
Angular UI ライブラリの選び方とおすすめのコンポーネント
要約: Angularアプリケーションの開発に役立つUIライブラリを選ぶことは、ユーザーエクスペリエンスを向上させるために重要です。本記事では、トップのAngular UIライブラリを紹介し、それぞれの特徴や利点を解説します。
なぜコンポーネントライブラリを使用するべきか?
コンポーネントは、Angularアプリケーションの基礎を形成しており、自分で構築するか、サードパーティライブラリを利用するかに関わらず、HTMLとCSSテンプレート、およびそれを制御するTypeScriptコードでサポートされています。
コンポーネントライブラリを使う主なメリットは、事前に構築されたUIコンポーネントを再利用できることです。これにより、ゼロからすべてのコードを記述する必要がなくなり、アプリケーションの構築がスピーディーに進行します。
Angularのコンポーネント中心のアプローチを採用することで、TypeScriptコーダーとテンプレートHTMLを操作するWebデザイナー間での効率的な協力が可能です。
優れたコンポーネントライブラリとは?
以下の基準をもとに、推奨されるコンポーネントライブラリを選定しました:
- UIコンポーネントの完全なセットを提供し、開発者が迅速に美しい機能的なアプリケーションを構築できる。
- Angular、React、Vueなどの人気のあるWeb開発フレームワークに簡単に統合可能。
- 優れたドキュメントとサポートがあり、必要な情報を簡単に取得できる。
- 積極的にメンテナンスされ、最新のWeb技術とセキュリティ基準に対応している。
おすすめの9つのAngularコンポーネントライブラリ
1. Angular Material
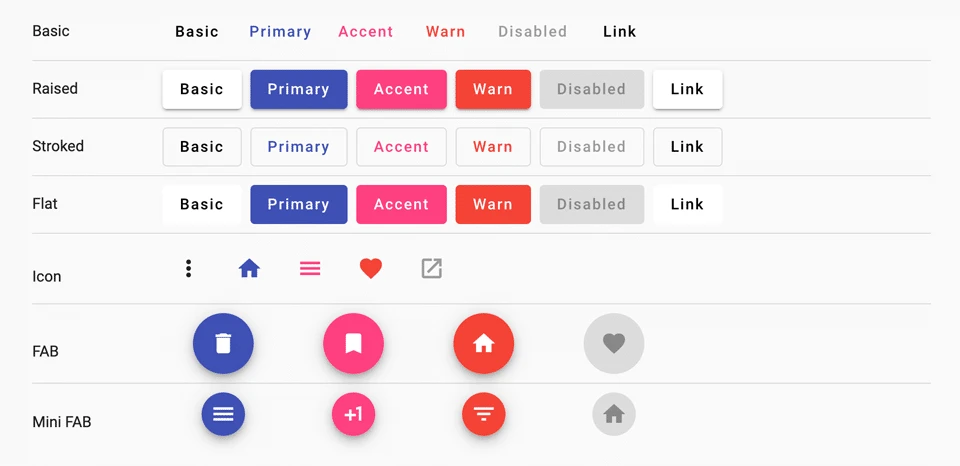
Angular Materialは、公式のAngularコンポーネントライブラリで、最新のAngular機能およびAPI規格と同期している広範なUIコンポーネントセットを提供します。アクセシビリティサポートが組み込まれており、キーボードナビゲーションやスクリーンリーダーをサポートするマークアップを生成します。
特徴: データ駆動型の高性能なコンポーネントを追加し、Angularの組み込みディレクティブやサービスを活用することで、Webアプリケーションにインタラクティブ性を持たせるのに適しています。
利点: Material Designガイドラインに従った事前構築されたUIコンポーネントを簡単に統合でき、ボタンやフォーム、ダイアログなどが豊富に用意されています。
<button mat-button color="primary">Click me!</button>
2. NG-Bootstrap
NG-Bootstrapは、Bootstrap CSSをベースにしたオープンソースライブラリで、Angularと連携して使える既知のコンポーネントとデザインパターンを提供します。これにより学習曲線が緩和され、迅速な採用が可能になります。
特徴: BootstrapのコンポーネントをAngularのディレクティブとして使用できるため、レスポンシブでモバイルに優しいWebアプリケーションの構築が簡単になります。
利点: NG-Bootstrapはアクセシビリティ機能をサポートしており、W3CのARIA仕様に準拠しています。
<ng-template #content let-modal>
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button>
</div>
</ng-template>
<button class="btn btn-primary" (click)="open(content)">Launch demo modal</button>
3. Clarity
Clarityは、コンポーネントを一貫したビジュアル言語で作成し、直感的なUIを構築できるオープンソースライブラリです。豊富なドキュメントやAPIリファレンスを備え、学習と日常使用が簡単です。
特徴: Clarityは「カード」を基にしたデザインシステムで、データを整理して表示するのに便利です。Clarityのフォームコントロールも豊富で、柔軟にデザインをカスタマイズできます。
<clr-input-container>
<label>Username</label>
<input clrInput placeholder="Enter your username">
</clr-input-container>
4. Kendo UI
Kendo UIは、高パフォーマンスを重視した商用ライブラリで、軽量でスムーズなユーザーエクスペリエンスを実現します。テーマやスタイルの選択肢も豊富です。
特徴: Kendo UIは仮想化と遅延ロードを採用し、パフォーマンスを向上させ、データセットが大きい場合でも高速なレスポンスを維持します。
<kendo-grid [data]="gridData">
<kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column>
<kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column>
<kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column>
<kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column>
</kendo-grid>
5. PrimeNG
PrimeNGは、オープンソースのUIライブラリで、カスタマイズ性が高く、使いやすいコンポーネントを提供します。アクセシビリティと国際化もサポートされています。
特徴: 国際化機能に優れ、言語対応が可能です。PrimeNGは、Angularアプリケーションとシームレスに統合し、多くのユーザーに好評です。
<p-calendar [(ngModel)]="dateValue"></p-calendar>
6. Nebular
Nebularは、セキュリティ機能に特化したオープンソースライブラリで、シンプルで使いやすいインターフェイスを提供します。多くのカスタマイズオプションがあり、デザインに柔軟性があります。
特徴: Nebularは、アクセシビリティと使いやすさに特化した機能を備えた、堅牢なデザインライブラリです。
<nb-layout>
<nb-layout-header fixed>
<nb-actions>
<nb-action icon="nb-home">Home</nb-action>
</nb-actions>
</nb-layout-header>
<nb-layout-column>
Welcome to Nebular!
</nb-layout-column>
</nb-layout>
7. Onsen UI
Onsen UIは、モバイルアプリのために設計されたコンポーネントライブラリです。Angularと連携し、PWAやハイブリッドアプリケーションを構築できます。
<ons-button modifier="large">Large Button</ons-button>
8. DevExtreme
DevExtremeは、モバイル、デスクトップ、Web向けに設計された商用ライブラリです。Angularとの統合が非常にスムーズで、豊富なチャートコンポーネントを提供します。
<dx-chart [dataSource]="dataSource">
<dxi-series type="bar" valueField="value" argumentField="name"></dxi-series>
</dx-chart>
9. Angular CDK
Angular CDK (Component Dev Kit)は、ユーザーインターフェースコンポーネントを自分で構築する際に役立つツールのセットです。CDKは、Material Designのスタイルに依存せず、任意のスタイルを自由に適用できます。
<div cdkDropList (cdkDropListDropped)="drop($event)">
<div cdkDrag>Item 1</div>
<div cdkDrag>Item 2</div>
<div cdkDrag>Item 3</div>
</div>
まとめ
Angularは強力なフレームワークですが、より生産性を上げるためには、コンポーネントライブラリを効果的に活用することが重要です。各ライブラリには独自の強みがありますので、プロジェクトのニーズに応じて適切なライブラリを選択してください。
具体的な実装例とデモ
主要なAngular UIライブラリを使用した具体的な実装例を示し、実際のコードとともにデモを行います。これにより、ライブラリの効果的な使い方を理解できます。
Angular Material を使ったボタンの実装
<button mat-button>クリックして下さい</button>
PrimeNG を使ったデータテーブルの実装
<p-table [value]="cars">
<p-column field="vin" header="Vin"></p-column>
<p-column field="year" header="年"></p-column>
</p-table>
NG-ZORRO を使ったナビゲーションバーの実装
<nz-menu nzMode="horizontal">
<nz-menu-item>ホーム</nz-menu-item>
<nz-menu-item>設定</nz-menu-item>
</nz-menu>
各ライブラリのドキュメントを参照することで、より高度な機能やカスタマイズが可能です。
QAセクション
1. Angular UI ライブラリはどのように選べば良いですか?
プロジェクトの要件やチームの技術スタックに合ったライブラリを選ぶことが重要です。ドキュメントやコミュニティのサポートも考慮しましょう。
2. Angular Materialはどのような場合におすすめですか?
Googleのマテリアルデザインを使用したアプリケーションには最適です。また、堅牢なサポートと広範なコンポーネントが提供されます。
3. PrimeNGとNG-ZORROの違いは何ですか?
PrimeNGは多彩なコンポーネントとテーマの選択肢が特徴ですが、NG-ZORROはAnt Designをベースにした一貫したデザインを提供します。各ライブラリの特徴をプロジェクトに合わせて選びましょう。