
Angular CLI インストールガイド:簡単に始めるAngular開発
概要
この記事では、Angular CLIをインストールする手順を詳しく解説します。Angularアプリケーションの開発を効率化するためのツールであり、プロジェクトの初期設定からビルドまでサポートする方法をご紹介します。
Angular CLI 简介
Angular CLI は、Angular アプリケーションを開発するための公式のコマンドラインインターフェースです。Angular プロジェクトの構築、管理、デプロイを容易にする強力なツールです。Angular フレームワークを選択する理由として、以下のような点が挙げられます。
- デザイナーとの協業がしやすい。
- 公式ドキュメントが豊富で、困ったときに頼りになる。
- コンポーネント、サービス、ルーティング、モジュール、パイプ、HTTP 通信など、アプリ構築に必要な機能が揃っており、サードパーティ製のライブラリを使用しなくてもよい。
- 命名規則やディレクトリ構成などがあらかじめ定められており、プロジェクトごとにドキュメントを用意する必要がない。コードの保守性が高くなる。
- 環境構築に時間をかける必要がなく、すぐにコードライティングに入れる。
上記のうち、4 番目と 5 番目のメリットを実現するのが、Angular CLI です。Angular CLI を使用すると、コマンド 1 つで環境構築ができ、必要なライブラリのインストール、プロジェクトの基本ディレクトリ構成、webpack をベースにしたビルドやテストなどの基本設定もすべて行ってくれます。
実装手順
Angular CLI のインストール
npm を使用して Angular CLI をグローバルにインストールします。
npm install -g @angular/cliハンズオンを進める場合はバージョンを合わせるため、以下のコマンドでインストールしてください。
npm install -g @angular/[email protected]Google の Angular チームと使用状況データを共有するか確認されるようになりました。問題なければ y を入力してください。
? Would you like to share anonymous usage data with the Angular Team at Google under Google’s Privacy Policy at https://policies.google.com/privacy?
For more details and how to change this setting, see http://angular.io/analytics.
y
すでに Angular CLI の ver.0.XX が入っている場合
Angular が 4 にアップデートすることに伴い、Angular CLI は「ver1.XX」にアップデートされ、ライブラリの表記が angular-cli から @angular/cli に変更されました。
単純に npm update するだけではライブラリが更新されないので、一度アンインストールしてからインストールし直す必要があります。
// グローバル環境のアップデート
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli@latest
// ローカル環境のアップデート
rm -rf node_modules dist
npm install --save-dev @angular/cli@latest
npm install
プロジェクトの作成
ng new コマンドを実行します。(npm install も自動で実行されます。)
ng new MyApp // new の後に作成したいプロジェクト名を入れる。対話形式でいくつか質問されますので、適切なオプションを選択してください。
? Would you like to add Angular routing? (y/N) y
? Which stylesheet format would you like to use? (Use arrow keys) css
Sass を使いたい場合は、以下のコマンドでプロジェクトを作成します。
ng new my-app --style=sass // SASS
ng new my-app --style=scss // SCSS
ng serve で動作確認
ng serve でローカルサーバを起動させ、http://localhost:4200/ にアクセスして動作の確認を行います。
cd MyApp
ng serve
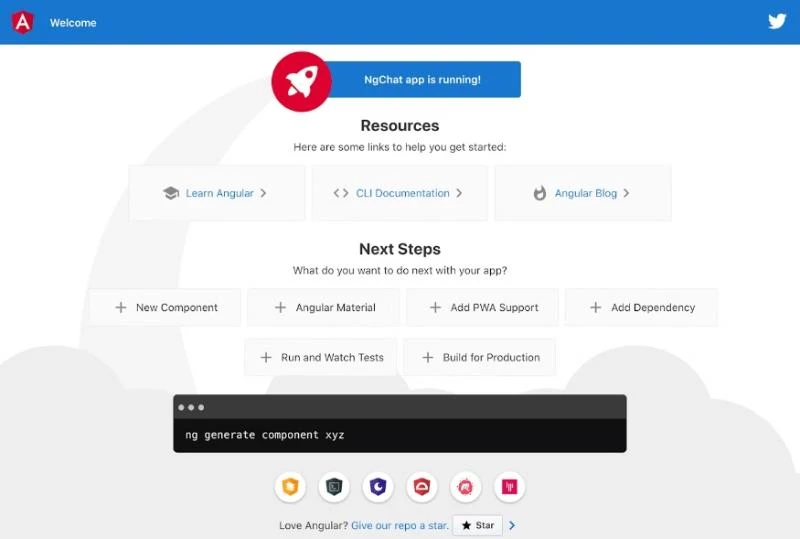
以下のような画面が表示されれば、準備完了です。

ng コマンド (Angular CLI のショートカットコマンド)
よく使いそうなものを抜粋します。残りのコマンドは公式のドキュメントを参照してください。
実行関連
ng serve // ローカル環境で実行。デフォルトでライブリロードしてくれる。
ng serve --aot // ローカル環境で実行。事前コンパイルしてくれる。
ng build --prod // 製品版のビルド。minify+事前コンパイルしてくれる。
