
HTMLのlabelタグに関する記事
labelタグの定義と使用説明
<label>タグは、フォーム要素のラベルを定義するために使用されます。このタグは、通常、ユーザに入力フィールドが何を求めているのかを明確にするために使われます。また、ユーザビリティとアクセシビリティの向上に役立ち、スクリーンリーダーによって読み上げられる際にも役立ちます。
ブラウザの対応状況
ほとんどのモダンブラウザは<label>タグをサポートしています。以下の表に主要なブラウザの対応状況をまとめました。
| ブラウザ | 対応状況 |
|---|---|
| Google Chrome | 対応 |
| Firefox | 対応 |
| Safari | 対応 |
| Microsoft Edge | 対応 |
| Opera | 対応 |
| Internet Explorer | 部分対応 |
対応する属性とイベント
<label>タグには以下の主要な属性があります。
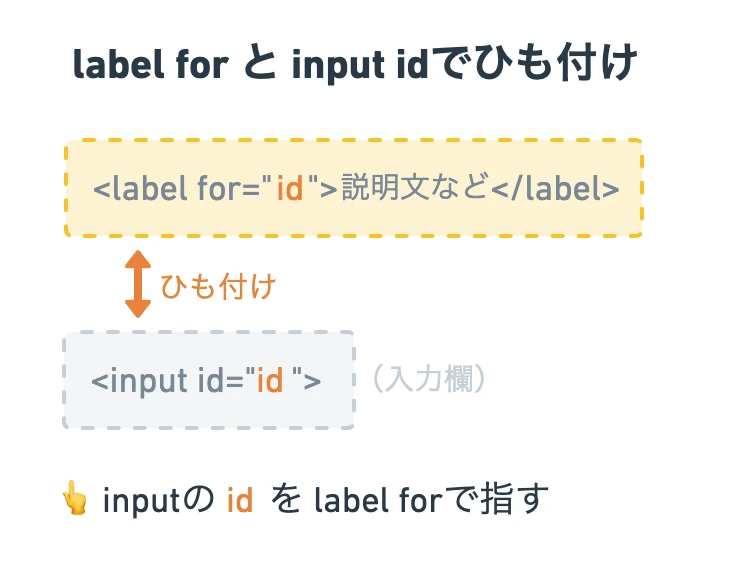
- for属性: ラベルと関連付けるフォーム要素を指定します。この属性の値はフォーム要素のid属性と一致する必要があります。
以下のようなイベントもサポートしています:
- click
- focus
- blur
コード例
次に、簡単な<label>タグの使用例を示します。
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name">
</form>関連QA
Q1: <label>タグを使用する理由は何ですか?
ラベルはフォームフィールドと関連付けられ、ユーザビリティとアクセシビリティを向上させます。
Q2: <label>タグのfor属性は必須ですか?
for属性は必須ではありませんが、使用することでフォーム要素との関連が明確になります。
Q3: <label>タグをネストすることはできますか?
はい、<label>タグをフォーム要素の内側にネストすることができます。例えば、<label>名前:<input type="text" name="name"></label>のように書くことが可能です。