
CSS quotes 属性: ウェブページに個性を添える引用符のカスタマイズ
ウェブデザインにおいて、引用符は文章の表現を豊かにするために欠かせない要素です。しかし、デフォルトの引用符では、ありきたりで個性的な表現が難しいと感じることありませんか?
CSSの`quotes`属性は、そんな悩みを解決してくれる、引用符のカスタマイズ機能を提供します。`quotes`属性を使うことで、開始引用符、終了引用符、ネストされた引用符など、自由自在にデザインすることができます。
本記事では、`quotes`属性の使い方を基本から応用まで、豊富な例を交えながら解説していきます。 これを読めば、あなたもウェブページに個性的な引用符をデザインできるようになるでしょう!
目次
- 脱・ありきたり: `quotes` 属性の基本
- 表現を豊かに: `quotes` 属性で使える文字
- 自由自在に制御: `open-quote` と `close-quote` 属性
- 階層構造も綺麗に: ネストされた引用符への対応
- ブラウザ対応状況
- まとめ
- よくある質問
1. 脱・ありきたり: `quotes` 属性の基本
`quotes`属性は、要素内でネストされた引用のスタイルを定義するために使用されます。開始引用符、終了引用符だけでなく、ネストされたレベルごとに異なる引用符を設定することも可能です。
基本的な構文
セレクタ {
quotes: '開始引用符1' '終了引用符1' '開始引用符2' '終了引用符2';
}
上記のように、`quotes`属性には、引用符のペアをスペースで区切って指定します。最初のペアが最上位の引用符として使用され、2番目のペアはネストされた引用、3番目のペアはさらにネストされた引用、というように適用されます。
例:二重鉤括弧と二重引用符を使用する
q {
quotes: '「' '」' '“' '”';
}
<p>彼は言いました。「今日は<q>良い天気ですね</q>」</p>
上記のコードを実行すると、以下のように表示されます。
彼は言いました。「今日は「良い天気ですね」」
このように、`quotes`属性を使用することで、日本語の文章に適した鉤括弧を使用することができます。
2. 表現を豊かに: `quotes` 属性で使える文字
`quotes`属性では、Unicode文字を含む、あらゆる文字を引用符として使用することができます。これにより、デザインや文脈に合わせた、より個性的な引用符を表現することができます。
例: 特殊な記号を引用符として使用
q {
quotes: '‹' '›' '«' '»';
}
<p>彼女は<q>ありがとう</q>と<q>またね</q>と言った。</p>
上記のコードを実行すると、以下のように表示されます。
彼女は‹ありがとう›と«またね»と言った。
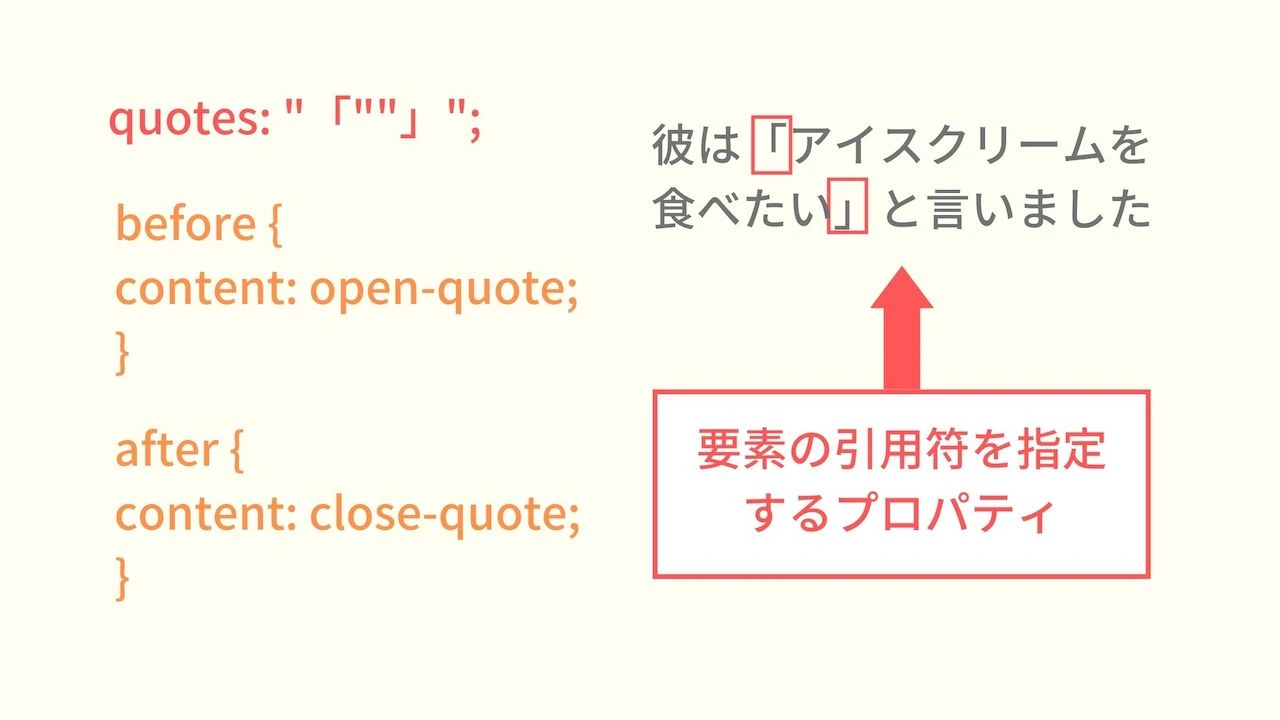
3. 自由自在に制御: `open-quote` と `close-quote` 属性
`open-quote`属性と`close-quote`属性を使用すると、開始引用符と終了引用符のスタイルを個別に指定することができます。これは、デザイン上の要請などで、開始引用符と終了引用符を異なるスタイルに設定したい場合に役立ちます。
q {
open-quote: '“';
close-quote: '”';
}
上記の例では、開始引用符には二重鉤括弧の始めを、終了引用符には二重鉤括弧の終わりを設定しています。このように、`open-quote`属性と`close-quote`属性を使用することで、より柔軟な引用符のデザインが可能になります。
