
HTMLにおける空白とは?
HTMLにおいて、「空白」は一見、何も表示されないただのスペースのように思えるかもしれません。しかし、実際にはテキストの整形や要素の配置など、重要な役割を担っています。
空白の役割
HTMLにおける空白の役割は、大きく分けて以下の2つに分けられます。
- テキストの整形:文章中の単語間のスペースや改行など、テキストを読みやすく表示するための空白。
- 要素の配置:要素間の間隔を調整し、レイアウトを整えるための空白。
空白の扱い方
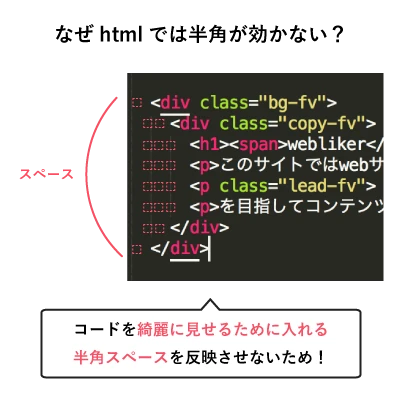
HTMLでは、半角スペース、タブ、改行はすべて空白として扱われます。ただし、ブラウザはこれらの空白を連続して入力しても、1つの空白として表示します。これは、HTMLが空白の連続を無視する仕様になっているためです。
例えば、以下のHTMLコードを見てみましょう。
<p>これは テストです。</p>
このコードをブラウザで表示すると、「これは テストです。」と、単語間のスペースが1つだけ空いた状態で表示されます。このように、HTMLでは連続した空白は1つの空白として扱われます。
空白を制御する方法
HTMLで空白を制御するには、以下の方法があります。
| 方法 | 説明 |
|---|---|
|
ノンブレークスペース。通常の空白とは異なり、改行されずに空白を挿入します。 |
  |
エンスペース。半角スペースの2倍の幅の空白を挿入します。 |
  |
エムスペース。半角スペースの4倍の幅の空白を挿入します。 |
<pre>タグ |
<pre>タグで囲まれたテキストは、入力したままの空白で表示されます。 |
| CSS | CSSのwhite-spaceプロパティなどを使って、空白の扱いを制御できます。 |
空白とSEO
HTMLにおける空白は、SEO(検索エンジン最適化)にも影響を与える可能性があります。検索エンジンは、空白を単語の区切りとして認識するため、適切な空白を入れることで、検索エンジンがウェブサイトの内容を正しく理解するのに役立ちます。
まとめ
HTMLにおける空白は、テキストの整形や要素の配置など、重要な役割を果たしています。空白を適切に扱うことで、読みやすく、SEOにも効果的なウェブサイトを作成することができます。
参考文献
関連QA
Q1: なぜHTMLでは連続した空白が1つとして扱われるのですか?
A1: HTMLは、文書の構造を記述するためのマークアップ言語であり、空白の量よりも内容の構造を重視する設計思想に基づいているためです。そのため、連続した空白は1つの空白として扱われます。
Q2: と通常の空白の違いは何ですか?
A2: はノンブレークスペースであり、通常の空白とは異なり、改行されずに空白を挿入します。一方、通常の空白は、必要に応じて改行される場合があります。
Q3: 適切な空白の使い方は?
A3: テキストを読みやすくするために、単語間には適切な空白を入れましょう。また、リストや段落間には、視覚的に分かりやすくするために空白行を入れると効果的です。ただし、空白の使いすぎはSEOに悪影響を与える可能性があるため注意が必要です。
その他の参考記事:jquery target blank