
CSS 属性 text-overflow:テキストオーバーフローの制御
概要
text-overflow は、テキストがブロックレベル要素の幅を超えて溢れた場合に、どのように表示するかを制御するCSSプロパティです。テキストを途中で切り詰めたり、末尾に省略記号("…"、"…"、"⋯"など)を追加したり、カスタム文字列で切り詰められたことを示したりすることができます。
目次
- 構文と値
- ブラウザ互換性
- 使用例
- 注意点
- まとめ
- よくある質問
1. 構文と値
css
text-overflow: clip | ellipsis | string;
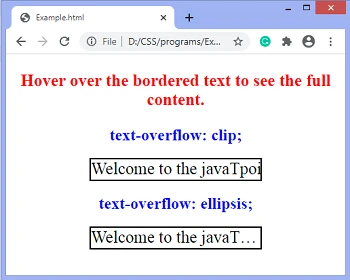
clip: 既定値。はみ出したテキストは切り詰められ、何も表示されません。ellipsis: はみ出したテキストの代わりに省略記号("…"、"…"、"⋯"など)が表示されます。string: はみ出したテキストの代わりに、指定したカスタム文字列が表示されます。切り詰める位置を指定するには、::webkit-line-clampなどのプロパティと組み合わせて使用します。
コード例:
<style>
.text-overflow-example {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<p class="text-overflow-example">これは、text-overflowプロパティを使用して省略記号を表示する例です。</p>
2. ブラウザ互換性
text-overflow: ellipsis: 主要なブラウザで広くサポートされています。text-overflow: string: サポートは限定的であり、一部のブラウザではベンダープレフィックスが必要になる場合があります。
| ブラウザ | ellipsis | string |
|---|---|---|
| Chrome | ✅ | ✅ |
| Firefox | ✅ | ✅ |
| Safari | ✅ | ✅ |
| Edge | ✅ | ✅ |
| Internet Explorer | 9+ | ❌ |
詳細については、Can I use を参照してください。
3. 使用例
- 1行に収まらないテキストを切り詰め、省略記号を表示する
タイトル、リスト項目など、限られたスペースにテキストを表示する必要がある場合に役立ちます。
<style>
.product-title {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<h2 class="product-title">新発売!高性能ノートパソコン</h2>
- カスタムの切り詰め効果を作成する
たとえば、省略記号の代わりに「続きを読む」などのテキストを表示することができます。
<style>
.article-summary {
width: 300px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
.article-summary::after {
content: " ...続きを読む";
}
</style>
<p class="article-summary">これは記事の要約です。text-overflowプロパティと疑似要素を使用して、切り詰められたテキストの後に「続きを読む」というテキストを表示しています。</p>
4. 注意点
text-overflowプロパティは、テキストの表示方法のみを制御し、実際のテキストコンテンツには影響しません。text-overflow: ellipsisは、1行のテキストにのみ有効です。複数行のテキストに適用する場合は、white-space: nowrapおよびoverflow: hiddenプロパティと組み合わせて使用する必要があります。text-overflow: stringを使用する場合は、テキストが切り詰められた後も意味が通じるように注意する必要があります。
5. まとめ
text-overflow は、テキストのオーバーフローを制御するための便利な CSS プロパティであり、Webページのレイアウトとユーザーエクスペリエンスを向上させることができます。
6. よくある質問
Q1: text-overflow: ellipsis が機能しません。なぜですか?
A1: 以下の点を確認してください。
white-space: nowrapが設定されていること。overflow: hiddenが設定されていること。- 要素に幅が設定されていること。
Q2: text-overflow: string でカスタム文字列を表示するにはどうすればよいですか?
A2: text-overflow プロパティの値に、表示したい文字列を指定します。
css
text-overflow: " ...続きを読む";
Q3: 複数行のテキストに text-overflow: ellipsis を適用するにはどうすればよいですか?
A3: -webkit-line-clamp プロパティを使用します。
css
display: -webkit-box;
-webkit-line-clamp: 2; /* 表示する行数を指定 */
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;