
CSSプロパティ flex-direction:フレックスアイテムの並び方向を制御する
flex-direction プロパティは、CSSのFlexboxレイアウトモジュールにおける重要なプロパティの一つです。フレックスコンテナの主軸方向を決定し、フレックスアイテムがコンテナ内でどのように配置されるかに影響を与えます。この記事では、flex-direction プロパティの構文、値、適用場面、サンプルコードを詳しく解説し、Flexboxレイアウトを容易に習得できるよう支援します。
1. flex-direction プロパティとは?
flex-direction プロパティは、フレックスコンテナの主軸方向を定義します。主軸方向は、フレックスアイテムがデフォルトで配置される方向であり、水平または垂直になります。このプロパティは、display: flex が適用されたフレックスコンテナに対してのみ有効です。
2. flex-direction プロパティの値
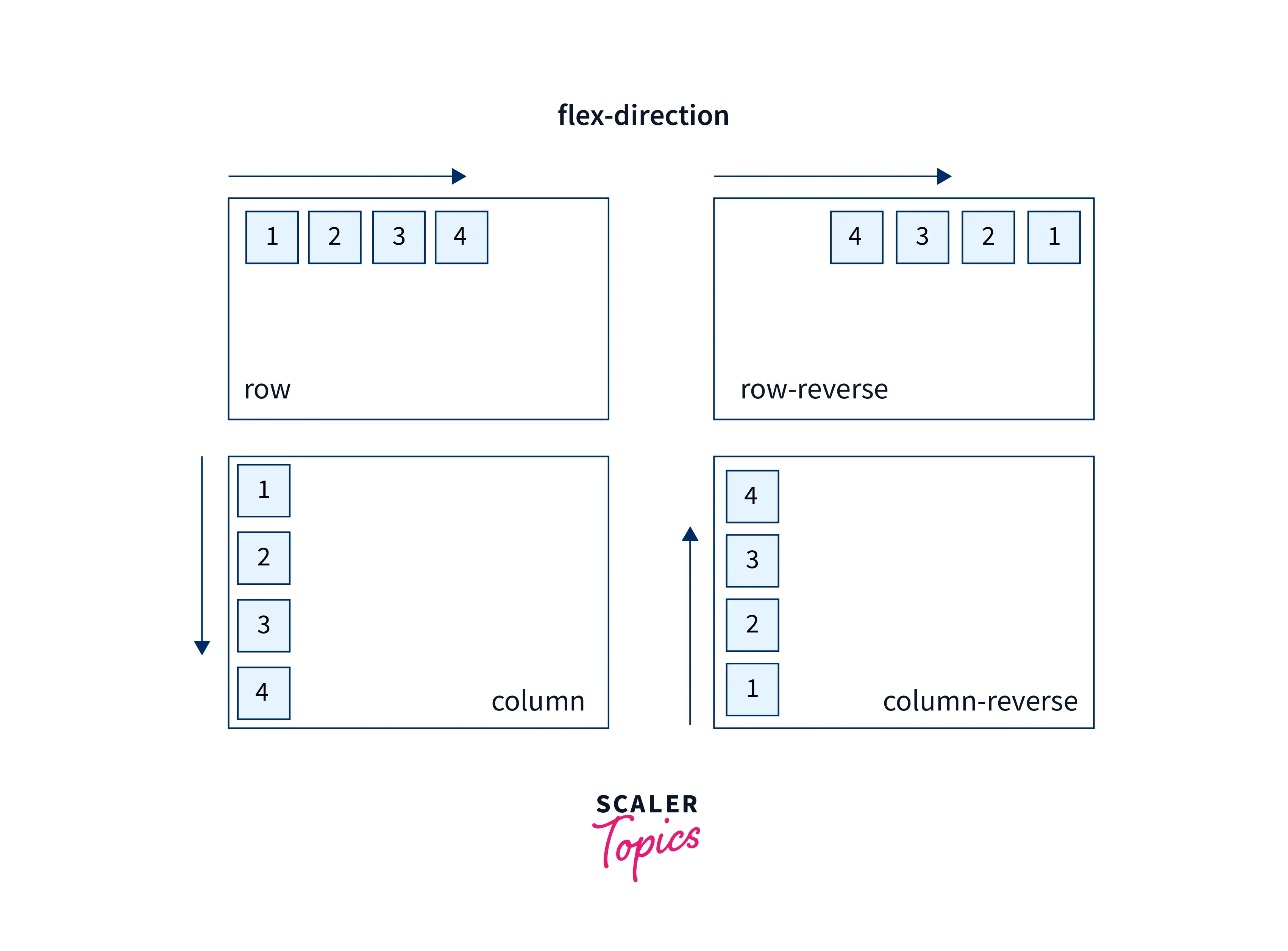
flex-direction プロパティには、主に以下の4つの値を設定できます。
| 値 | 説明 | 図解 |
|---|---|---|
row (初期値) |
主軸を水平方向に設定し、始点をフレックスコンテナの左端に設定します。 |
1
2
3
|
row-reverse |
主軸を水平方向に設定し、始点をフレックスコンテナの右端に設定します。 |
3
2
1
|
column |
主軸を垂直方向に設定し、始点をフレックスコンテナの上端に設定します。 |
1
2
3
|
column-reverse |
主軸を垂直方向に設定し、始点をフレックスコンテナの下端に設定します。 |
3
2
1
|
サンプルコード:
<!-- row -->
<div class="flex-container row">
<div>アイテム 1</div>
<div>アイテム 2</div>
<div>アイテム 3</div>
</div>
<!-- row-reverse -->
<div class="flex-container row-reverse">
<div>アイテム 1</div>
<div>アイテム 2</div>
<div>アイテム 3</div>
</div>
<!-- column -->
<div class="flex-container column">
<div>アイテム 1</div>
<div>アイテム 2</div>
<div>アイテム 3</div>
</div>
<!-- column-reverse -->
<div class="flex-container column-reverse">
<div>アイテム 1</div>
<div>アイテム 2</div>
<div>アイテム 3</div>
</div>