4. 階層構造も綺麗に: ネストされた引用符への対応
`quotes`属性では、複数の引用符のペアを指定することで、ネストされた引用にも対応することができます。ネストされた引用とは、引用の中にさらに引用が含まれている状態のことです。 `quotes`属性で複数のペアを指定した場合、ネストされたレベルに応じて、指定された順に引用符が適用されていきます。
q {
quotes: '「' '」' '『' '』' '<' '>';
}
<p>太郎は言いました。「花子は<q>私は<q>りんごが食べたい</q>と言った</q>と言っていました。」</p>
上記のコードを実行すると、以下のように表示されます。
太郎は言いました。「花子は『私は<りんごが食べたい>と言った』と言っていました。」
このように、ネストされた引用に対しても、`quotes`属性で指定した引用符が順番に適用されることが分かります。 これにより、ネストされた引用が多い場合でも、引用レベルを明確に表現することができます。
5. ブラウザ対応状況
`quotes`属性は、主要なブラウザで広くサポートされています。ただし、Internet Explorerなど、古いブラウザではサポートされていません。
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 4+ | ✅ |
| Firefox | 3.6+ | ✅ |
| Safari | 5.1+ | ✅ |
| Edge | 12+ | ✅ |
| Internet Explorer | - | ❌ |
古いブラウザに対応する必要がある場合は、JavaScriptを使用して`quotes`属性の機能をエミュレートする必要があります。
まとめ
本記事では、CSSの`quotes`属性について解説しました。`quotes`属性を使用することで、ウェブページに表示される引用符をカスタマイズし、デフォルトの引用符よりも豊かな表現力で文章をデザインすることができます。
`quotes`属性を使いこなして、より個性的なウェブページを作成しましょう!
よくある質問
Q1: `quotes`属性と`<blockquote>`タグの違いは何ですか?
A1: `<blockquote>`タグは、段落全体を引用する場合に使用するブロックレベル要素です。一方、`quotes`属性は、`<q>`タグなど、インライン要素で囲まれた引用符のスタイルを定義するために使用します。 `quotes`属性は、表示上のスタイルを変更するものであり、`<blockquote>`タグのようなセマンティックな意味合いは持ちません。
Q2: `quotes`属性は日本語の文章でも問題なく使用できますか?
A2: はい、問題なく使用できます。`quotes`属性では、Unicode文字を含む、あらゆる文字を引用符として使用することができます。そのため、日本語の鉤括弧なども問題なく設定できます。
Q3: `quotes`属性で指定したスタイルが適用されない場合はどうすればよいですか?
A3: 以下の点をチェックしてみてください。
- 引用符を囲む要素が、`<q>`タグなどの適切な要素であることを確認してください。
- CSSの記述に誤りがないか確認してください。特に、引用符の種類やネストのレベルが正しく設定されているかを確認してください。
- ブラウザのキャッシュをクリアしてみてください。
- それでも解決しない場合は、ブラウザの開発者ツールを使用して、該当の要素に適用されているスタイルを確認してみてください。