
HTMLの表: trとtd要素について
HTMLを使ってWebページに表を作成するには、table要素、tr要素、td要素を使用します。これらの要素を組み合わせることで、シンプルな表から複雑な表まで、様々な形式の表を作成することができます。
基本的な表の構造
最小限の表を作成する場合、table要素の中にtr要素を、tr要素の中にtd要素を入れて記述します。
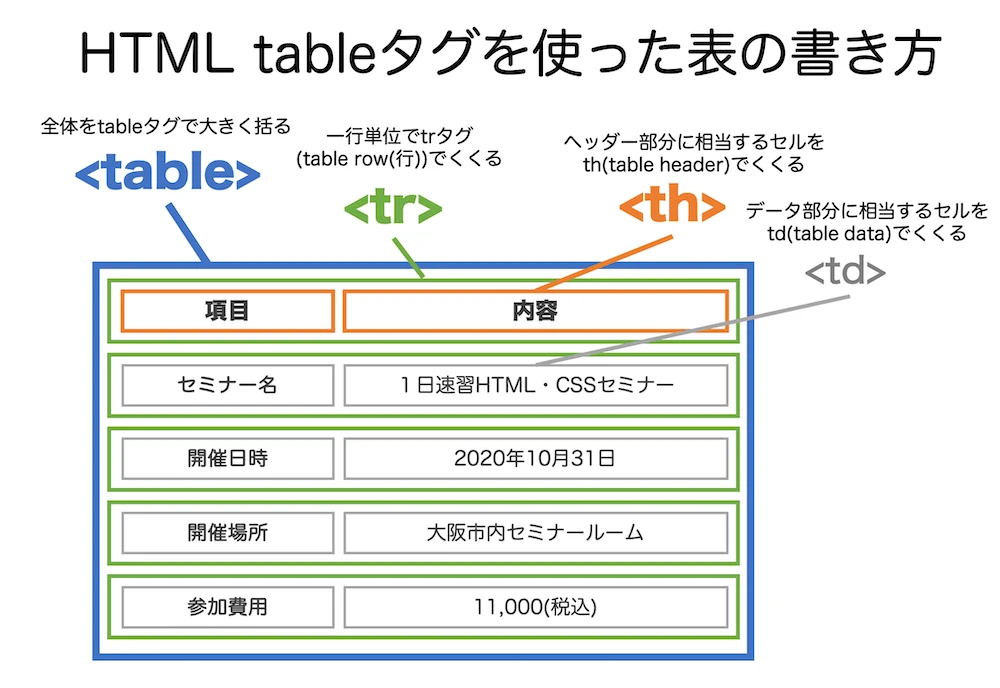
table: 表全体を定義する要素です。tr: 表の行(row)を定義する要素です。table rowの略です。td: 表のセル(cell)を定義する要素です。table data cellの略です。
例えば、以下のようなシンプルな表を作成してみましょう。
| Header 1 | Header 2 | |---|---| | データ1 | データ2 | | データ3 | データ4 |
この表をHTMLで記述すると、以下のようになります。
Header 1
Header 2
データ1
データ2
データ3
データ4
上記のコードでは、
table要素で表全体を囲んでいます。tr要素でそれぞれの行を定義しています。td要素で各セルにデータ(ヘッダーを含む)を配置しています。
このように、tr要素とtd要素を組み合わせることで、表の行と列を表現することができます。
より複雑な表の作成
上記は最も基本的な表の例ですが、HTMLではさらに複雑な表を作成することも可能です。例えば、セルの結合やヘッダーセルの利用など、様々な機能があります。
- セルの結合:
colspan属性とrowspan属性を使うことで、セルを縦方向や横方向に結合できます。 - ヘッダーセル:
th要素を使うことで、ヘッダーセルを定義できます。th要素内のテキストはデフォルトで太字で表示されます。
これらの機能を使うことで、より見やすく、情報量の多い表を作成することができます。
まとめ
HTMLの表は、table、tr、td要素を組み合わせて作成します。これらの要素を理解することで、様々な形式の表をWebページに表示することができます。
よくある質問
Q1: tr要素とtd要素を入れ替えたらどうなるのですか?
A1: 表の構造が崩れてしまいます。tr要素は行を、td要素はセルを定義する要素なので、順番を入れ替えるとブラウザが正しく表を解釈できなくなります。
Q2: 表の幅や高さはどのように指定するのですか?
A2: table要素、tr要素、td要素に対して、CSSを使って幅や高さを指定することができます。
Q3: 表の中に画像やリストなどの他の要素を含めることはできますか?
A3: はい、可能です。td要素の中に他のHTML要素を含めることで、表の中に画像やリストなどを表示することができます。