
HTMLとCSSを連携させる方法
ウェブサイトを作成する際に、HTMLとCSSは切っても切り離せない関係にあります。HTMLが文章の構造を定義するのに対し、CSSはウェブサイトの見た目を美しく装飾する役割を担っています。では、HTMLとCSSはどのように連携して動作するのでしょうか?
ウェブブラウザの役割
ウェブサイトを閲覧する際に使用するウェブブラウザは、HTMLファイルを開くと、そのコード内に記述された指示に従ってCSSファイルを探し出し、読み込みます。具体的には、HTMLファイル内の 要素 と、その要素内の href属性 が重要な役割を果たします。
<link rel="stylesheet" href="style.css">上記は、HTMLファイルにCSSファイルをリンクする典型的なコードです。
- link要素: この要素は、外部ファイルを読み込む際に使用されます。
- rel属性: この属性は、読み込むファイルとHTML文書との関係性を示します。 "stylesheet" は、読み込むファイルがスタイルシートであることを意味します。
- href属性: この属性は、読み込むCSSファイルの場所を指定します。上記の例では、"style.css" というファイルが、HTMLファイルと同じディレクトリに存在することを示しています。
ウェブブラウザは、HTMLファイルを開くと、この 要素 を見つけ、 href属性 に指定された「道筋」を辿ってCSSファイルを探しに行きます。そして、指定された先に目的のCSSファイルが存在すれば、その2つのファイルを連動させて表示してくれるわけです。
CSSファイルの役割
CSSファイルには、ウェブサイトの見た目を定義する様々なスタイルルールが記述されています。例えば、文字の色やサイズ、背景色、要素の配置などを指定することができます。
簡単なCSSの例:
h1 {
color: blue;
font-size: 24px;
}
p {
color: black;
font-size: 16px;
}このCSSファイルがHTMLファイルに正しくリンクされていれば、ウェブブラウザは、h1 要素を青色で24pxのサイズで、p 要素を黒色で16pxのサイズで表示します。
連携のまとめ
| 役割 | 要素/属性 | 説明 |
|---|---|---|
| HTML | link要素 | 外部ファイル(CSSファイル)を読み込む際に使用 |
| HTML | rel属性 | 読み込むファイルとHTML文書の関係性を示す。"stylesheet"はスタイルシートを意味する |
