
Angular インストール バージョン指定:特定のバージョンをインストールする方法
アブストラクト
この記事では、特定のバージョンのAngularをインストールする方法について詳しく説明しています。Angularのバージョンを指定する理由や、npmを使ったインストール手順、既存のプロジェクトへの適用方法など、具体例を交えながら解説します。これにより、ユーザーは必要なバージョンを簡単にインストールできるようになります。
特定のバージョンを選択する重要性
Angularの異なるバージョンには、それぞれ機能やサポートが異なるため、プロジェクトに最適なバージョンを選ぶことが不可欠です。このセクションでは、バージョン指定がなぜ重要なのか、またそれによる利点について説明します。
| バージョン | リリース日 | 主な機能 |
|---|---|---|
| 1.x.x | 2016年 | 初期のシンプルな構造 |
| 2.x.x | 2016年 | モジュールシステムの導入 |
| 4.x.x | 2017年 | パフォーマンスの向上 |
| 10.x.x | 2019年 | 新しいレンダリングエンジン |
npmを用いたAngularのバージョン指定インストール手順
npmを使用してAngularの特定バージョンをインストールする具体的な手順を紹介します。このガイドに従うことで、簡単に必要なバージョンをインストール可能です。コマンド例やオプションについても詳述します。
以下のコマンドを使用して、特定のバージョンのAngularをインストールすることができます:
npm install @angular/core@<バージョン>例として、Angularのバージョン10.0.0をインストールする場合は、次のようにします:
npm install @angular/[email protected]既存プロジェクトへのバージョン指定の適用方法
既存のAngularプロジェクトに特定のバージョンを適用する際の方法や注意点を解説します。これにより、アップグレードやダウングレードの手順を正しく進め、プロジェクトの安定性を保つことができます。
特定のバージョンを適用するには、まず現在のバージョンを確認します:
ng version次に、必要に応じてバージョンを指定してインストールし、その後プロジェクトをビルドします:
npm install && ng buildこの記事では、Windows 10 64bit 環境での Angular 6 開発環境構築手順を紹介します。
Angular 6 開発環境構築手順
Angular 6 の開発環境を構築するには、以下の 3 つのステップを実行します。
- Node.js のインストール
- Angular 6 のインストール(注意点あり)
- Visual Studio Code のインストール
なお、Angular 6 をインストールすると、単体テストで使用する Karma と Jasmine も一緒にインストールされます。
Node.js のインストール
Node.js の公式サイト (https://nodejs.org/en/) にアクセスし、お使いの環境に合ったインストーラーをダウンロードしてインストールします。
インストールが正常に完了したことを確認するため、スタートメニューから「Node.js command prompt」を起動し、以下のコマンドを実行してバージョン情報が表示されることを確認します。
node --version以下のようにバージョン情報が表示されれば、Node.js は正しくインストールされています。
Angular 6 のインストール
コマンドプロンプトを開き、以下の手順で Angular 6 をインストールします。
Angular 6 は npm コマンドを使用してネットワーク経由でインストールされます。そのため、プロキシサーバーが設定されている環境では、インストールがうまくいかないことがあります。プロキシサーバーが設定されている場合は、以下のコマンドで事前にプロキシサーバーの情報を npm に設定する必要があります。
npm config set proxy 【プロキシサーバーのアドレス】プロキシサーバーの設定が完了したら、いよいよ Angular 6 のインストールです。
Angular のバージョンにこだわらず、最新版をインストールしたい場合は、以下のコマンドを実行します。
npm install -g @angular/cli特定のバージョンをインストールする必要がある場合は、以下のようにバージョン番号を指定してインストールします。ここでは、バージョン 6.2.6 をインストールする例を示します。
npm install -g @angular/[email protected]Angular について Web で検索すると、古いバージョンの情報が表示されることがあり、新しいバージョンではその情報が適用されずに混乱する可能性があります。誤って古いバージョンをインストールしてしまった場合は、以下のコマンドでアンインストールしてから、正しいバージョンを再インストールしてください。
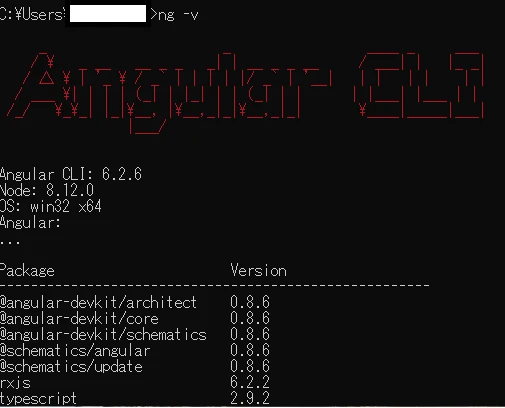
npm uninstall -g @angular/cliインストールが完了したら、以下のコマンドを実行してバージョン情報を確認します。
ng -v以下のようにバージョン情報が表示されれば、Angular 6 は正しくインストールされています。
Visual Studio Code のインストール
Visual Studio Code の公式サイト (https://code.visualstudio.com/download) からインストーラーをダウンロードし、インストールします。
Visual Studio Code でプロジェクトを開くには、プロジェクトフォルダを右クリックして「Open with Code」を選択します。または、コマンドプロンプトで以下のコマンドを実行します。
code 【開きたいファイルまたはフォルダのパス】以上で、Angular 6 の開発環境構築は完了です。
引用文献
Angular公式ドキュメント: https://angular.io/docs
QA
Q1: なぜAngularのバージョンを指定する必要があるのですか?
A1: 異なるバージョンには異なる機能やサポートがあり、特定のプロジェクトの要件に合ったバージョンを選択することで、パフォーマンスや安定性を保つことができます。
Q2: npm以外の方法でAngularのバージョンをインストールできますか?
A2: はい、直接npm以外のパッケージマネージャーや、手動でファイルをダウンロードする方法もありますが、npmが一般的で最も推奨されています。
Q3: 既存のプロジェクトのバージョンを確認する方法は?
A3: プロジェクトのルートディレクトリで「ng version」コマンドを実行することで確認できます。
その他の参考記事:angular インストール