
CSS リストスタイルの位置:list-style-position 属性を深く理解する
この記事では、CSS でリストのスタイル位置を制御する `list-style-position` 属性について詳しく解説します。可能な値、効果、実際の使用例を紹介し、リストの外観とレイアウトをより自由に制御できるようにします。
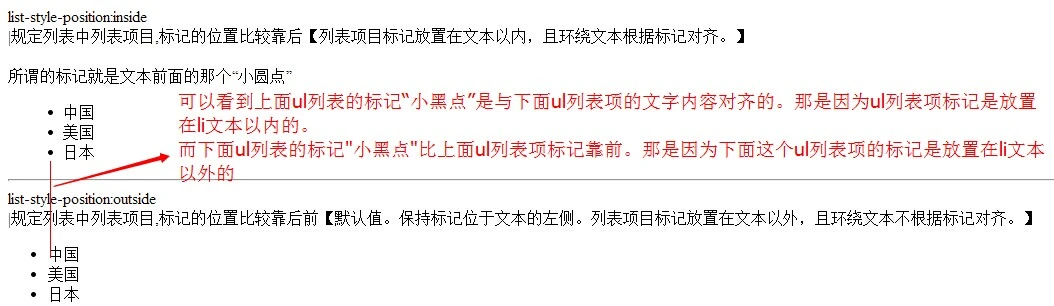
1. リストスタイルの位置:inside と outside
`list-style-position` 属性は、リストマーカー(番号や点など)をリストアイテムのコンテンツに対して内側に配置するか、外側に配置するかを指定します。この属性には、主に次の 2 つの値があります。
| 値 | 説明 |
|---|---|
inside |
リストマーカーをリストアイテムのコンテンツの最初の行ボックス内に配置します。 |
outside |
リストマーカーをリストアイテムのコンテンツの外側に配置します。 |
以下のコード例と画像は、それぞれの値の違いを示しています。
<ul style="list-style-position: outside;">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>
<ul style="list-style-position: inside;">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>

2. デフォルト値:outside
`list-style-position` のデフォルト値は outside です。これは、一般的なリストの表示方法であり、コンテンツの開始位置が揃っているため、可読性が高いとされています。
outside は、特にリストアイテムのコンテンツが複数行にわたる場合に適しています。マーカーがコンテンツの外側に配置されることで、各アイテムの開始位置が明確になり、リストの内容を理解しやすくなります。
3. マーカーの位置を制御する:inside
inside 値を指定すると、リストマーカーはリストアイテムのコンテンツの最初の行ボックス内に配置されます。これにより、リスト全体がコンパクトになり、スペースを節約できます。
ただし、inside を使用する場合、コンテンツの開始位置がずれるため、レイアウトによっては可読性が低下する可能性があります。特に、リストアイテムのコンテンツが短い場合や、リストが複数レベルでネストされている場合は注意が必要です。
inside 値は、例えば、ナビゲーションメニューなど、コンパクトなリストを作成する場合に適しています。
4. `list-style-position` と他の属性の相互作用
`list-style-position` は、padding、margin、text-indent などの他の CSS プロパティと組み合わせて使用することで、より柔軟なリストスタイルを実現できます。
-
padding: リストアイテムのコンテンツとマーカーの間隔を調整します。 -
margin: リスト全体やリストアイテム間の余白を調整します。 -
text-indent: リストアイテムの最初の行のインデントを設定します。
以下のコード例は、list-style-position と padding を組み合わせて、カスタムリストスタイルを作成する方法を示しています。
<ul style="list-style-position: inside; padding-left: 20px;">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
</ul>
5. まとめ
`list-style-position` 属性は、リストマーカーの位置を制御することで、リストの外観を細かく調整することができます。inside と outside のどちらの値を選択するかは、リストの用途やデザインによって異なります。
`list-style-position` 属性と他の CSS プロパティを組み合わせることで、より柔軟で個性的なリストスタイルを実現できます。
参考文献
よくある質問
Q1. list-style-position: inside; を指定しても、マーカーがコンテンツの外側に配置されてしまいます。
A1. これは、リストアイテムに display: inline; などのインラインレベルの表示が設定されている場合に発生する可能性があります。リストアイテムをブロックレベルの要素として表示するには、display: list-item; を指定してください。
Q2. list-style-position を使用して、マーカーをリストアイテムの右側に配置することはできますか?
A2. いいえ、list-style-position では、マーカーを左右に配置することはできません。マーカーを右側に配置するには、CSS の ::before 擬似要素や JavaScript を使用する方法があります。
Q3. list-style-position は、すべてのブラウザでサポートされていますか?
A3. はい、list-style-position は、主要なすべてのブラウザでサポートされています。ただし、古いブラウザの中には、サポートしていないものもあるため、注意が必要です。