
CSSのborder-style属性詳解:枠線スタイル完全ガイド
この記事では、CSSで使用される要素の枠線スタイルを制御する`border-style`属性について詳しく解説します。さまざまな枠線スタイル、各枠線のスタイルを個別に設定する方法、そして省略形の属性`border`を使用してより効率的に枠線を定義する方法を学習します。
目次
1. border-style属性とは?
`border-style`属性は、要素の枠線の外観を制御するために使用されます。この属性は、要素の4辺(上、右、下、左)すべての枠線スタイル、または個別に設定することができます。
border-style属性で指定できる値
`border-style`属性では、以下の値を指定することができます。
| 値 | 説明 |
|---|---|
none |
枠線なし。デフォルト値。 |
hidden |
枠線を非表示にします。(noneに似ていますが、テーブルでの表示が異なります) |
dotted |
点線で枠線を描画します。 |
dashed |
破線で枠線を描画します。 |
solid |
実線で枠線を描画します。 |
double |
二重線で枠線を描画します。 |
groove |
凹んだような枠線を描画します。 |
ridge |
浮き上がったような枠線を描画します。 |
inset |
要素を埋め込んだような枠線を描画します。 |
outset |
要素を浮き上がらせたような枠線を描画します。 |
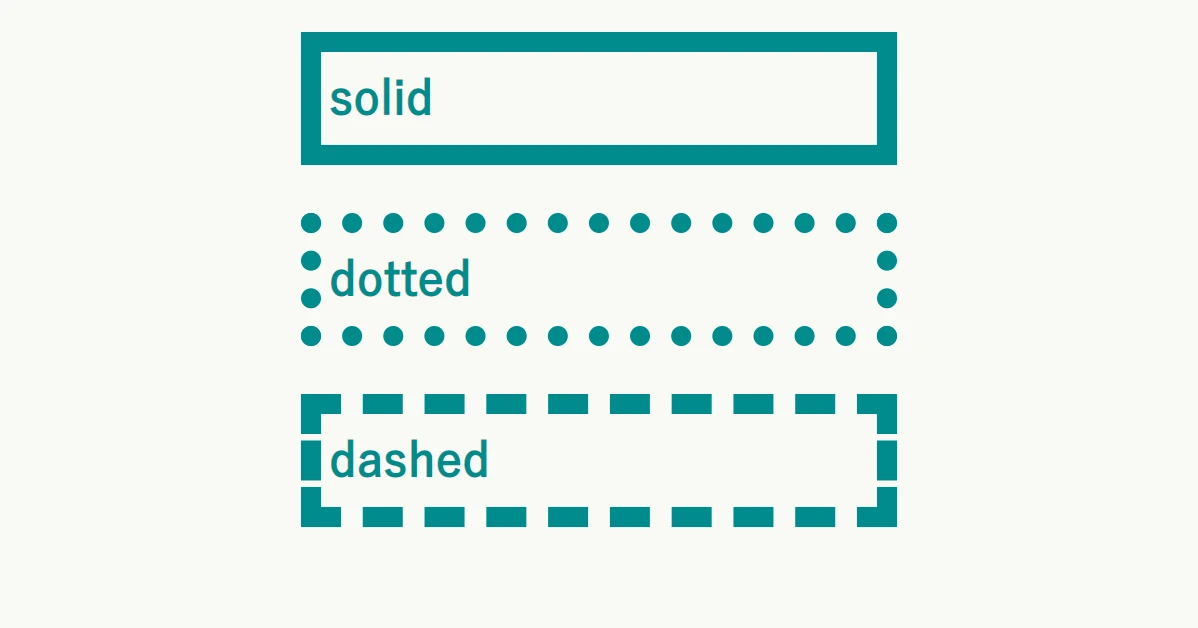
各枠線スタイルの例
<div class="border-sample">
<span class="dotted">dotted</span>
<span class="dashed">dashed</span>
<span class="solid">solid</span>
<span class="double">double</span>
<span class="groove">groove</span>
<span class="ridge">ridge</span>
<span class="inset">inset</span>
<span class="outset">outset</span>
</div>
.border-sample span {
border-width: 2px;
border-color: black;
margin-right: 10px;
padding: 5px;
}
.dotted { border-style: dotted; }
.dashed { border-style: dashed; }
.solid { border-style: solid; }
.double { border-style: double; }
.groove { border-style: groove; }
.ridge { border-style: ridge; }
.inset { border-style: inset; }
.outset { border-style: outset; }
2. border-style属性の使い方
`border-style`属性は、HTML要素に直接適用することができます。すべてのHTML要素に適用できますが、枠線が目に見えるかどうかは、要素の`display`プロパティなどの他のスタイル設定によって異なります。
個別の枠線スタイルの設定
要素の各辺の枠線スタイルを個別に設定する場合は、以下のプロパティを使用します。
border-top-style: 上側の枠線のスタイルを設定します。border-right-style: 右側の枠線のスタイルを設定します。border-bottom-style: 下側の枠線のスタイルを設定します。border-left-style: 左側の枠線のスタイルを設定します。
