
HTML: tableタグとdlタグの違い
HTMLにおいて、データを構造化して表示する際に、tableタグとdlタグがよく利用されます。どちらも情報を整理して表示する役割を担いますが、それぞれ得意とするデータ構造や用途が異なります。この記事では、tableタグとdlタグの違い、具体的な使用例、そしてどちらのタグを使用すべきかの判断基準について解説します。
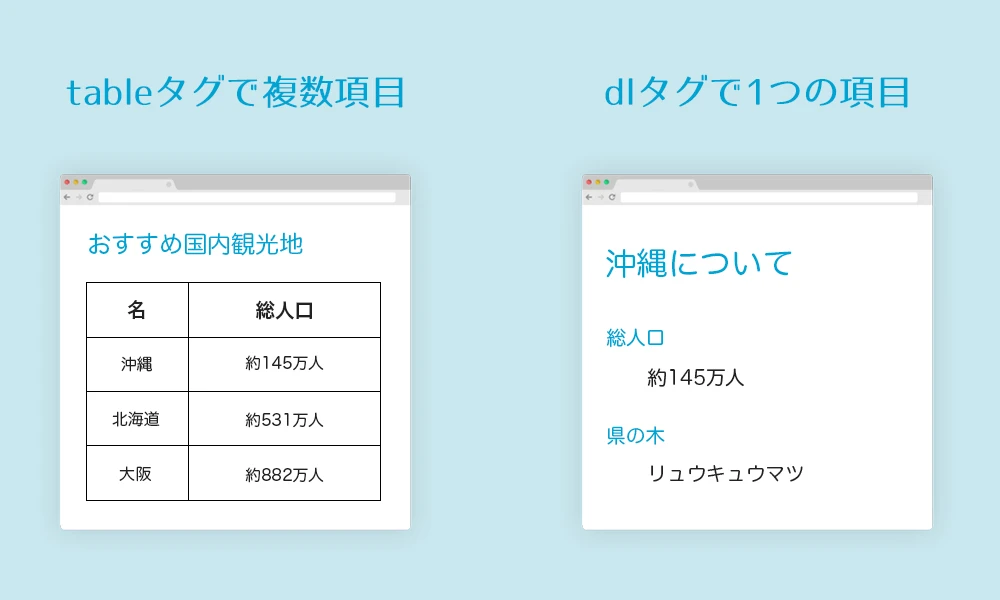
dlタグ:用語と説明のリスト表示
dlタグは、「Definition List(定義リスト)」の略称であり、用語とその説明を対にして表示する際に使用されます。具体的には、以下の3つのタグを組み合わせて使用します。
<dl>: 定義リスト全体を囲みます。<dt>: 用語を定義します。<dd>: 用語に対する説明を記述します。
dlタグの使用例
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略称で、Webページの見た目を定義するための言語です。</dd>
<dt>JavaScript</dt>
<dd>Webページに動的な機能を追加するためのプログラミング言語です。</dd>
</dl>
表示結果
- HTML
- HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。
- CSS
- Cascading Style Sheetsの略称で、Webページの見た目を定義するための言語です。
- JavaScript
- Webページに動的な機能を追加するためのプログラミング言語です。
tableタグ:表形式データの表示
tableタグは、データを表形式で表示する際に使用します。行と列からなるセルの中にデータを表示することで、大量のデータを視覚的にわかりやすく整理することができます。tableタグは、以下のタグと組み合わせて使用します。
<table>: 表全体を囲みます。<tr>: 表の行を定義します。<th>: 表のヘッダーセルを定義します。<td>: 表のデータセルを定義します。
tableタグの使用例
<table>
<tr>
<th>都市</th>
<th>国</th>
<th>人口</th>
</tr>
<tr>
<td>東京</td>
<td>日本</td>
<td>13,960,000</td>
</tr>
<tr>
<td>ニューヨーク</td>
<td>アメリカ</td>
<td>8,804,000</td>
</tr>
</table>
表示結果
| 都市 | 国 | 人口 |
|---|---|---|
| 東京 | 日本 | 13,960,000 |
| ニューヨーク | アメリカ | 8,804,000 |
どちらのタグを使用すべきか?
dlタグとtableタグのどちらを使用するかは、表示するデータの性質によって決まります。
- 用語と説明のリストを表示する場合:
dlタグが適しています。 - 大量のデータを表形式で整理して表示する場合:
tableタグが適しています。
tableタグは、レイアウト目的で使用されることもありますが、これはアクセシビリティやSEOの観点から推奨されません。レイアウト目的であれば、CSSを用いた方がより適切です。
QA
- Q1:
dlタグの中に、さらにネストしてdlタグを入れ子にすることはできますか? - A1: はい、可能です。複雑な用語定義など、入れ子構造が必要な場合は、
dlタグを入れ子にすることができます。 - Q2:
tableタグで、セルの幅や高さを指定することはできますか? - A2: はい、可能です。
width属性やheight属性、あるいはCSSを用いて、セルの幅や高さを指定することができます。 - Q3:
tableタグで作成した表を、スマートフォンなどの小さな画面で見やすく調整するにはどうすれば良いですか? - A3: レスポンシブWebデザインの技術を用いることで、画面サイズに合わせて表の表示を調整することができます。例えば、CSSのメディアクエリを用いて、特定の画面サイズ以下になった場合に表の表示を横スクロールにする、といったことが可能です。