| HTML | href属性 | 読み込むCSSファイルの場所を指定 |
| CSS | スタイルルール | HTML要素の見た目を定義する |
参考資料
よくある質問
Q1: CSSファイルをHTMLファイルにリンクする方法は何種類ありますか?
A1: 主に3つの方法があります。
- 外部CSS: 上記で説明したように、
<link>要素を使用して外部CSSファイルをHTMLファイルにリンクする方法です。最も一般的な方法であり、サイト全体のスタイルを一元管理するのに適しています。 - 内部CSS:
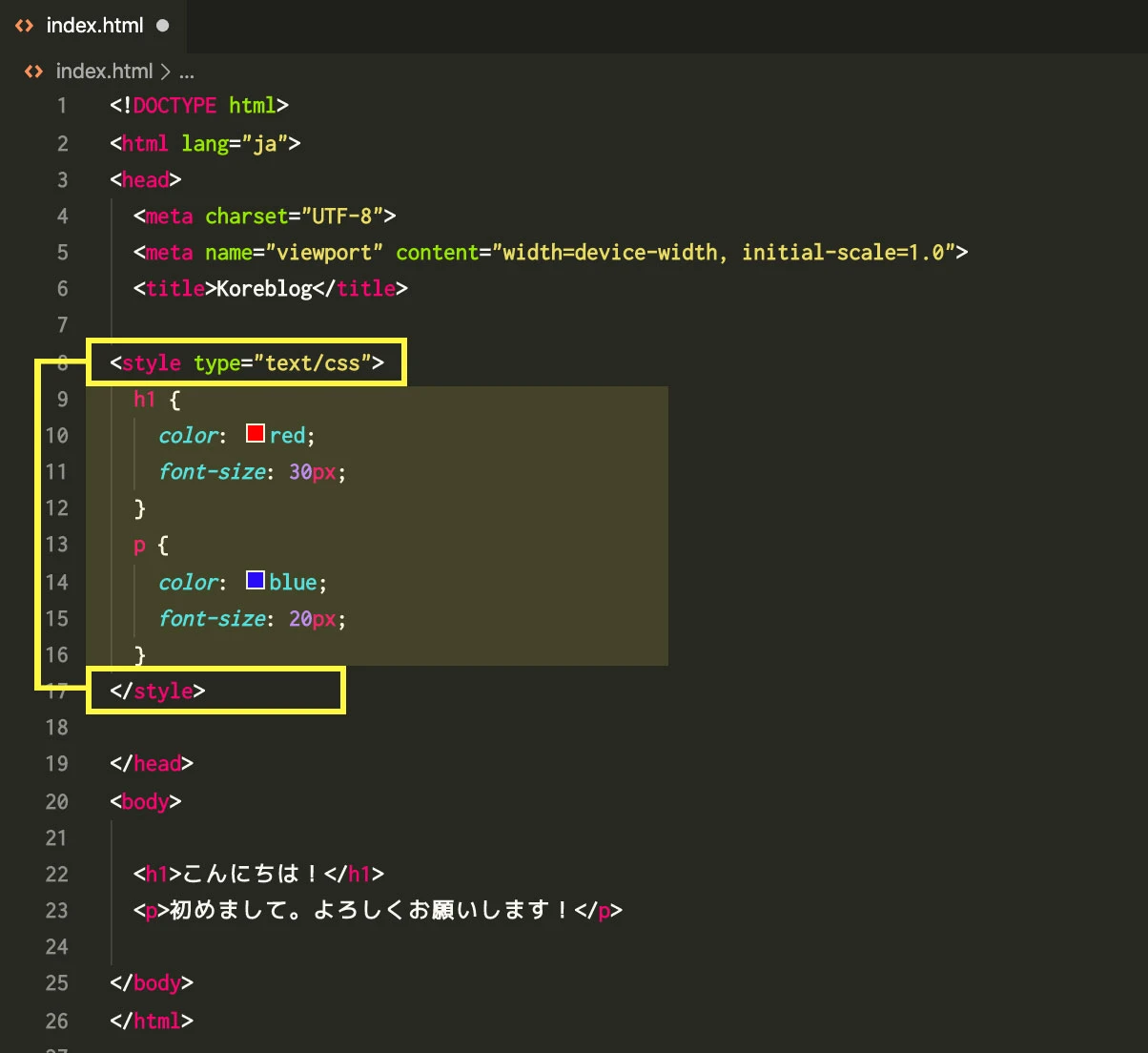
<style>要素を使用して、HTMLファイル内にCSSコードを直接記述する方法です。特定のページやセクションだけにスタイルを適用したい場合に便利です。 - インラインCSS: HTML要素に直接
style属性を使用してCSSスタイルを適用する方法です。特定の要素だけにスタイルを適用するのに使いますが、コードが冗長になりやすいです。
Q2: 外部CSSと内部CSS、インラインCSSの違いは何ですか?
A2: 外部CSSは別のファイルにスタイルを定義し、<link> 要素でHTMLにリンクします。内部CSSはHTML内の <style> 要素内にスタイルを記述します。インラインCSSは、HTML要素の style 属性で直接スタイルを指定します。外部CSSは再利用性が高く、内部CSSは特定のページに対して、インラインCSSは個別の要素にスタイルを適用するのに使います。
Q3: CSSファイルが正しくリンクされているか確認する方法は?
A3: ブラウザの開発者ツールを使用して、HTMLの <link> 要素が正しく読み込まれているか確認します。ネットワークタブでCSSファイルのリクエストとレスポンスを確認し、スタイルが適用されているかも確認できます。また、CSSファイルのパスが正しいか、ファイル自体にエラーがないかもチェックします。
Q4: CSSが適用されない場合の対処法は?
A4: CSSファイルが正しくリンクされているか、パスが間違っていないか確認します。ブラウザのキャッシュが原因でスタイルが反映されない場合があるので、キャッシュをクリアすることも検討してください。また、CSSセレクタの優先順位やスペルミスも確認しましょう。
Q5: CSSファイルにコメントを追加する方法は?
A5: CSSファイルにコメントを追加するには、/* コメント内容 */ の形式を使用します。コメントはブラウザによって無視され、スタイルには影響しません。