
HTML中のoptgroupタグについて
optgroupタグの定義と使用法
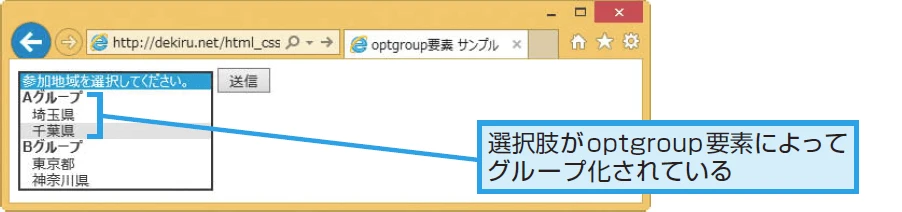
HTMLの<optgroup>タグは、<select>メニュー内の関連項目のグループを定義するために使用されます。各グループは<option>タグにより構成されます。ユーザーがドロップダウンメニューを利用する際に、項目がグループ化されることで、見やすく選びやすくなる利点があります。
ブラウザのサポート状況
<optgroup>タグは、ほとんどすべての現代のウェブブラウザでサポートされています。以下の表に各ブラウザでのサポート状況を示します:
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | サポート済み |
| Mozilla Firefox | サポート済み |
| Microsoft Edge | サポート済み |
| Safari | サポート済み |
| Opera | サポート済み |
optgroupタグの属性
<optgroup>タグには以下の属性があります:
label: グループのラベルを設定します。disabled: グループ内のすべてのオプションを無効にする属性です。
optgroupタグのイベント
通常、<optgroup>タグには直接的なイベントハンドラはありませんが、<option>タグにはいくつかのJavaScriptイベントが使用できます。たとえば、changeイベントなどです。
コード例
以下に<optgroup>タグを使った簡単なコード例を示します:
<select>
<optgroup label="フルーツ">
<option value="apple">りんご</option>
<option value="banana">バナナ</option>
</optgroup>
<optgroup label="野菜">
<option value="carrot">にんじん</option>
<option value="broccoli">ブロコリー</option>
</optgroup>
</select>関連記事のQA
1. optgroupタグとは何ですか?
optgroupタグはドロップダウンメニュー内の関連オプション項目をグループ化するために使用されます。
2. optgroupタグは全てのブラウザでサポートされていますか?
はい、optgroupタグはほとんどの現代のウェブブラウザでサポートされています。
3. optgroupタグにdisabled属性を設定するとどうなりますか?
disabled属性を設定すると、そのグループ内のすべてのオプション項目が選択不可になります。