
CSS プロパティ column-rule-color: 多段組みレイアウトの区切り線の色のカスタマイズ
column-rule-color プロパティは、多段組みレイアウトにおける段と段の間の区切り線の色を指定するために使用します。この区切り線は、column-rule shorthand プロパティ、または column-rule-width、column-rule-style、column-rule-color プロパティの組み合わせによって定義されます。
構文
/* <color> 値 */
column-rule-color: red;
column-rule-color: #ff0000;
column-rule-color: rgb(255, 0, 0);
/* グローバル値 */
column-rule-color: inherit;
column-rule-color: initial;
column-rule-color: revert;
column-rule-color: unset;
プロパティ値
<color>: 区切り線の色を指定します。事前定義された色キーワード、16進数カラーコード、RGBカラー値などを使用できます。
使用例
以下の例では、column-rule-color プロパティを使用して、多段組みレイアウトの区切り線を青色の破線に設定しています。
HTML コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>column-rule-color の使用例</title>
<style>
.container {
column-count: 3;
column-rule-style: dashed;
column-rule-width: 3px;
column-rule-color: blue;
}
</style>
</head>
<body>
<div class="container">
<p>段組みコンテンツ 1</p>
<p>段組みコンテンツ 2</p>
<p>段組みコンテンツ 3</p>
<p>段組みコンテンツ 4</p>
<p>段組みコンテンツ 5</p>
</div>
</body>
</html>
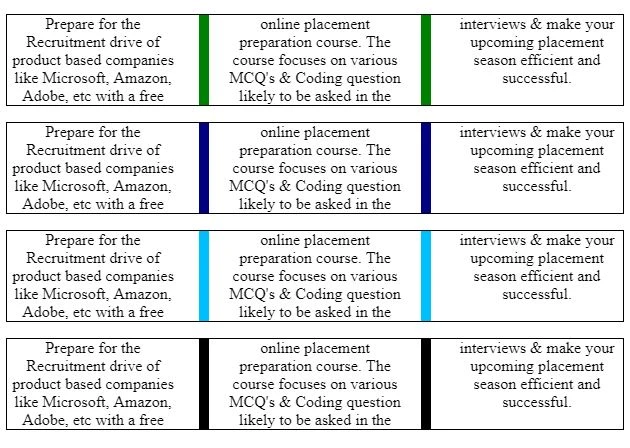
表示結果
上記のコードは、3つの段に分割され、段と段の間に青い破線の区切り線が表示されます。区切り線の幅はcolumn-rule-width プロパティで 3px に設定されています。
ブラウザの対応状況
column-rule-color プロパティは、主要なブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 3.1+ |
| Opera | 11.1+ |
| Internet Explorer | 10+ |
| Edge | 12+ |
関連リソース
* CSS column-rule プロパティ * CSS column-rule-style プロパティ * CSS column-rule-width プロパティよくある質問
- Q:
column-rule-colorプロパティが効かない場合はどうすればよいですか?
A:column-rule-widthとcolumn-rule-styleプロパティが適切に設定されていることを確認してください。これらのプロパティが設定されていない場合、column-rule-colorプロパティも適用されません。 - Q: 区切り線を非表示にするにはどうすればよいですか?
A:column-rule-widthプロパティを0に設定するか、column-rule-styleプロパティをnoneに設定することで、区切り線を非表示にできます。 - Q:
column-rule-colorプロパティは、他の CSS プロパティと組み合わせて使用できますか?
A: はい、column-rule-colorプロパティは、他の CSS プロパティと組み合わせて使用できます。例えば、box-shadowプロパティを使用して、区切り線に影を付けることができます。