ng test // 単体テスト(jasmin + karma)。
ng e2e // e2eテスト(jasmin + protractor)。
ng lint // Typescriptのtslintを実行。記法、エラーのチェック。
ng help // ヘルプを表示。
ng version // バージョンを表示。
ng update // package.jsonのアップデートを勧めてくれる。[ver6~]
ng add // angular機能の追加、更新。[ver6~]
環境構築関連
ng generate component my-new-component // コンポーネントの作成。基本となる部品。
ng g component my-new-component // エイリアス。この表記でもよい。
ng g module my-module // モジュールの作成。コンポーネントやサービスなどの部品をまとめる。
ng g pipe my-new-pipe // パイプの作成。AngularJSで言うfilter。文字列変換。
ng g service my-new-service // サービスの作成。ロジックにかかる部品。
ng g class my-new-class // クラスの作成。TypeScriptのクラス。
ng g guard my-new-guard // ガードの作成。認証機能には必須。
ng g library my-new-library // 自作ライブラリの作成。[ver6~]
ng update について
Angular 6 から追加された ng update コマンドは、npm や yarn などによる依存関係のアップデートに加えて、プロジェクトのために必要な変換を行います。
例えば、ng update @angular/core コマンドは、RxJS や TypeScript だけでなく Angular フレームワークのすべてをアップデートし、最新の状態に保つためこれらのパッケージで使用可能な最適化を実行します。このコマンドを実行すると、RxJS v6 の導入をよりスムーズにしてくれる rxjs-compat を自動的にインストールしたりしてくれます。
ng add について
ng add は、初期状態では実装されていない Angular の @angular/pwa や @angular/material といったライブラリをプロジェクトに追加してくれるコマンドです。
追加と同時にインストール用のスクリプトが実行され、polyfill などの依存関係を追加したり、プロジェクトの最適化といった処理を行ってくれるので、そのライブラリをすぐに使用できるようになります。
プロジェクトの構成
├── .editorconfig.json
├── .gitignore
├── angular.json
├── browserslist
├── karma.conf.js
├── package.json
├── package-lock.json
├── README.md
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
├── tslint.json
├── e2e
├── node_modules
└── src
├── app
│ ├── app.component.css
│ ├── app.component.html
│ ├── app.component.spec.ts
│ ├── app.component.ts
│ ├── app.module.ts
│ └── app-routing.module.ts
├── assets
├── environments
│ ├── environment.prod.ts
│ └── environment.ts
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
└── test.ts
インストールに必要な前提条件
Angular CLIをインストールする前に、Node.jsとnpmがインストールされている必要があります。このセクションでは、それらのインストール方法について説明します。
| 項目 | インストール手順 |
|---|---|
| Node.js | 公式サイトからダウンロード |
| npm | Node.jsに含まれているので、Node.jsをインストールすると自動的にインストールされます。 |
QA
Q1: Node.jsとnpmはどのようにインストールしますか?
A1: Node.jsの公式サイトからインストーラーをダウンロードし、指示に従ってインストールしてください。npmはNode.jsに自動的に含まれています。
Q2: Angular CLIのバージョンを確認するにはどうすればよいですか?
A2: コマンドラインに「ng version」と入力することで、インストールされているAngular CLIのバージョンを確認できます。
Q3: 最初のプロジェクトはどのように作成しますか?
A3: 「ng new プロジェクト名」というコマンドを実行します。その後、生成されたプロジェクトディレクトリに移動し、「ng serve」コマンドを実行することで、アプリケーションを起動できます。
その他の参考記事:angular インストール