
```html
HTMLの表とセル
HTMLにおいてテーブルとは、表のことを指します。表に並べるマスを、セルと呼びます。 表は縦方向に並べる「行」と、横方向に並べる「列」に分けられます。
セルの作成
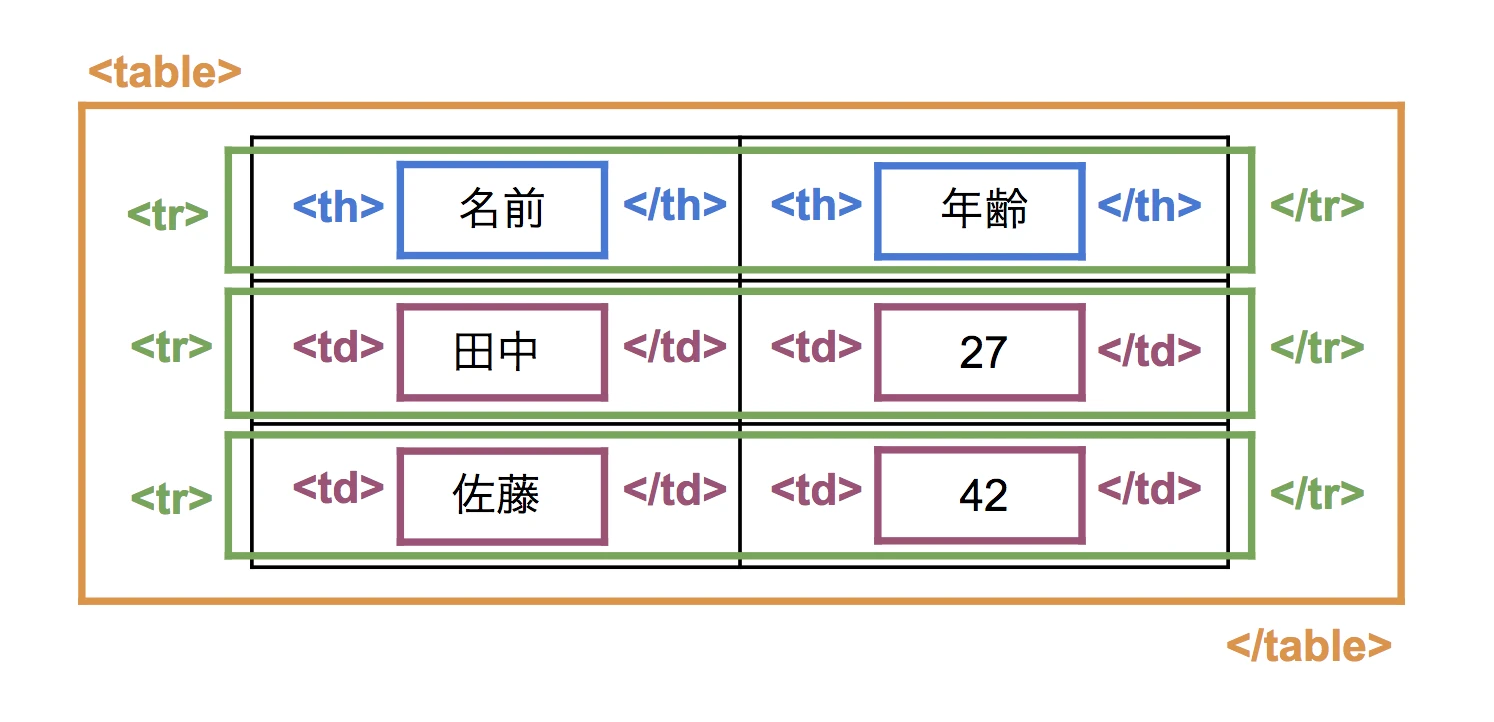
セルを作成するには、<td>タグを使用します。<td>はTable Dataの略です。 セルは、<table>タグと<tr>タグの中に記述する必要があります。 <tr>はTable Rowの略で、行を表します。
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
</table>
上記のコードを実行すると、以下のような表が表示されます。
| セル1 | セル2 |
セルの結合
セルは、colspan属性とrowspan属性を使って結合することができます。
colspan属性は、セルを横に結合します。結合するセルの数を指定します。rowspan属性は、セルを縦に結合します。結合するセルの数を指定します。
<table>
<tr>
<td colspan="2">セル1</td>
</tr>
<tr>
<td>セル2</td>
<td>セル3</td>
</tr>
</table>
上記のコードを実行すると、以下のような表が表示されます。
| セル1 | |
| セル2 | セル3 |
まとめ
今回はHTMLの表とセルについて解説しました。 <table>タグ、<tr>タグ、<td>タグを使うことで、 表を作成し、情報を整理することができます。 セルの結合などを活用することで、より複雑な表を作成することも可能です。
関連Q&A
Q1: 表の中に画像を挿入することはできますか?
A1: はい、可能です。<td>タグの中に、<img>タグを記述することで、セルの中に画像を挿入することができます。
Q2: セルの幅や高さはどのように指定するのですか?
A2: セルの幅や高さは、<td>タグにwidth属性とheight属性を指定することで調整できます。単位はピクセルまたはパーセントで指定します。
Q3: 表の見栄えをCSSで変更することはできますか?
A3: はい、可能です。CSSを使用することで、表の枠線のスタイル、セルの背景色、フォントサイズなどを変更することができます。
```