
JavaScriptのalertとはどういう意味ですか?
JavaScriptにおけるalertとは、Webページを表示した時にポップアップするメッセージボックスのことを指します。ユーザーが意図的にJavaScriptをブラウザ側で停止していなければ、基本的にすべてのユーザーにメッセージが届くため、重要なメッセージや注意を促す目的で使用されます。
alertの基本的な使い方
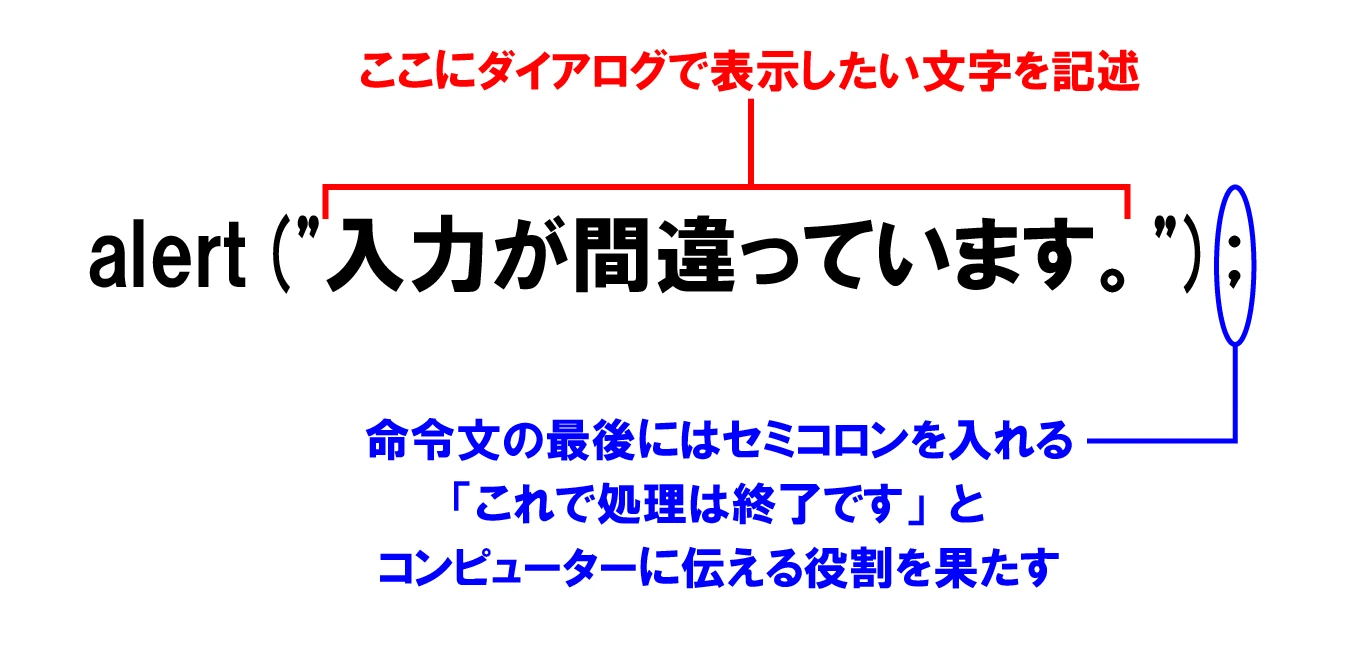
alert関数は、非常にシンプルな構文で実装することができます。メッセージとして表示したい文字列をalert()の括弧内に記述するだけで、メッセージボックスを表示することができます。
<script>
alert('こんにちは!これはalertメッセージです。');
</script>
上記のコードをHTMLに埋め込み、ブラウザで表示すると、「こんにちは!これはalertメッセージです。」というメッセージボックスがポップアップします。
alertの使用例
alertは、以下のような場面で使用されることが多いです。
| 目的 | 説明 |
|---|---|
| エラーメッセージの表示 | ユーザーの入力値が不正であった場合や、システムエラーが発生した場合に、エラー内容をユーザーに伝えるために使用されます。 |
| 処理の完了通知 | フォームの送信やファイルのアップロードなど、処理が正常に完了した場合に、ユーザーに完了を通知するために使用されます。 |
| 重要な情報の告知 | サイトのメンテナンス情報や、キャンペーン情報など、ユーザーに必ず伝えたい重要な情報を告知するために使用されます。 |
alertの注意点
alertは便利ですが、使いすぎるとユーザーのWeb体験を損なう可能性があります。例えば、ページ遷移のたびにalertが表示されると、ユーザーは操作を阻害され、ストレスを感じてしまうでしょう。そのため、alertは本当に必要な場合にのみ使用するように心がけましょう。
また、alertはユーザーの操作を一時的に停止させてしまうため、頻繁に表示されると、ユーザーの作業効率を低下させる可能性もあります。そのため、alertを使用する際は、ユーザーの状況や文脈をよく考慮する必要があります。
参考資料
関連QA
Q1. alertの代わりに使える方法はありますか?
A1. はい、あります。alertの代わりに、モーダルウィンドウや通知バーなどを利用することで、よりユーザーフレンドリーなメッセージ表示を実現できます。これらの方法は、JavaScriptのライブラリやフレームワークを利用することで、比較的簡単に実装することができます。
Q2. alertでHTMLを表示することはできますか?
A2. いいえ、alertではプレーンテキストのみを表示することができます。HTMLタグを記述しても、タグとして解釈されずにそのまま表示されてしまいます。もし、HTML形式のメッセージを表示したい場合は、alertの代わりに、モーダルウィンドウなどを利用する必要があります。
Q3. alertメッセージをカスタマイズすることはできますか?
A3. いいえ、alertメッセージの基本的なデザイン(ウィンドウのサイズやボタンの配置など)をカスタマイズすることはできません。ブラウザごとにデザインが異なる場合もあります。もし、メッセージのデザインをカスタマイズしたい場合は、alertの代わりに、独自のモーダルウィンドウを実装する必要があります。
その他の参考記事:jquery observer