
```html
HTMLの表: tr要素とtd要素について
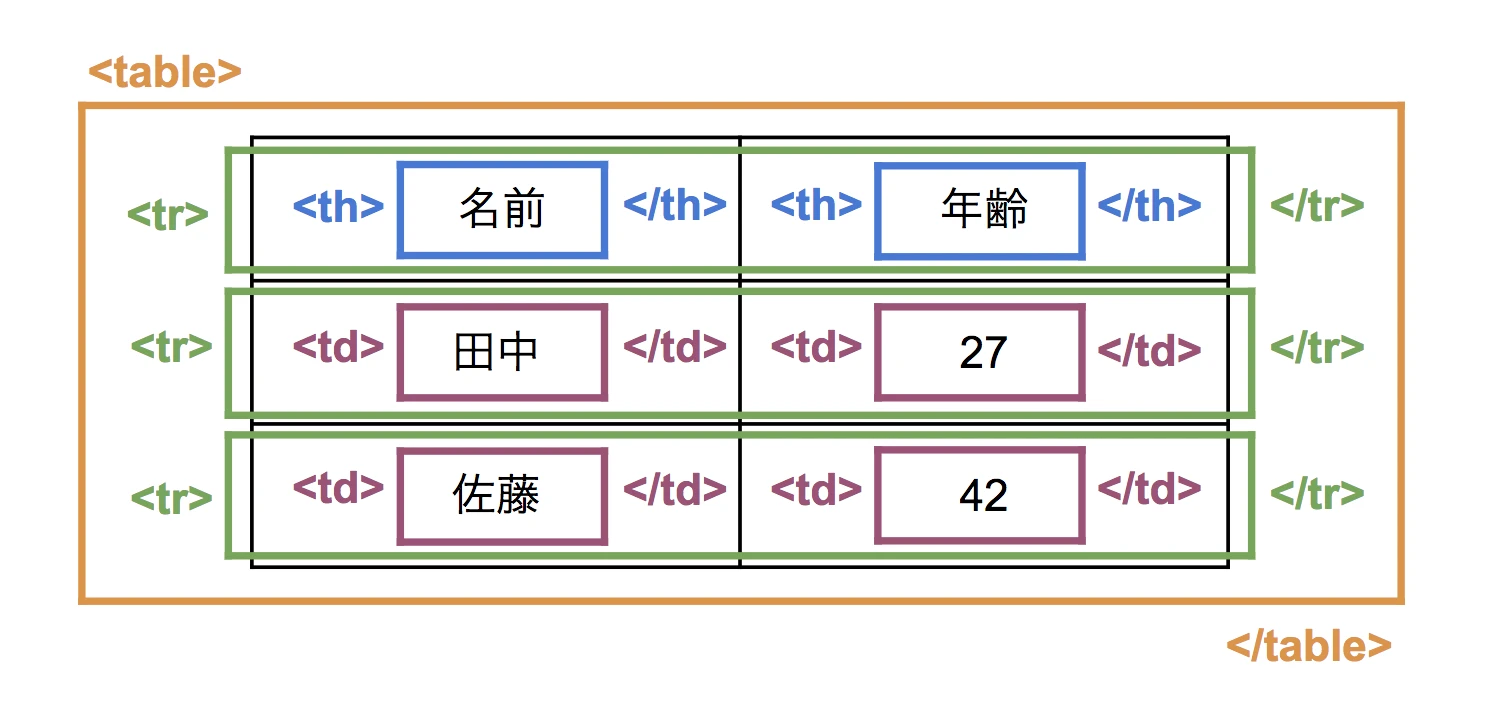
HTMLで表を作成するには、table要素、tr要素、td要素を使用します。これらの要素は、それぞれ表、行、セルを表し、組み合わせて使用することで複雑な表構造を作り出すことができます。
テーブルの基本構成要素
テーブルは、行とセルの組み合わせで構成されます。HTMLでは、
- 「行」を
tr要素 (Table Row) - 「セル」を
td要素 (Table Data)
で表します。
tr要素: 表の行を作成する
tr要素は、Table Rowの略で、表の1行を表します。table要素の子要素として使用し、複数のtr要素を記述することで複数の行を作成できます。
使用例
セル1
セル2
セル3
セル4
表示結果
| セル1 | セル2 |
| セル3 | セル4 |
td要素: 表のセルを作成する
td要素は、Table Dataの略で、表の1つのセルを表します。tr要素の子要素として使用し、複数のtd要素を記述することで1行の中に複数のセルを作成できます。
使用例
名前
年齢
田中太郎
30
表示結果
| 名前 | 年齢 |
| 田中太郎 | 30 |
まとめ
tr要素とtd要素は、HTMLで表を作成する上で欠かせない要素です。これらの要素を理解し、適切に使うことで、見やすく分かりやすい表を作成することができます。
よくある質問
Q1: 表のヘッダー部分はどのように作成するのですか?
A1: 表のヘッダー部分は、th要素(Table Header)を使用します。td要素と同じようにtr要素の子要素として記述します。
Q2: セルの幅や高さを指定することはできますか?
A2: はい、CSSのプロパティを使用して指定できます。例えば、widthプロパティで幅を、heightプロパティで高さを指定できます。
Q3: 表のセルを結合することはできますか?
A3: はい、colspan属性で行方向に、rowspan属性で列方向にセルを結合することができます。
```