
a hrefタグとはどういう意味ですか?
Webページを閲覧していると、文字や画像をクリックすると他のページやファイルに移動することがよくありますよね。これは「<a>タグ」と「href属性」の働きによるものです。この記事では、Webページの基礎となる「<a>タグ」と「href属性」について詳しく解説していきます。
aタグとhref属性の基本
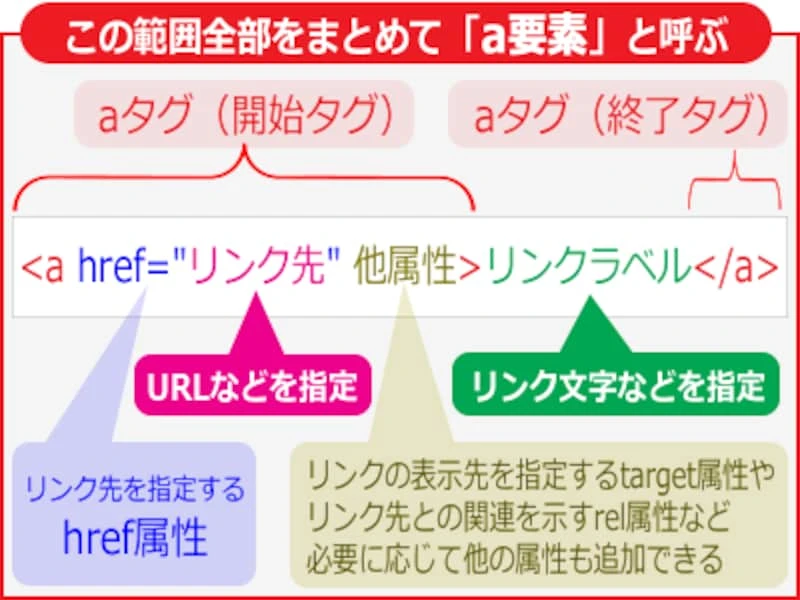
「<a>タグ」は"anchor(アンカー)"の略で、Webページ上にリンクを作成するためのタグです。そして、「href属性」はタグの属性の一つで、リンク先のURLを指定するために使用します。つまり、href属性はタグにとって、どのページに飛ぶのかを教える道案内のような役割を果たしているのです。
<a href="https://www.example.com">Example Website</a>
このコードでは、"Example Website"というテキストがリンクとなり、クリックすると"https://www.example.com"に移動します。このように、href属性に指定したURLがリンク先となり、ユーザーを目的のページへと導きます。
href属性の様々な使い方
href属性は、外部サイトへのリンクだけでなく、様々な場面で活用できます。以下は代表的な例です。
| 用途 | href属性の値 | コード例 |
|---|---|---|
| 別ページへのリンク | リンク先のURL | <a href="https://www.example.com/page2">ページ2へ</a> |
| ファイルダウンロード | ダウンロードするファイルのURL | <a href="https://www.example.com/document.pdf">資料ダウンロード</a> |
| メール送信 | "mailto:" + メールアドレス | <a href="mailto:[email protected]">お問い合わせ</a> |
| ページ内特定の場所へのリンク | "#" + id名 | <a href="#section2">セクション2へ</a> |
まとめ
参考文献
よくある質問
Q1. href属性に絶対URLと相対URLのどちらを使うべきですか?
A1. 基本的には絶対URLの使用が推奨されます。絶対URLは、Webサイトのドメイン名から始まる完全なURLであるため、どのページからアクセスしても正しくリンク先を表示できます。一方、相対URLは現在のページからの相対的な位置を示すため、ページの階層構造が変わるとリンク切れが発生する可能性があります。
Q2. リンク先に新しいタブで開かせるにはどうすれば良いですか?
A2. タグに"target="_blank""属性を追加することで、リンク先を新しいタブで開くことができます。ただし、むやみに新しいタブで開くとユーザーの混乱を招く可能性があるため、注意して使用しましょう。
<a href="https://www.example.com" target="_blank">Example Website</a>
Q3. リンクにCSSを適用してデザインを変更できますか?
A3. はい、CSSを使ってリンクの文字色、背景色、装飾などを自由に変更できます。例えば、以下のように記述することで、リンクの色を赤に変更できます。
a {
color: red;
}
その他の参考記事:jquery href 取得