
HTMLにおける「TD」の意味とは?
HTMLで表を作成する際、「TD」というタグを見かけることがあります。「TD」とは一体何のためにあるのでしょうか?
TDは「表のデータ」を表す
「TD」とは、「Table Data」の略で、日本語では「表のデータ」という意味です。HTMLを使って表を作成する際に、各セル(表の中のマス目)にデータを入れる場合に使用する要素です。
表の構造とTDの関係
HTMLで表を作成するには、<table>タグを使用します。表は行と列で構成され、それぞれの交わる部分がセルとなります。
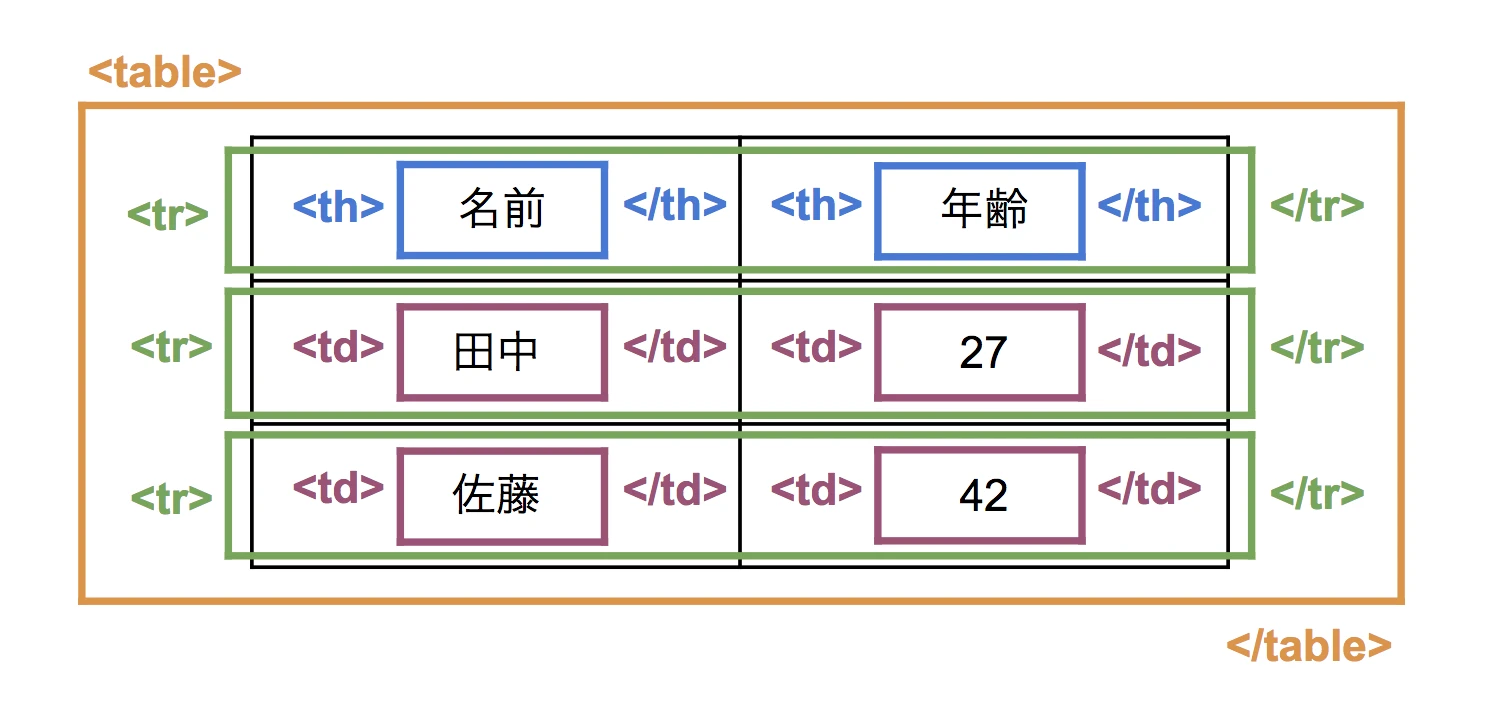
<table>:表全体を囲みます。<tr>:表の行を表します。(Table Rowの略)<th>:ヘッダーセルを表します。(Table Headerの略)<td>:データセルを表します。(Table Dataの略)
<tr>タグで囲まれた部分が1行となり、その中に<th>タグまたは<td>タグを記述することで、セルが定義されます。ヘッダーセルは、見出しとなるセルで、データセルはデータを表すセルです。
TDの使い方
例えば、以下のような簡単な表を作成する場合を考えてみましょう。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
この表は、以下のようにHTMLで記述することができます。
<table>
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</tbody>
</table>
上記のコードでは、「田中太郎」や「30」といったデータが入っている部分が<td>タグで囲まれています。このように、<td>タグを使用することで、表の各セルにデータを表示することができます。
まとめ
「TD」はHTMLで表を作成する際に、データを表すセルを定義するための重要な要素です。<table>タグ、<tr>タグと組み合わせて使用することで、様々な形式の表を作成することができます。
よくある質問
Q1: TD要素の中に、さらに表をネストすることはできますか?
A1: はい、可能です。TD要素の中にTABLE要素を記述することで、表の中にさらに表をネストすることができます。複雑な表構造を作成する際に役立ちます。
Q2: TH要素とTD要素の違いは何ですか?
A2: TH要素はヘッダーセル、TD要素はデータセルを表す点が異なります。ヘッダーセルは、通常、太字で表示されるなど、視覚的に強調されることが多いです。また、検索エンジンなどに対しても、その列が何を表すかを示すために使用されます。
Q3: 表を作成する際に、CSSでデザインを調整することはできますか?
A3: はい、できます。CSSを使用することで、表の枠線のスタイル、セルの背景色、文字の配置などを自由に調整することができます。