
```html
CSS属性解説:border-top-left-radius - 思い通りの角丸を実現
border-top-left-radius 属性は、CSSを用いて要素の左上の角に丸みを付ける際に使用するプロパティです。
この属性を設定することで、要素の左上の角を直角から曲線に変え、ウェブデザインに柔らかさと個性を加えることができます。
目次
概要
ウェブデザインにおいて、角丸要素は一般的なトレンドとなっています。
border-top-left-radius 属性を使用すると、要素の左上の角の丸みを簡単に制御し、様々なデザイン効果を実現できます。
構文
border-top-left-radius: [ <長さ> | <パーセンテージ> ] [ <長さ> | <パーセンテージ> ]?
値
border-top-left-radius 属性は、以下の2種類の値を受け取ります。
長さ値
px、em、rem などの単位を使用して、角丸半径の具体的な長さを指定します。
パーセンテージ値
パーセンテージ値を使用して、角丸半径を要素の幅または高さに対する比率で指定します。
単一値構文
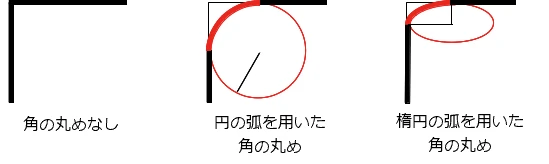
値が1つだけ指定された場合、その値は水平半径と垂直半径の両方に適用され、**円形**の角が作成されます。
二重値構文
2つの値が指定された場合、最初の値は**水平半径**を定義し、2番目の値は**垂直半径**を定義します。これにより、**楕円形**の角を作成することができます。
例
以下は、border-top-left-radius 属性を使用する例です。
例1:ピクセル値を使用して角丸半径を設定する
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: #4CAF50;
border-top-left-radius: 20px;
}
</style>
</head>
<body>
<div>角丸効果</div>
</body>
</html>

例2:パーセンテージを使用して角丸半径を設定する
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: #f44336;
border-top-left-radius: 50%;
}
</style>
</head>
<body>
<div>角丸効果</div>
</body>
</html>

例3:楕円形の角を作成する
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: #2196F3;
border-top-left-radius: 50px 20px;
}
</style>
</head>
<body>
<div>楕円角効果</div>
</body>
</html>

ブラウザ互換性
border-top-left-radius 属性は、主要なモダンブラウザを含む、広範囲のブラウザでサポートされています。
| ブラウザ | バージョン | サポート |
|---|---|---|
| Chrome | 4+ | ✅ |
| Firefox | 3.5+ | ✅ |
| Safari | 3.1+ | ✅ |
| Edge | 12+ | ✅ |
| Opera | 10.5+ | ✅ |
| Internet Explorer | 9+ | ✅ |
関連する属性
border-radius: 全ての角の角丸半径を設定するための省略形border-top-right-radius: 要素の右上の角の丸みを設定するborder-bottom-left-radius: 要素の左下の角の丸みを設定するborder-bottom-right-radius: 要素の右下の角の丸みを設定する
よくある質問
-
Q:
border-top-left-radiusとborder-radiusを同時に使用できますか?
A: はい、使用できます。border-radiusは、すべての角に同じ値を設定するための省略形です。 特定の角に異なる値を設定する場合は、個別のborder-*-radiusプロパティを使用します。 -
Q: 角丸半径に負の値を設定できますか?
A: いいえ、設定できません。 角丸半径は、正の値または0でなければなりません。 -
Q:
border-top-left-radiusを使用して、画像の角を丸くできますか?
A: はい、できます。 画像を含む要素にborder-top-left-radiusを適用すると、画像の角も丸くなります。
```