3. flex-direction の適用場面
flex-direction プロパティは、実際のウェブページレイアウトにおいて、以下のような場面で利用されます。
- 水平方向のナビゲーションバーの作成:
flex-direction: rowを使用します。 - 垂直方向のサイドバーの作成:
flex-direction: columnを使用します。 - 要素の逆順表示:
row-reverseまたはcolumn-reverseを使用します。
適用例
水平方向のナビゲーションバー
<nav class="navigation">
<a href="#">ホーム</a>
<a href="#">サービス</a>
<a href="#">お問い合わせ</a>
</nav>
<style>
.navigation {
display: flex;
flex-direction: row;
list-style: none;
margin: 0;
padding: 0;
}
.navigation a {
padding: 10px;
margin-right: 10px;
background-color: lightblue;
text-decoration: none;
color: black;
}
</style>
4. まとめ
flex-direction プロパティは、フレックスコンテナにおけるフレックスアイテムの並び方向を制御する上で重要な役割を果たします。水平方向と垂直方向、さらにそれぞれの逆順と、柔軟なレイアウトを実現することができます。ぜひ、実際にコードを記述し、flex-direction プロパティを用いた様々なFlexboxレイアウトに挑戦してみてください。
関連情報
よくある質問
1. flex-direction を適用しても、アイテムの並び順が変わりません。
フレックスコンテナに display: flex が適用されていることを確認してください。また、flex-direction プロパティはフレックスコンテナに対して設定する必要がある点に注意してください。フレックスアイテムに対して設定しても効果はありません。
2. flex-direction: column を設定したのに、アイテムが縦に並んでくれません。
フレックスコンテナの高さが定義されているかを確認してください。高さが定義されていない場合、フレックスアイテムは必要な高さだけ拡張され、縦並びにならないことがあります。フレックスコンテナに明示的に高さを設定するか、align-items プロパティを使用してアイテムの配置を調整してみてください。
3. flex-direction 以外に、フレックスアイテムの並び順を変更する方法はありますか?
はい、order プロパティを使用することで、フレックスアイテムの並び順を個別に変更することができます。order プロパティには数値を設定し、数値が小さいアイテムほど前に配置されます。