HTMLコード例
<div style="border-width: 5px; border-color: blue; border-style: dashed;">
すべての辺に破線で青い枠線が設定されています。
</div>
<div style="border-top-style: dotted; border-right-style: solid; border-bottom-style: double; border-left-style: groove; border-width: 3px; border-color: red;">
各辺に異なるスタイルの赤い枠線が設定されています。
</div>
デフォルト値
`border-style`属性のデフォルト値はnoneです。つまり、特に指定しない限り、要素には枠線が表示されません。
3. 省略形の属性borderの使用
`border`属性は、`border-width`、`border-style`、`border-color`の3つのプロパティをまとめて指定するための省略形の属性です。
HTMLコード例
<div style="border: 5px solid red;">
幅5pxの赤い実線で枠線が設定されています。
</div>
値の順番とデフォルト値
`border`属性では、値の順番は自由ですが、省略された値はデフォルト値が適用されます。例えば、border: 5px red;と指定した場合、border-styleはデフォルト値のnoneが適用されるため、枠線は表示されません。
4. border-style属性の応用
`border-style`属性は、以下のような場面でよく使用されます。
- 目立たせるボタンやリンクの作成
- ページ上の異なるコンテンツ領域の分割
- 画像への装飾的な枠線の追加
- 点線や二重線などのさまざまな視覚効果の実現
HTMLコード例
<!-- 目立つボタン -->
<button style="border: 2px dashed orange; padding: 10px;">クリック!</button>
<!-- コンテンツ領域の分割 -->
<div style="border-bottom: 1px dotted gray; padding: 20px;">
コンテンツ領域1
</div>
<div style="padding: 20px;">
コンテンツ領域2
</div>
<!-- 画像への装飾的な枠線の追加 -->
<img src="sample.jpg" alt="サンプル画像" style="border: 5px double gold;">
まとめ
この記事では、`border-style`属性とその応用について詳しく解説しました。`border-style`属性を効果的に使用することで、Webページに視覚的な魅力を加えることができます。
参考資料
よくある質問
-
Q: `border-style`属性で指定できる値には他にどのようなものがありますか?
A: この記事で紹介した以外にも、insetやoutsetなどの値があります。詳細については、MDNのドキュメントを参照してください。 -
Q: `border`省略形と個別の`border-*`プロパティを組み合わせることはできますか?
A: はい、組み合わせることができます。例えば、`border: 2px solid black; border-left-style: dashed;`のように指定することができます。 -
Q: `border-style`属性は、すべてのブラウザで同じように表示されますか?
A: 表示結果はブラウザやそのバージョンによって異なる場合があります。特に古いブラウザでは、一部の値がサポートされていない可能性があります。