
CSS column-rule 属性詳解: 簡単にエレガントなカラム線を引く方法
この記事では、CSS の `column-rule` 属性について詳しく解説します。この属性を使用すると、カラム間の線のスタイル(色、太さ、種類など)を簡単に設定できます。コード例も交えながら、すぐに使える実践的な知識を提供します。
1. column-rule 属性とは?
`column-rule` 属性は、複数カラムレイアウトにおいて、カラムとカラムの間に引かれる線のスタイルを設定するために使用します。 この属性は、`column-rule-width`、`column-rule-style`、`column-rule-color` の3つの属性をまとめて指定できる短縮形です。
2. column-rule 属性の構文と値
`column-rule` 属性の構文は次のとおりです。3つの構成要素の記述順序は任意です。
/* 構文 */
column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>;
それぞれの構成要素の値と意味は以下のとおりです。
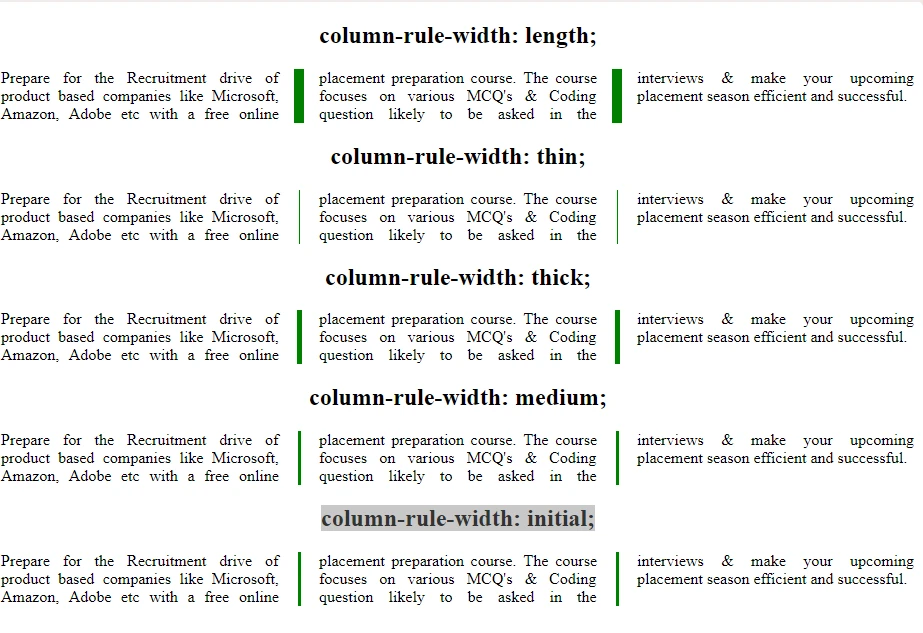
2.1. column-rule-width
カラム線の太さを指定します。以下の値が指定可能です。
- thin: 細い線(デフォルト値)
- medium: 中くらいの太さの線
- thick: 太い線
- <length>: 長さを数値で指定(px, em, rem など)
- inherit: 親要素の値を継承
/* 例 */
column-rule-width: 2px;
2.2. column-rule-style
カラム線の種類を指定します。以下の値が指定可能です。
- none: 線なし(デフォルト値)
- hidden: 線を非表示
- dotted: 点線
- dashed: 破線
- solid: 実線
- double: 二重線
- groove: 溝のような線
- ridge: 隆起したような線
- inset: 凹んだような線
- outset: 浮き出たような線
- inherit: 親要素の値を継承
/* 例 */
column-rule-style: dashed;
2.3. column-rule-color
カラム線のの色を指定します。以下の値が指定可能です。
- <color>: 色の名前、16進数、RGB値などで指定
- transparent: 透明
- inherit: 親要素の値を継承
/* 例 */
column-rule-color: #ccc;
3. column-rule 属性の使用例
以下の例では、 `column-rule` 属性を使用して、3カラムのテキストに点線のカラム線を設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>column-rule の使用例</title>
<style>
p {
column-count: 3; /* テキストを3カラムに分割 */
column-rule: 1px dotted #ccc; /* カラム線: 太さ1px、点線、灰色 */
text-align: justify; /* テキストを両端揃えにする */
}
</style>
</head>
<body>
<p>
これは、column-rule 属性の使用例を示すための長いテキストです。
このテキストは、3つのカラムに分割され、カラム間には点線が引かれます。
column-rule 属性を使用すると、カラム線のスタイルを簡単に設定できます。
</p>
</body>
</html>
4. ブラウザ対応状況
`column-rule` 属性は、主要なブラウザで広くサポートされています。 ただし、古いブラウザではサポートされていない場合があります。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 3.1+ |
| Opera | 11.1+ |
| Internet Explorer | 10+ |
| Edge | 全て |
より詳細なブラウザ対応状況については、Can I use... (https://caniuse.com/) を参照してください。
5. まとめ
`column-rule` 属性を使用すると、複数カラムレイアウトのカラム間に線を簡単に追加できます。 ブログ記事、商品リスト、Webサイトのレイアウトなど、さまざまな場面で活用できます。 ぜひ、この属性を活用して、より見やすく、洗練されたデザインのWebページを作成してみてください。
関連Q&A
- Q1: `column-rule` 属性と `border` 属性の違いは何ですか?
- A1: `column-rule` 属性はカラム間にのみ線を引くのに対し、`border` 属性は要素の周囲全体に線を引きます。カラム間のみに線を引く場合は `column-rule` 属性を使用します。
- Q2: カラム線の色を背景色と同じに設定するにはどうすればよいですか?
- A2: `column-rule-color` の値に `transparent` を指定することで、カラム線を透明に設定できます。ただし、背景色が透けている場合は、背景が透けて見えてしまいます。
- Q3: 古いブラウザでもカラム線を表示するにはどうすればよいですか?
- A3: JavaScriptライブラリを使用するか、古いブラウザ向けのフォールバックCSSを記述する必要があります。例えば、背景画像を使用してカラム線を擬似的に表現することができます。