
CSS text-outline 属性详解:テキストに印象的なアウトラインを追加する
`text-outline` 属性は、CSSの属性の一つで、テキストにアウトラインを追加して、ページ上でより目立たせることができます。
対象読者: ウェブ開発者、フロントエンドエンジニア、UIデザイナー
text-outline 属性の構文と値
`text-outline` 属性は、簡略構文で指定することができます。簡略構文には、 `text-outline-width`、`text-outline-style`、`text-outline-color` の3つのサブプロパティが含まれます。
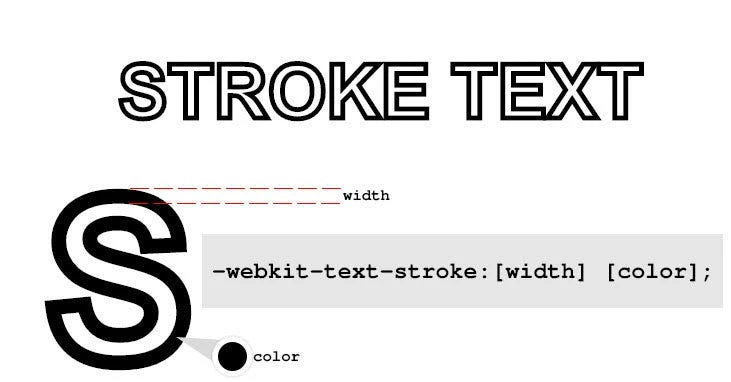
text-outline-width: アウトラインの幅を指定します。具体的な数値や、`thin`、`medium`、`thick` などの定義済みキーワードを使用できます。text-outline-style: アウトラインのスタイルを指定します。`solid`、`dashed`、`dotted` などの線種や、`none` を指定してアウトラインを表示しないようにすることもできます。text-outline-color: アウトラインの色を指定します。色名、RGB値、16進数カラーコードなどを使用して指定できます。
コード例:
<style>
.outline-example {
text-outline: 2px dashed red; /* 幅2px、破線、赤色のアウトライン */
}
.thin-outline {
text-outline-width: thin;
}
.dotted-outline {
text-outline-style: dotted;
}
.blue-outline {
text-outline-color: blue;
}
</style>
<p class="outline-example">アウトライン付きテキスト</p>
<p class="thin-outline">細いアウトラインのテキスト</p>
<p class="dotted-outline">点線アウトラインのテキスト</p>
<p class="blue-outline">青色のアウトラインのテキスト</p>
text-outline と text-shadow の違い
`text-shadow` 属性もテキストに視覚効果を追加するために使用されますが、`text-outline` とは異なる効果をもたらします。
| 属性 | 説明 |
|---|---|
text-outline |
テキストの周りに実線または破線のアウトラインを描画します。 |
text-shadow |
テキストに光の効果を模倣した影を追加します。 |
`text-outline` は `text-shadow` のようにテキストの視認性を損ねることはありません。
コード例:
<style>
.outline-text {
text-outline: 2px solid black;
}
.shadow-text {
text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.5);
}
</style>
<p class="outline-text">アウトライン付きテキスト</p>
<p class="shadow-text">影付きテキスト</p>
text-outline のユースケース
`text-outline` 属性は、以下のような場面でよく使用されます。
- 複雑な背景でのテキストの視認性向上: 明るい色のテキストに暗い色のアウトラインを追加したり、暗い色のテキストに明るい色のアウトラインを追加したりすることで、背景に紛れて見えにくくなるのを防ぎます。
- 目立つ見出しやボタンテキストの作成: 鮮やかな色と太いアウトラインを使用して、ユーザーの注意を引き付けます。
- 特殊なテキスト装飾効果の実現: 破線 borders やカラフルなアウトラインなど、通常のテキスト装飾では実現できない効果を追加できます。
コード例:
<style>
.image-background {
background-image: url('background.jpg');
color: white;
text-outline: 1px solid black; /* 背景画像に重なっても見やすいように黒のアウトラインを追加 */
}
.button-text {
text-outline: 3px solid yellow;
}
</style>
<div class="image-background">背景画像に重なったテキスト</div>
<button><span class="button-text">クリック!</span></button>
ブラウザの対応状況
`text-outline` 属性は、主要なブラウザで広くサポートされていますが、古いブラウザではサポートされていない場合があります。
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 1.0+ | サポート |
| Firefox | 3.5+ | サポート |
| Safari | 3.1+ | サポート |
| Internet Explorer | 9+ | サポート |
| Edge | 全バージョン | サポート |
| Opera | 9.5+ | サポート |
`text-outline` 属性をサポートしていないブラウザに対応するには、`text-shadow` を使用してアウトライン効果を模倣することができます。
コード例:
<style>
.outline-text {
text-outline: 2px solid black;
}
@supports not (text-outline: 2px solid black) {
.outline-text {
text-shadow: -1px -1px 0 black, 1px -1px 0 black, -1px 1px 0 black, 1px 1px 0 black; /* アウトラインを模倣 */
}
}
</style>
<p class="outline-text">アウトラインまたは影付きテキスト</p>
まとめ
`text-outline` 属性は、テキストの視認性と印象を向上させるためのシンプルかつ効果的な方法です。`text-outline` 属性を適切に使用することで、より洗練された美しいウェブデザインを実現できます。
関連する質問と回答
-
Q: `text-outline` と `border` の違いは何ですか?
A: `text-outline` はテキストの周りのアウトラインであり、`border` は要素の周りの境界線です。`text-outline` は要素のボックスモデルには影響しませんが、`border` は影響します。 -
Q: `text-outline` を透明にできますか?
A: いいえ、`text-outline-color` プロパティに透明色を指定することはできません。アウトラインを表示したくない場合は、`text-outline-style` プロパティに `none` を指定してください。 -
Q: `text-outline` をアニメーション化できますか?
A: はい、`transition` や `animation` プロパティを使用して `text-outline` の色、幅、スタイルをアニメーション化できます。