
仮想DOMの利点は何ですか?
Webアプリケーションの開発において、ユーザーインターフェース(UI)の構築と操作は重要な側面です。近年、仮想DOM(Virtual DOM)が、Web UIをより効率的かつ効果的に構築するための強力な手法として登場しました。仮想DOMとは?
仮想DOMは、実際のDOMツリーの軽量なメモリ内表現です。JavaScriptオブジェクトを用いてDOMツリーを模倣し、実際のDOM操作の前に変更を仮想DOMに適用することで、パフォーマンスを向上させます。仮想DOMの利点
仮想DOMの主な利点は、DOMの直接的な操作はレンダラーに任せ、開発者は宣言的な方法で希望するUI構造をプログラム的に作成、検査、合成できることです。仮想DOMの利点は以下の点が挙げられます。1. パフォーマンスの向上
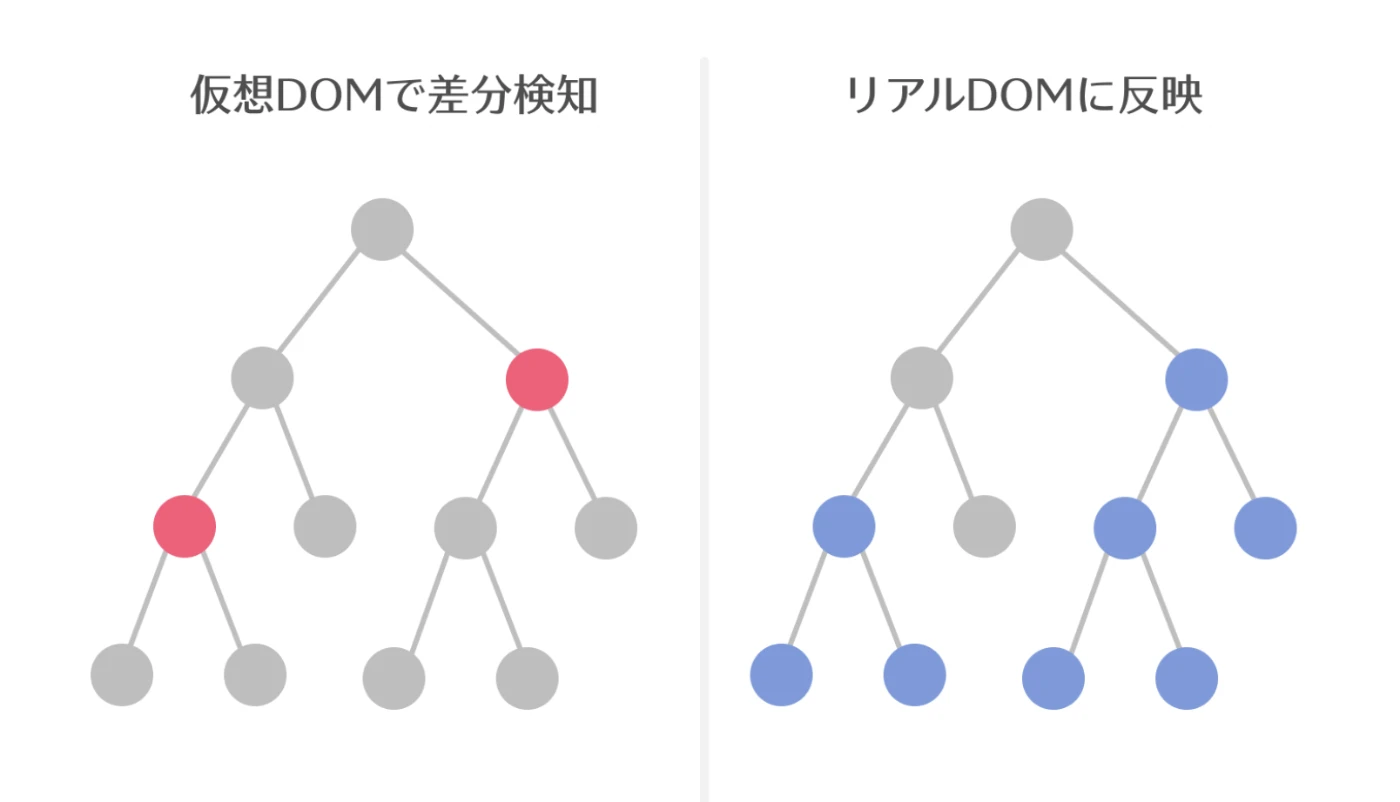
仮想DOMの最も重要な利点は、Webアプリケーションのパフォーマンスを向上させることです。仮想DOMは、DOM操作のバッチ処理と差分検出アルゴリズムを使用して、実際のDOMで実行される操作の数を最小限に抑えます。| DOM操作 | 仮想DOM | 実際のDOM |
|---|---|---|
| 要素の追加 | 仮想DOMに要素を追加 | 実際のDOMに要素を追加 |
| 要素の削除 | 仮想DOMから要素を削除 | 実際のDOMから要素を削除 |
| 要素の更新 | 仮想DOMで要素を更新 | 変更された要素のみを実際のDOMに反映 |
2. 開発の効率化
仮想DOMを使用すると、開発者は宣言的な方法でUIを記述できます。つまり、開発者はUIの望ましい状態を記述するだけで、仮想DOMが現在の状態から望ましい状態への効率的な更新方法を決定します。
// 仮想DOM表現
const element = (
<div>
<h1>こんにちは、世界!</h1>
</div>
);
// 仮想DOMを実際のDOMにレンダリング
ReactDOM.render(element, document.getElementById('root'));
3. テストの容易性
仮想DOMはJavaScriptで実装されているため、ユニットテストが容易です。仮想DOMを使用してUIコンポーネントをテストする場合、実際のブラウザ環境を必要とせずに、コンポーネントの動作を分離してテストできます。参考資料
* Introducing JSX - React * Document Object Model (DOM) - MDN Web DocsQA
**Q1: 仮想DOMはどのようなライブラリで使用されていますか?** A1: 仮想DOMは、React、Vue.js、Preactなど、多くのJavaScriptライブラリやフレームワークで使用されています。 **Q2: 仮想DOMを使用する際の欠点はありますか?** A2: 仮想DOMを使用する際には、ライブラリやフレームワークの学習コストや、仮想DOMの管理に伴うオーバーヘッドが発生する可能性があります。 **Q3: 仮想DOMはすべてのWebアプリケーションに適していますか?** A3: 仮想DOMは、UIが頻繁に更新されるような複雑なWebアプリケーションに適しています。一方、UIが静的な場合は、仮想DOMを使用するメリットは少なくなります。その他の参考記事:jquery dom 変換