
リンクの target 属性とは?
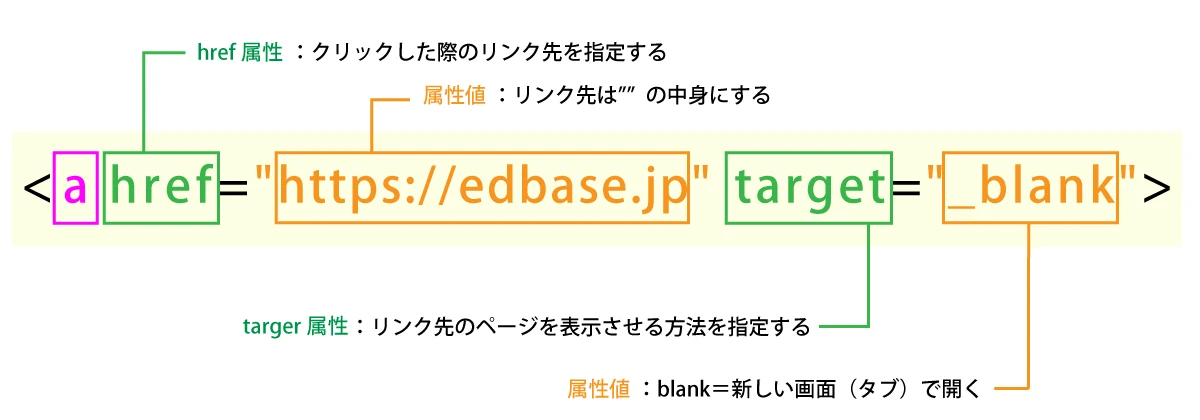
Webページを閲覧する際、リンクをクリックすると新しいタブやウィンドウにページが表示されることがあります。この動作を制御するのが target 属性です。リンク先の文書を開くフレームやウィンドウを指定することができます。
target 属性の値
target 属性には、以下の値を指定することができます。
| 値 | 説明 |
|---|---|
| _blank | 新しいウィンドウまたはタブにリンク先を表示します。 |
| _self | 現在のウィンドウまたはタブにリンク先を表示します。(デフォルト) |
| _parent | 親フレームセットにリンク先を表示します。現在のフレームが親フレームでない場合は、_self と同じ動作になります。 |
| _top | 最上位のフレームセットにリンク先を表示します。フレームを使用していない場合は、_self と同じ動作になります。 |
| <フレーム名> | 指定した名前のフレームにリンク先を表示します。フレームが存在しない場合は、_blank と同じ動作になります。 |
HTML コード例
<a href="https://www.example.com/" target="_blank">新しいウィンドウで開く</a>
<a href="https://www.example.com/" target="_self">現在のウィンドウで開く</a>
上記の例では、最初のリンクは target="_blank" が指定されているため、新しいウィンドウまたはタブに example.com が表示されます。一方、2番目のリンクは target="_self" (または target 属性が省略されている)ため、現在のウィンドウまたはタブに example.com が表示されます。
フレームを使った例
<html>
<head>
<title>フレームの例</title>
</head>
<frameset cols="25%,*">
<frame src="menu.html" name="menu">
<frame src="content.html" name="content">
</frameset>
</html>
この例では、ページは2つのフレームに分割されています。左側のフレームには "menu.html" が、右側のフレームには "content.html" が表示されます。もし "menu.html" 内に、"content" フレームにリンク先を表示させたい場合は、以下のように記述します。
<a href="https://www.example.com/" target="content">example.com を右側のフレームに表示</a>
参考資料
* HTML の a 要素 - MDN Web Docsよくある質問
Q1: target="_blank" を使用する場合のセキュリティ上の注意点は何ですか?
A1: target="_blank" を使用する場合は、リンク先に悪意のあるコードが含まれている可能性があることに注意が必要です。リンク先が信頼できるサイトのものであることを確認することが重要です。また、rel="noopener" 属性を合わせて使用することで、セキュリティリスクを軽減することができます。
Q2: target 属性はすべてのブラウザでサポートされていますか?
A2: はい、target 属性は主要なすべてのブラウザでサポートされています。ただし、古いバージョンのブラウザでは、一部の値が正しく動作しない場合があります。
Q3: JavaScript を使用して target 属性を設定することはできますか?
A3: はい、JavaScript を使用して target 属性を設定することができます。例えば、以下のように記述することで、リンクの target 属性を "_blank" に設定することができます。
<a href="https://www.example.com/" id="myLink">example.com</a>
<script>
document.getElementById("myLink").target = "_blank";
</script>
その他の参考記事:jquery target blank