
表形式データを表示する: table要素について
<table>要素は、データを行と列からなる表形式で構造化し、Webページ上に表示するために使用されます。表は情報を整理して表示する効果的な方法であり、大量のデータを分かりやすく提示するのに役立ちます。
この記事では、<table>要素の基本的な使い方、属性、そして表をより見やすくするためのスタイル設定について解説します。
表の基本構造
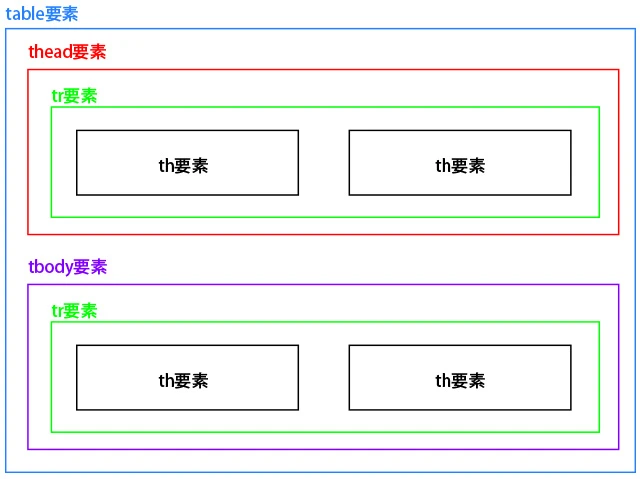
<table>要素は、<tr>、 <th>、 <td>などの要素と組み合わせて使用します。
<tr>(table row): 表の行を表します。<th>(table header): 表のヘッダーセルを表します。通常、太字で表示されます。<td>(table data): 表のデータセルを表します。
以下は、シンプルな表の例です。
```html
| 名前 | 年齢 | 都市 |
|---|---|---|
| 田中太郎 | 30 | 東京都 |
| 佐藤花子 | 25 | 大阪市 |
```
このコードは、以下のような表を表示します。
| 名前 | 年齢 | 都市 | |---|---|---| | 田中太郎 | 30 | 東京都 | | 佐藤花子 | 25 | 大阪市 |
表の属性
<table>要素には、表の外観を調整するための様々な属性があります。
- border: 表の枠線の幅を指定します。
- cellspacing: セル間のスペースを指定します。
- cellpadding: セルの内容と枠線の間のスペースを指定します。
- summary: 表の要約を指定します。スクリーンリーダーなどで読み上げられます。
以下は、属性を使用した表の例です。
```html
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
```
スタイル設定
CSSを使用することで、表の外観をより細かく制御することができます。例えば、背景色、フォントサイズ、枠線のスタイルなどを変更できます。
以下は、CSSを使用して表のスタイルを設定する例です。
```html
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
```
まとめ
<table>要素を使用することで、Webページ上に整理された表を表示することができます。属性やCSSを組み合わせることで、表の外観を自由自在にカスタマイズすることができます。
よくある質問
Q1: 表のセルを結合するにはどうすればよいですか?
A1: colspan属性とrowspan属性を使用します。colspan属性は、セルを水平方向に結合する際に使用します。rowspan属性は、セルを垂直方向に結合する際に使用します。
Q2: 表の見出しを固定するにはどうすればよいですか?
A2: CSSのposition: stickyプロパティを使用します。
Q3: 表のデータをソートするにはどうすればよいですか?
A3: JavaScriptを使用する必要があります。JavaScriptのライブラリを使用することで、簡単にソート機能を実装することができます。