
CSSプロパティ overflow-x:横方向のコンテンツオーバーフローを制御する
overflow-x プロパティは、コンテンツが要素の水平方向の境界線を越えてしまった場合に、どのように表示するかを指定します。
適用要素
すべてのHTML要素
値
-
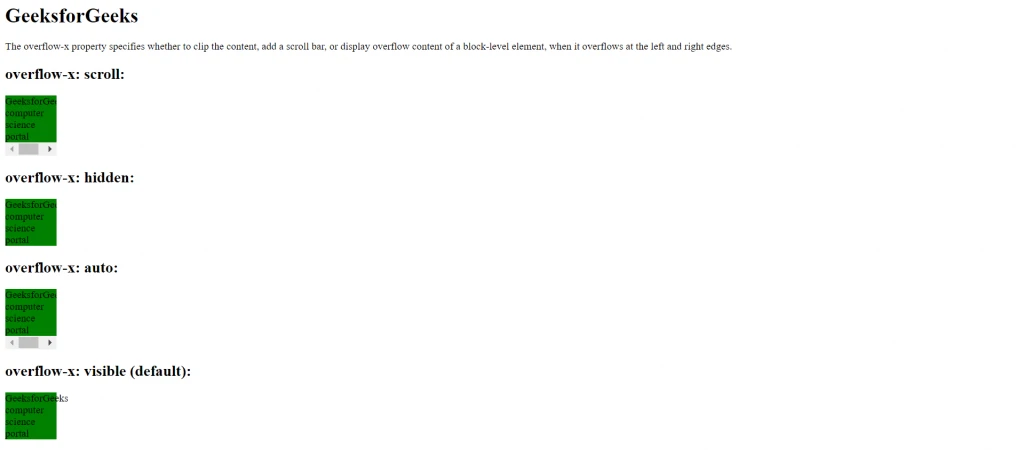
visible:
デフォルト値。はみ出したコンテンツはクリッピングされず、要素ボックスの外側に描画されます。
<div class="container visible"> <p>このテキストは、コンテナの幅よりも広いため、はみ出します。</p> </div> <style> .container { width: 200px; border: 1px solid black; } .visible { overflow-x: visible; } </style> -
hidden:
はみ出したコンテンツはクリッピングされ、見えなくなります。
<div class="container hidden"> <p>このテキストは、コンテナの幅よりも広いため、はみ出しますが、見えません。</p> </div> <style> .container { width: 200px; border: 1px solid black; } .hidden { overflow-x: hidden; } </style> -
scroll:
はみ出したコンテンツはクリッピングされ、水平スクロールバーが表示され、残りのコンテンツを見ることができるようになります。コンテンツがはみ出していない場合でも、スクロールバーが表示されます。
<div class="container scroll"> <p>このテキストは、コンテナの幅よりも広いため、スクロールして表示できます。</p> </div> <style> .container { width: 200px; border: 1px solid black; } .scroll { overflow-x: scroll; } </style> -
auto:
コンテンツがはみ出した場合にのみ、水平スクロールバーが表示されます。コンテンツがはみ出していない場合は、スクロールバーは表示されません。
<div class="container auto"> <p>このテキストは、コンテナの幅よりも広いため、スクロールして表示できます。</p> </div> <style> .container { width: 200px; border: 1px solid black; } .auto { overflow-x: auto; } </style>
overflow-x を使用して水平スクロールを制御する
overflow-x プロパティの最も一般的な用途は、水平方向にのみスクロール可能な領域を作成することです。 これは、表、画像ギャラリー、または限られたスペースに大量の水平コンテンツを表示する必要がある場合に役立ちます。
<div class="horizontal-scroll">
<p>これは、コンテナの幅よりもはるかに長いテキストです。水平スクロールバーを使用して、残りのテキストを表示できます。</p>
</div>
<style>
.horizontal-scroll {
width: 200px;
overflow-x: auto; /* コンテンツがはみ出した場合にのみ、水平スクロールバーを表示 */
white-space: nowrap; /* テキストが折り返さないようにする */
}
</style>
他のプロパティとの連携
overflow-x プロパティは、他のCSSプロパティと組み合わせて使用されることがよくあります。
overflow-y: 垂直方向のオーバーフローコンテンツを制御します。overflow: 水平方向と垂直方向の両方のオーバーフロー動作を同時に設定します。text-overflow:overflowプロパティによってクリッピングされたテキストをどのように表示するかを指定します。white-space: 要素内の空白文字をどのように扱うかを設定します。
ブラウザの互換性
overflow-x プロパティは、優れたブラウザ互換性を備えており、ほぼすべての最新のブラウザでサポートされています。
| プロパティ | Chrome | Firefox | Safari | Edge | Opera | Internet Explorer |
|---|---|---|---|---|---|---|
| overflow-x | 1.0+ | 1.0+ | 1.0+ | 4.0+ | 3.5+ | 5.5+ |
詳細については、以下のリソースを参照してください。
Q&A
-
Q:
overflow-x: hiddenを設定しても、コンテンツが要素の外側に表示されるのはなぜですか?
A: これは、要素の子要素に負のマージンまたは絶対配置が設定されていることが原因である可能性があります。overflowプロパティは、要素のコンテンツボックスのオーバーフローのみを制御し、パディングボックスやマージンボックスは制御しません。 -
Q:
overflow-x: autoとoverflow-x: scrollの違いは何ですか?
A:overflow-x: autoは、コンテンツがはみ出した場合にのみ、スクロールバーを表示します。一方、overflow-x: scrollは、コンテンツがはみ出していない場合でも、常にスクロールバーを表示します。 -
Q:
overflow-xプロパティを使用して、水平方向にのみスクロール可能な要素を作成するにはどうすればよいですか?
A: 要素にoverflow-x: autoまたはoverflow-x: scrollを設定し、white-space: nowrapを設定して、テキストが折り返さないようにします。