
```html
HTML リンクでファイルを開く方法
HTML を使用すると、リンクをクリックしてファイルやフォルダを開くことができます。この記事では、ローカルストレージ内のファイルやフォルダへのリンクを作成する方法を説明します。
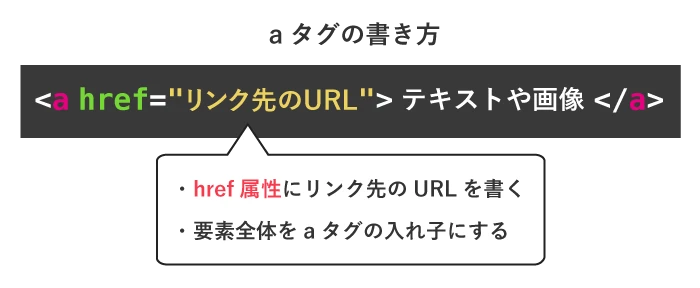
<a> タグと href 属性
ファイルやフォルダへのリンクを作成するには、<a> タグと href 属性を使用します。
<a>タグは、ハイパーリンクを定義するために使用されます。href属性は、リンク先の URL を指定します。
ローカルファイルへのリンク
ローカルストレージ内のファイルへのリンクを作成するには、href 属性にファイルへのパスを指定します。たとえば、同じディレクトリにある "example.pdf" という名前の PDF ファイルへのリンクを作成するには、次のコードを使用します。
<a href="example.pdf">PDF ファイルを開く</a>
ローカルフォルダへのリンク
ローカルストレージ内のフォルダへのリンクを作成するには、href 属性にフォルダへのパスを指定します。たとえば、"images" という名前のフォルダへのリンクを作成するには、次のコードを使用します。
<a href="images/">画像フォルダを開く</a>
注意: セキュリティ上の理由から、一部のブラウザではローカルファイルへのリンクが制限されている場合があります。
ファイルの種類とリンクの動作
リンクをクリックしたときの動作は、ファイルの種類によって異なります。
| ファイルの種類 | 動作 |
|---|---|
| HTML ファイル | ブラウザで開かれます。 |
| 画像ファイル (jpg, png, gif など) | ブラウザで表示されます。 |
| PDF ファイル | ブラウザで開かれるか、ダウンロードされます。 |
| その他のファイルの種類 | ダウンロードされるか、関連付けられたアプリケーションで開かれます。 |
よくある質問
Q1: なぜ私のローカルファイルへのリンクが機能しませんか?
A1: セキュリティ上の理由から、一部のブラウザではローカルファイルへのリンクが制限されている場合があります。また、ファイルパスが正しくない可能性もあります。ファイルパスが正しいことを確認してください。
Q2: 特定のアプリケーションでファイルを開くように指定できますか?
A2: いいえ、HTML では特定のアプリケーションでファイルを開くように指定することはできません。ファイルを開くアプリケーションは、オペレーティングシステムの設定によって決まります。
Q3: 相対パスと絶対パスの違いは何ですか?
A3: 相対パスは、現在の HTML ファイルからの相対的な位置でファイルを指定します。絶対パスは、ファイルシステムのルートからの完全な位置でファイルを指定します。
```