
JavaScript におけるプロパティとは?
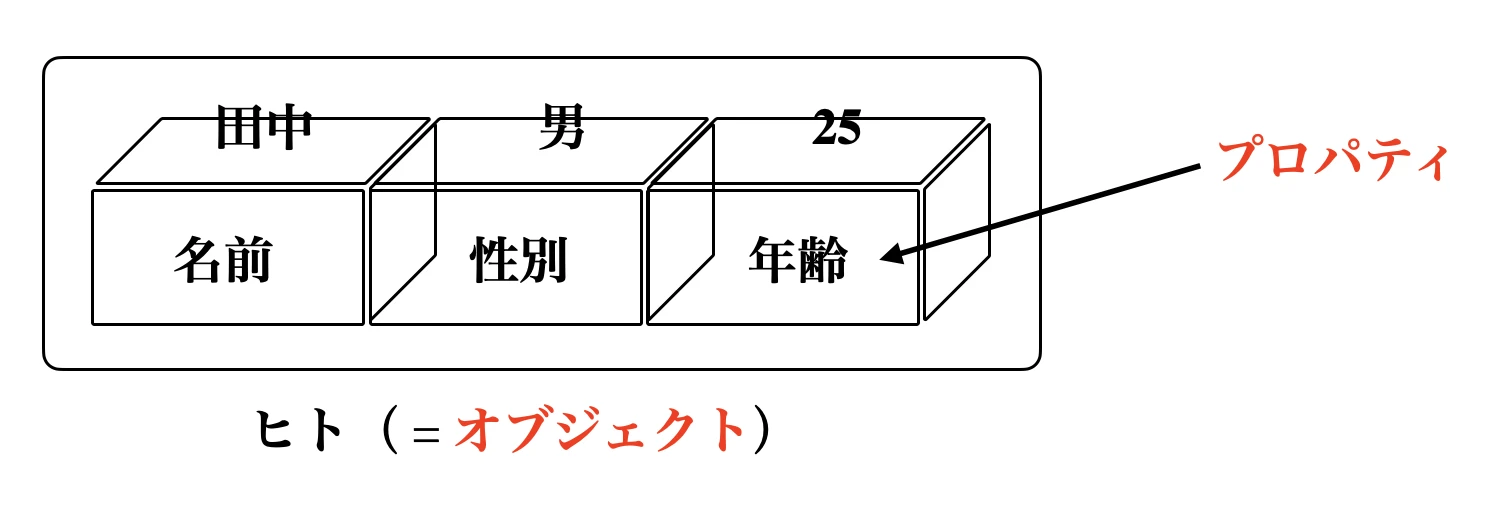
JavaScript プロパティは、多くの場合データ構造と関連付けられた属性を記述する、オブジェクトの特性です。 オブジェクト指向プログラミングの観点から見ると、オブジェクトの状態を定義する値と考えることができます。 JavaScript におけるほぼすべてがオブジェクトであり、それぞれが独自の特性と動作を定義するプロパティを持つことができます。
プロパティの種類
クラスの文脈において、プロパティは主に2種類あります。
| 種類 | 説明 |
|---|---|
| インスタンスプロパティ | 特定のオブジェクトインスタンスに固有のデータを保持します。 各インスタンスは、他のインスタンスとは独立した値を持つことができます。 |
| 静的プロパティ | クラス自体に関連付けられ、すべてのインスタンスで共有されます。 特定のインスタンスではなく、クラスレベルでデータを格納するために使用されます。 |
インスタンスプロパティ
インスタンスプロパティは、オブジェクトのコンストラクタ関数内で `this` キーワードを使用して定義されます。 これらのプロパティは、オブジェクトの各インスタンスに対して一意です。
class Car {
constructor(brand, model) {
this.brand = brand;
this.model = model;
}
}
const myCar = new Car("Toyota", "Corolla");
const yourCar = new Car("Honda", "Civic");
console.log(myCar.brand); // "Toyota"
console.log(yourCar.brand); // "Honda"
静的プロパティ
静的プロパティは、`static` キーワードを使用してクラス自体に直接定義されます。 これらのプロパティは、すべてのクラスインスタンスで共有されます。
class Car {
static numberOfWheels = 4;
constructor(brand) {
this.brand = brand;
}
}
console.log(Car.numberOfWheels); // 4
const myCar = new Car("Toyota");
console.log(myCar.numberOfWheels); // undefined (静的プロパティはインスタンスからアクセスできません)
プロパティへのアクセス
オブジェクトのプロパティにアクセスするには、ドット表記法またはブラケット表記法を使用できます。
const person = {
firstName: "John",
lastName: "Doe"
};
console.log(person.firstName); // "John"
console.log(person["lastName"]); // "Doe"
プロパティの変更
既存のプロパティの値を変更するには、代入演算子を使用します。
person.firstName = "Jane";
console.log(person.firstName); // "Jane"
プロパティの追加
既存のオブジェクトに新しいプロパティを追加するには、ドット表記法またはブラケット表記法を使用して新しいプロパティ名に値を代入します。
person.age = 30;
console.log(person.age); // 30
プロパティの削除
`delete` 演算子を使用してオブジェクトからプロパティを削除できます。
delete person.age;
console.log(person.age); // undefined
参考資料
よくある質問
JavaScriptのプロパティと変数の違いは何ですか?
変数は値を格納するためのコンテナですが、プロパティはオブジェクトに属し、オブジェクトの特性を定義します。 変数は独立していますが、プロパティは常にオブジェクトに関連付けられています。
静的プロパティはいつ使うべきですか?
静的プロパティは、すべてのインスタンスで共有する必要があるデータ、たとえば定数や構成設定を格納する場合に役立ちます。 また、クラスレベルでユーティリティ関数やヘルパー関数を定義するためにも使用できます。
オブジェクトのプロパティを反復処理するにはどうすればよいですか?
`for...in` ループまたは `Object.keys()` メソッドを使用して、オブジェクトのプロパティを反復処理できます。
for (const property in person) {
console.log(`${property}: ${person[property]}`);
}
Object.keys(person).forEach(property => {
console.log(`${property}: ${person[property]}`);
});
その他の参考記事:JavaScript Window ウィンドウオブジェクト