
HTMLの表: タグについて
HTMLで表を作成する際、データは行と列に整理されます。表の各要素はセルとして定義され、これらのセルは行と列に編成されます。この記事では、表の行を定義する上で重要な役割を果たすタグについて詳しく説明します。
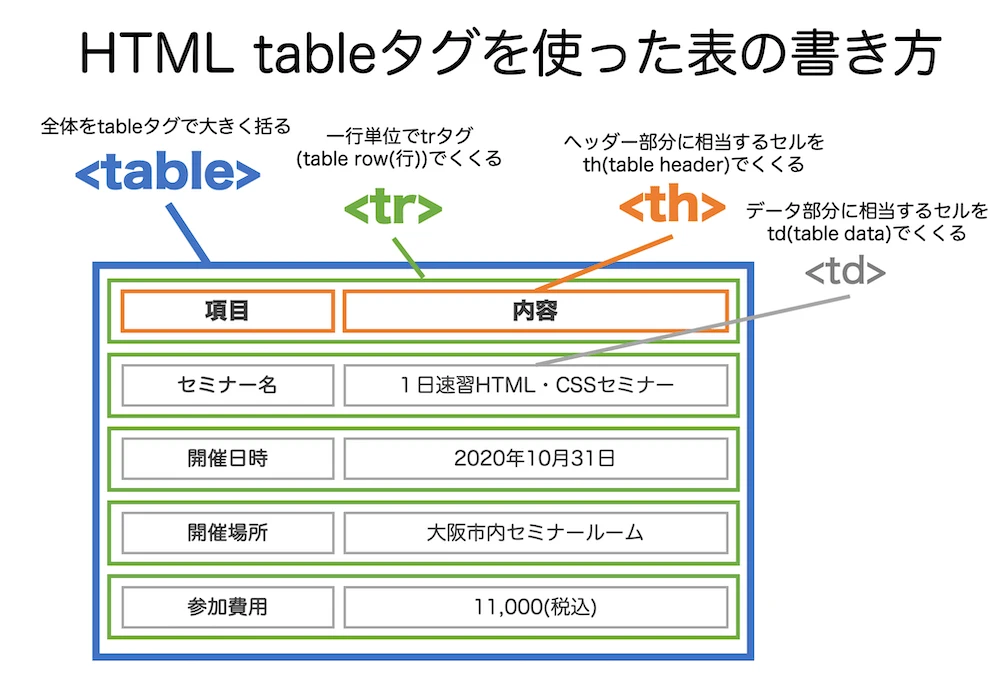
: Table Row
タグは「table row」の略で、表の行部分(横方向)を指定するタグです。タグと
タグ(テーブルデータ)やタグ(テーブルヘッダー)を記述することで、各セルにデータや見出しを配置します。
タグの使い方
タグは、開始タグと終了タグ タグを使用した簡単な表の例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
</tr>
</table>
このコードを実行すると、以下のような表が表示されます。
名前
年齢
田中太郎
30
鈴木花子
25
上記のように、タグで囲まれた部分が1行となり、その中にタグやタグでセルを定義することで、表の構造が作られます。
まとめ
タグはHTMLで表を作成する上で欠かせない要素です。タグを理解し、正しく使用することで、見やすく分かりやすい表を作成することができます。
関連QA
Q1: タグは省略できますか?
A1: いいえ、省略できません。タグで囲まないと、ブラウザは行を正しく認識できません。
Q2: 1つの表にタグは何個まで記述できますか?
A2: 特に制限はありません。必要なだけ記述することができます。
Q3: タグの中に、タグやタグ以外に記述できるタグはありますか?
HTMLで表を作成する際、データは行と列に整理されます。表の各要素はセルとして定義され、これらのセルは行と列に編成されます。この記事では、表の行を定義する上で重要な役割を果たす このコードを実行すると、以下のような表が表示されます。 上記のように、 A1: いいえ、省略できません。 A2: 特に制限はありません。必要なだけ記述することができます。タグについて詳しく説明します。
: Table Row
タグは「table row」の略で、表の行部分(横方向)を指定するタグです。 タグと
タグ(テーブルデータ)や タグ(テーブルヘッダー)を記述することで、各セルにデータや見出しを配置します。
タグの使い方
タグは、開始タグ と終了タグ タグを使用した簡単な表の例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
</tr>
</table>
名前
年齢
田中太郎
30
鈴木花子
25
タグで囲まれた部分が1行となり、その中に タグや タグでセルを定義することで、表の構造が作られます。
まとめ
タグはHTMLで表を作成する上で欠かせない要素です。 タグを理解し、正しく使用することで、見やすく分かりやすい表を作成することができます。
関連QA
Q1:
タグは省略できますか?
タグで囲まないと、ブラウザは行を正しく認識できません。
Q2: 1つの表に
タグは何個まで記述できますか?
Q3:
タグの中に、 タグや タグ以外に記述できるタグはありますか?