
```html
CSS column-count プロパティ詳解:多段組みレイアウトを簡単に実現
CSSの`column-count`プロパティを深く理解し、洗練された多段組みレイアウトを作成する方法を学びましょう。サンプルコードとよくある質問への回答も提供します。
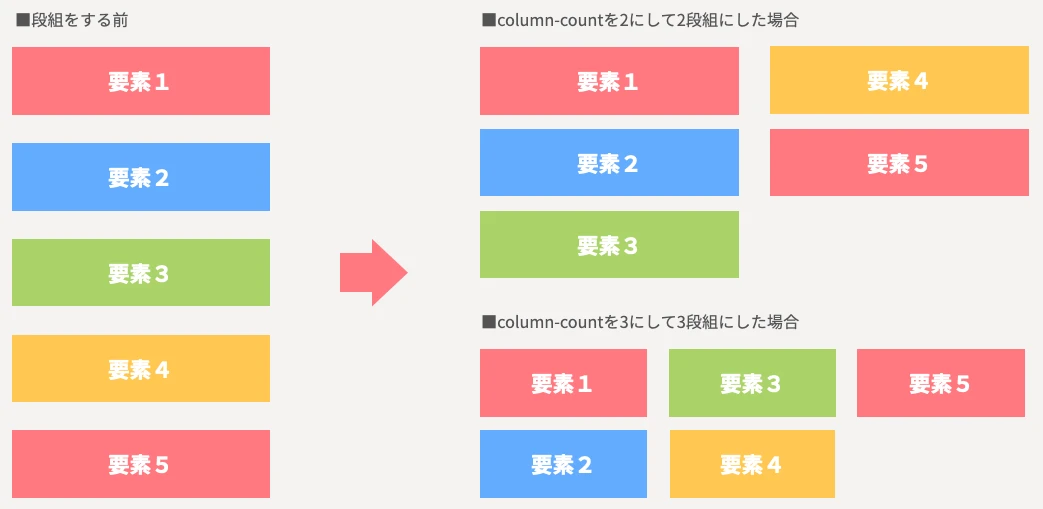
1. column-count プロパティとは?
`column-count`プロパティは、コンテンツを指定した数の段組に分割することを可能にするCSSプロパティです。このプロパティは、CSS多段組みレイアウトモジュール(CSS Multi-column Layout Module)に属しています。
.container {
column-count: 3; /* コンテンツを3段組に分割 */
}
上記の例では、`.container`クラスを持つ要素内のコンテンツは3つの段組に分割されて表示されます。
2. column-count プロパティの構文と値
`column-count`プロパティの構文は次のとおりです。
column-count: <integer> | auto;
`column-count`プロパティは以下の値を取ることができます。
| 値 | 説明 |
|---|---|
<integer> |
段組数を表す整数値を指定します。 |
auto |
ブラウザが最適な段組数を自動的に決定します。 |
2.1. 整数値による指定
段組数を整数値で指定する場合は、分割したい段組数を直接指定します。
.container {
column-count: 2; /* コンテンツを2段組に分割 */
}
この例では、`.container`クラスを持つ要素内のコンテンツは2つの段組に分割されて表示されます。
2.2. autoによる指定
`auto`を指定すると、ブラウザは利用可能な幅、コンテンツの量、その他の要素に基づいて最適な段組数を自動的に決定します。
.container {
column-count: auto; /* ブラウザが最適な段組数を決定 */
}
この場合、段組数はブラウザによって異なる場合があります。
3. column-count 関連プロパティ
`column-count`と組み合わせて使用できる、多段組みレイアウトを制御するための関連プロパティを紹介します。
| プロパティ | 説明 |
|---|---|
column-width |
段組の幅を設定します。 |
column-gap |
段組間の余白を設定します。 |
column-rule |
段組間に罫線を設定します。 |
column-span |
要素が複数の段組にまたがるかどうかを設定します。 |
3.1. column-width
`column-width`プロパティを使用すると、各段組の幅を指定できます。
.container {
column-width: 200px; /* 各段組の幅を200pxに設定 */
}
3.2. column-gap
`column-gap`プロパティを使用すると、段組間の余白を指定できます。
.container {
column-gap: 30px; /* 段組間を30pxの余白で区切る */
}
3.3. column-rule
`column-rule`プロパティは、段組間に罫線を設定するために使用します。
.container {
column-rule: 1px solid #ccc; /* 1pxの薄いグレーの罫線を設定 */
}
3.4. column-span
`column-span`プロパティを使用すると、特定の要素が複数の段組にまたがるように設定できます。
.container h2 {
column-span: all; /* h2要素をすべての段組にまたがらせる */
}
4. column-count を使用したレスポンシブデザイン
メディアクエリと`column-count`プロパティを組み合わせることで、画面サイズに応じて段組数を調整するレスポンシブな多段組みレイアウトを作成できます。
@media (min-width: 768px) {
.container {
column-count: 2; /* 画面幅が768px以上で2段組 */
}
}
@media (min-width: 1024px) {
.container {
column-count: 3; /* 画面幅が1024px以上で3段組 */
}
}
上記の例では、画面幅が768px未満の場合は1段組、768px以上1024px未満の場合は2段組、1024px以上は3段組で表示されます。
5. ブラウザの対応状況
`column-count`プロパティは、主要なブラウザで幅広くサポートされています。ただし、古いバージョンのブラウザではサポートされていない場合があります。 詳細については、Can I use を参照してください。
6. まとめ
`column-count`プロパティを使用すると、複雑なレイアウトを作成することなく、簡単に多段組みレイアウトを実現できます。メディアクエリと組み合わせることで、レスポンシブなデザインにも対応できます。
よくある質問
-
Q: `column-count`プロパティはすべてのブラウザでサポートされていますか?
A: 主要なブラウザではサポートされていますが、古いバージョンのブラウザではサポートされていない場合があります。caniuse.comで詳細な対応状況を確認できます。 -
Q: `column-count`と`float`プロパティの違いは何ですか?
A: `float`プロパティは要素を左または右にフロートさせるために使用しますが、`column-count`プロパティはコンテンツを複数の段組に分割するために使用します。 -
Q: レスポンシブな多段組みレイアウトを作成するにはどうすればよいですか?
A: メディアクエリと`column-count`プロパティを組み合わせることで、画面サイズに応じて段組数を調整できます。
参考文献
```