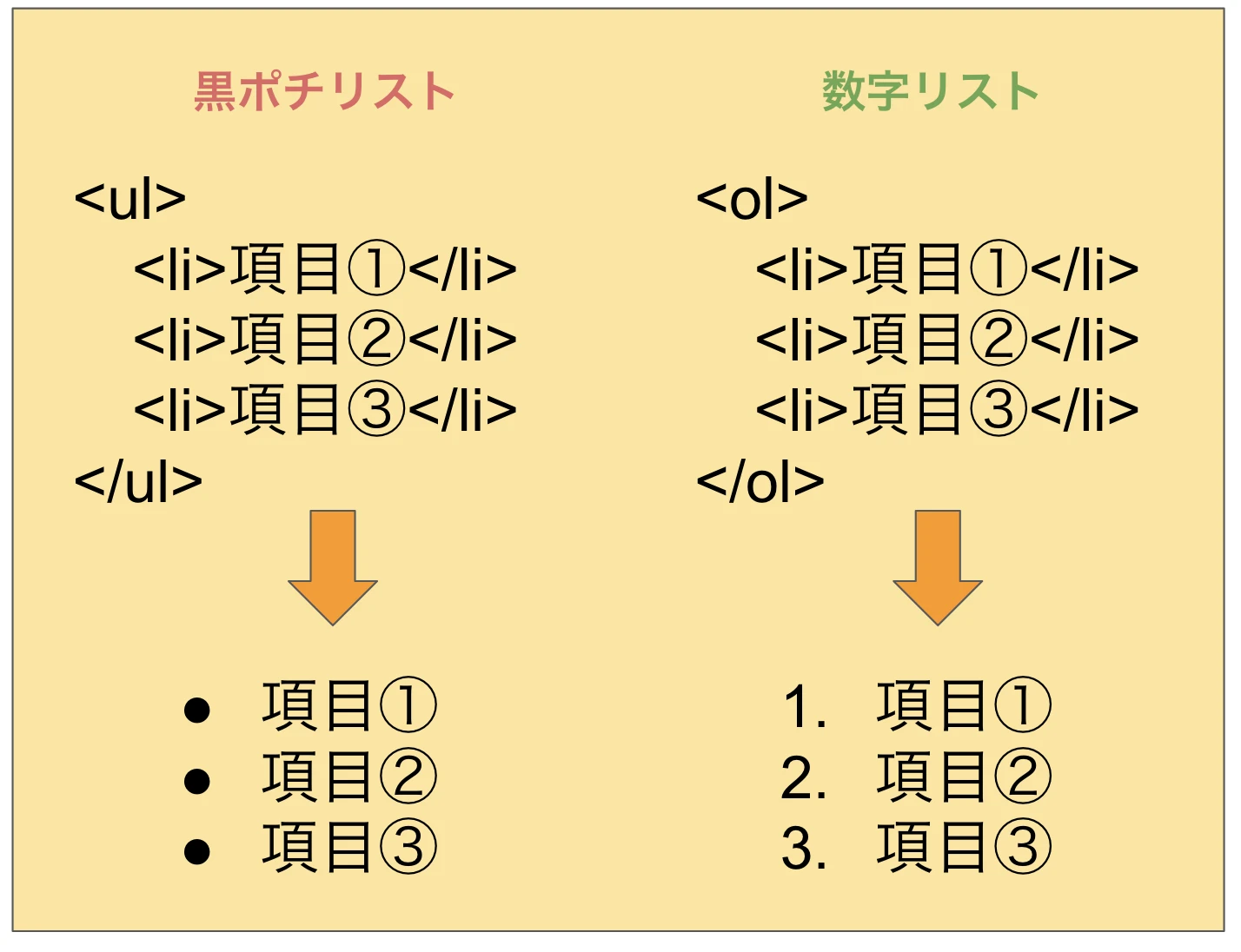
Q1: <ul> 要素と <ol> 要素の違いは何ですか?
A1: <ul> 要素は順序のないリストを作成するのに対し、<ol> 要素は順序のあるリストを作成します。 順序のあるリストは、項目に番号が割り当てられ、順番に意味がある場合に使用します。
Q2: リストマーカーを画像に変更できますか?
A2: はい、CSSを使用することでリストマーカーを任意の画像に変更することができます。 list-style-image プロパティを使用します。
Q3: リストのスタイルを細かく設定するにはどうすればよいですか?
A3: CSSを使用することで、リストのスタイルを細かく設定することができます。 マーカーの種類、色、サイズ、インデントなどを調整できます。