
imgタグの作成方法は?
Webページに画像を挿入したいと思ったことはありませんか?HTMLでは、imgタグを使うことで簡単に画像を表示できます。この記事では、imgタグの基本的な使い方から、CSSを使った応用的なテクニックまで、詳しく解説していきます。
1. imgタグの基本
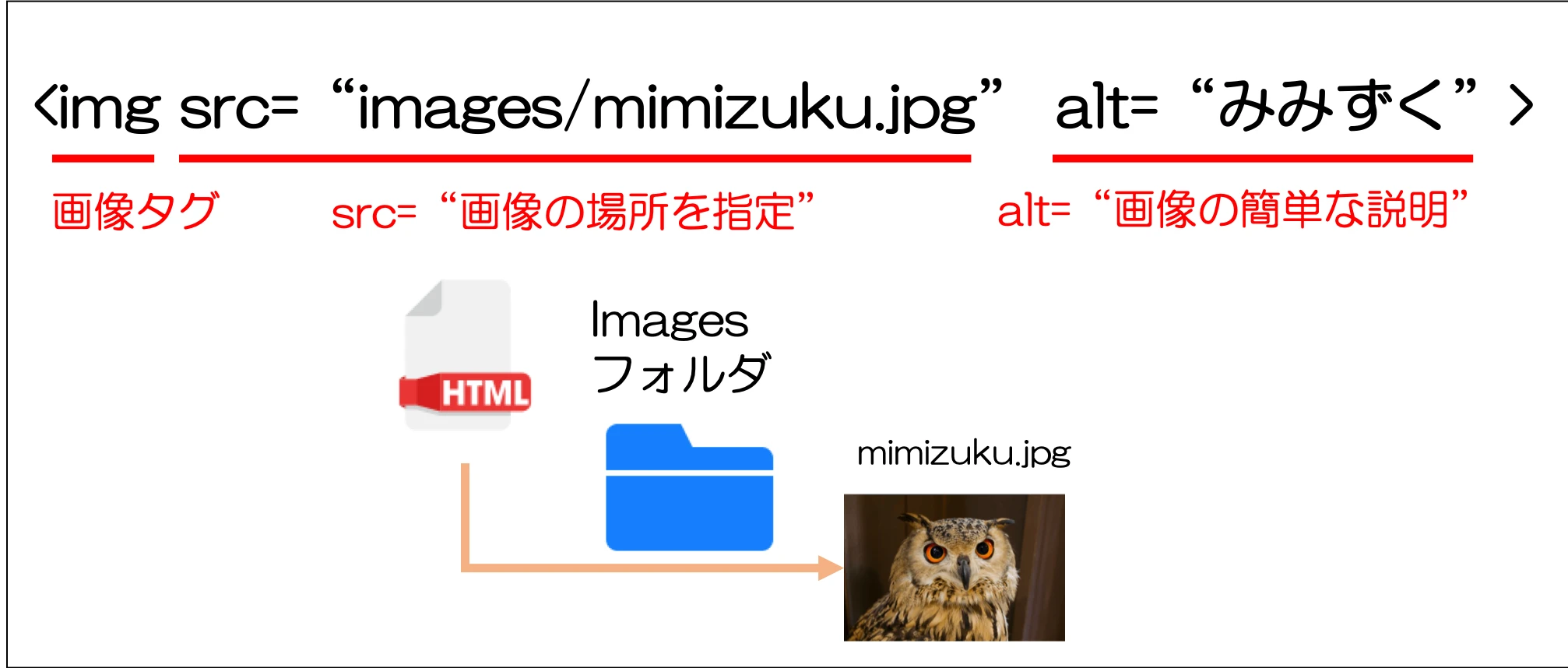
imgタグは、HTMLで画像を表示する際に使うタグです。imgタグは開始タグのみで、終了タグはありません。基本的な書き方は以下の通りです。
<img src="画像のURL" alt="代替テキスト">
ここで、
- src属性: 表示したい画像のURLを指定します。
- alt属性: 画像が何らかの理由で表示できない場合に表示される代替テキストを指定します。また、スクリーンリーダーを使用する視覚障碍者にとっても重要な情報となります。
1.1 src属性
src属性には、画像ファイルのURLを指定します。URLは、
- 絶対URL: インターネット上の任意の場所にある画像ファイルを指定できます。(例: https://www.example.com/images/sample.jpg)
- 相対URL: HTMLファイルからの相対パスで画像ファイルを指定できます。(例: images/sample.jpg)
どちらの方法でも指定できますが、一般的には管理のしやすさから相対URLを使うことが多いでしょう。
1.2 alt属性
alt属性は、画像が表示されない場合に代替テキストを表示するだけでなく、アクセシビリティの観点からも非常に重要です。スクリーンリーダーを使用する視覚障碍者は、alt属性の内容を読み上げることで画像の内容を理解します。alt属性には、画像の内容を具体的に記述しましょう。
2. imgタグの応用
imgタグは、CSSと組み合わせることで、より柔軟に画像を表示することができます。
2.1 画像のサイズを指定する
画像のサイズを指定するには、width属性とheight属性を使用します。これらの属性には、ピクセル数またはパーセンテージで値を指定できます。
<img src="images/sample.jpg" alt="サンプル画像" width="200" height="150">
2.2 画像を中央寄せにする
画像を中央寄せにするには、CSSの `margin` プロパティを使用します。 `margin: 0 auto;` と指定することで、左右のマージンを自動的に調整し、中央寄せになります。
<style>
img {
display: block; /* インライン要素からブロックレベル要素に変更 */
margin: 0 auto; /* 左右のマージンを自動調整 */
width: 200px; /* 画像の幅を指定 */
}
</style>
3. よくある質問
| 質問 | 回答 |
|---|---|
| 画像が表示されません。何が原因でしょうか? | 考えられる原因としては、src属性で指定したURLが間違っている、画像ファイルが存在しない、ファイルの拡張子が間違っているなどが考えられます。 |
| alt属性は必ず指定する必要はありますか? | alt属性は、アクセシビリティの観点からもSEOの観点からも指定することが推奨されます。 |
| 画像のサイズを指定しないとどうなるの? | 画像のサイズを指定しない場合、ブラウザは画像の本来のサイズで表示します。 |
4. 参考資料
その他の参考記事:jquery img src 変更