
```html
HTML テーブルの <col> タグ: 列スタイルを簡単に適用
<col> タグは、HTML テーブルの列 (カラム) に対して、スタイルや属性を一括指定するために使用されます。「 column(カラム)」の略称である <col> タグを使うことで、個々のセル (<td>) にスタイルを設定する手間を省き、テーブルデザインを効率的に行うことができます。
<col> タグの基本的な使い方
<col> タグは、<table> タグ内の <thead> タグ、<tbody> タグ、<tfoot> タグのいずれよりも前に記述します。基本的な構文は以下の通りです。
<table>
<col span="適用する列数" 属性名="属性値">
...
<thead>
...
</thead>
<tbody>
...
</tbody>
</table>
<col> タグは単独で使用するタグであり、終了タグ (</col>) は必要ありません。
<col> タグで指定できる属性
<col> タグでは、以下の属性を指定することができます。これらの属性は、<td> タグにも指定できるものと同じです。
span: 何列に渡って適用するかを指定します。省略時は1列。style: 列のスタイルをCSSで指定します。class: 列にクラス名を指定します。width: 列の幅を指定します。align: 列内のテキストの水平方向の配置を指定します。valign: 列内のテキストの垂直方向の配置を指定します。
<col> タグの使用例
以下に、<col> タグを使用した例をいくつか紹介します。
例1: 列の幅と背景色を指定する
<table border="1">
<col style="width: 100px; background-color: #f2f2f2;">
<col style="width: 200px;">
<thead>
<tr>
<th>商品名</th>
<th>商品説明</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>新鮮なリンゴです。</td>
</tr>
<tr>
<td>バナナ</td>
<td>甘くて美味しいバナナです。</td>
</tr>
</tbody>
</table>
この例では、1列目の幅を100px、背景色を#f2f2f2に、2列目の幅を200pxに設定しています。
例2: span属性を使って複数の列にスタイルを適用する
<table border="1">
<col span="2" style="background-color: #f2f2f2;">
<col style="background-color: #e6f2ff;">
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</tbody>
</table>
この例では、span属性を使って、1つ目の <col> タグで指定したスタイルを最初の2列に適用しています。3列目には異なる背景色が設定されています。
<col> タグに関するQ&A
- Q1: <col> タグは、すべてのブラウザでサポートされていますか?
- A1: はい、<col> タグは主要なすべてのブラウザでサポートされています。
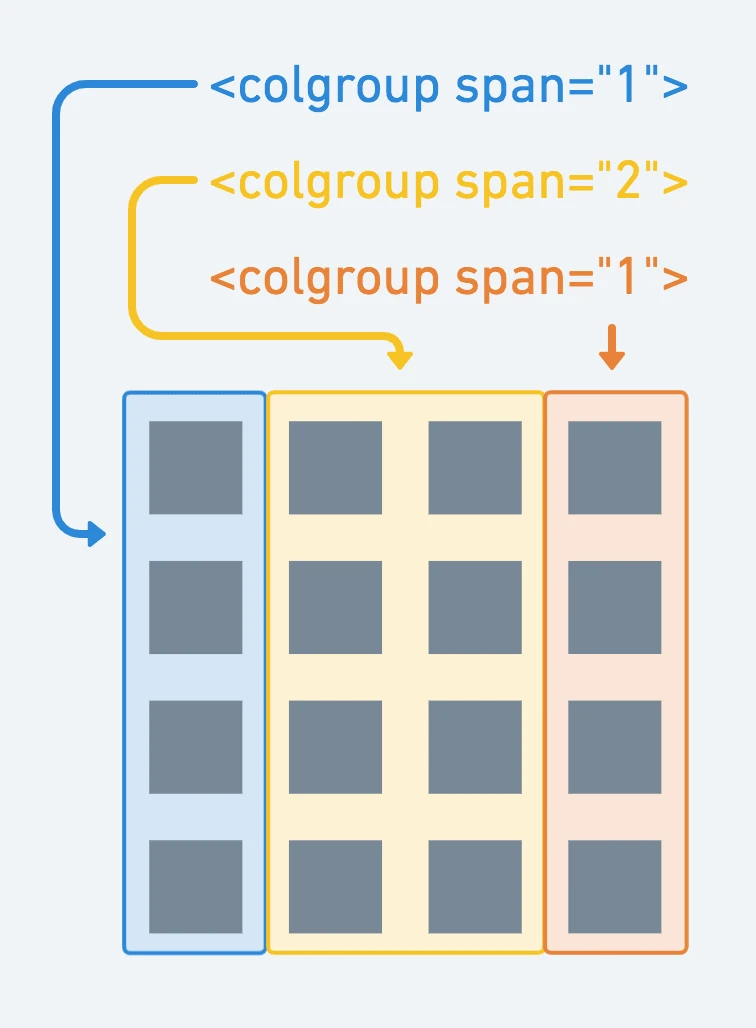
- Q2: <col> タグと <colgroup> タグの違いは何ですか?
- A2: <col> タグは単一の列に、<colgroup> タグは複数の列をグループ化してスタイルを適用するために使用します。<colgroup> タグの中に <col> タグをネストして使用することもできます。
- Q3: <col> タグで指定したスタイルと、<td> タグで指定したスタイルが競合した場合はどうなるのですか?
- A3: <td> タグで指定したスタイルの方が優先されます。<td> タグで個別にスタイルを設定することで、<col> タグで指定したスタイルを上書きすることができます。
```