
CSS text-justify プロパティ詳解:テキストの両端揃えを実現する
この記事では、CSS の text-justify プロパティについて詳しく解説します。このプロパティを使用すると、ブロックレベル要素内のテキストを両端に揃える方法を制御できます。
プロパティ値の詳細な説明、ブラウザの互換性分析、実際の適用例を提供します。
text-justify プロパティとは?
text-justify プロパティは、ブロックレベル要素内のテキストをどのように両端に揃えるかを制御します。
このプロパティは、書籍や新聞など、印刷されたレイアウトと同様の効果を実現したい場合に主に使用されます。
text-justify プロパティのデフォルト値は auto であり、ブラウザによってデフォルトの動作が異なります。
text-justify プロパティ値詳解
text-justify プロパティで利用可能な値を以下の表にまとめます。
| 値 | 説明 |
|---|---|
auto |
ブラウザのデフォルトの両端揃えアルゴリズムを使用します。 |
inter-word |
単語間の間隔を調整することで両端揃えを行います。 |
inter-character |
文字間の間隔を調整することで両端揃えを行います。日本語では、文字間の調整は行われません。 |
none |
両端揃えを行いません。 |
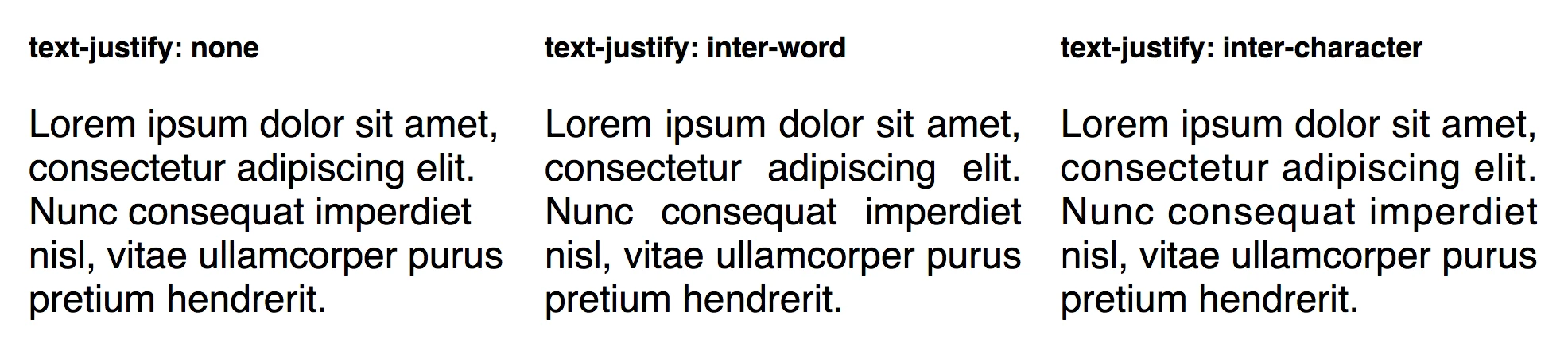
各値の効果と使用例
-
autoautoは、ブラウザがデフォルトの両端揃えアルゴリズムを使用することを示します。 これは、ブラウザや言語設定によって異なる場合があります。<p style="text-align: justify; text-justify: auto;">これは、text-justify: auto; が適用された段落です。</p> -
inter-wordinter-wordは、単語間の間隔を調整することで両端揃えを行います。 これは、欧文テキストで自然な両端揃えを実現するために推奨される値です。<p style="text-align: justify; text-justify: inter-word;">これは、text-justify: inter-word; が適用された段落です。</p> -
inter-characterinter-characterは、文字間の間隔を調整することで両端揃えを行います。 日本語では、通常、文字間の間隔は調整されません。<p style="text-align: justify; text-justify: inter-character;">これは、text-justify: inter-character; が適用された段落です。</p> -
nonenoneは、両端揃えを行いません。テキストは左揃えで表示されます。<p style="text-align: justify; text-justify: none;">これは、text-justify: none; が適用された段落です。</p>
ブラウザの互換性
text-justify プロパティのブラウザの互換性を以下の表に示します。
| ブラウザ | auto |
inter-word |
inter-character |
none |
|---|---|---|---|---|
| Chrome | 対応済み | 対応済み | 対応済み | 対応済み |
| Firefox | 対応済み | 対応済み | 対応済み | 対応済み |
| Safari | 対応済み | 部分的に対応済み1 | 部分的に対応済み1 | 対応済み |
| Edge | 対応済み | 対応済み | 対応済み | 対応済み |
| Opera | 対応済み | 対応済み | 対応済み | 対応済み |
1 Safari は、一部の text-justify 値のサポートが限定的です。
ブラウザの互換性の問題が発生する可能性があることに注意してください。 サポートされていないブラウザに対しては、代替案や回避策を検討する必要があります。
text-justify プロパティの適用シーン
text-justify プロパティは、以下のような場合に役立ちます。
-
印刷レイアウトの模倣
書籍や新聞などの印刷されたレイアウトと同様の効果を実現する場合に、
text-justifyプロパティを使用することで、テキストを両端に揃えて表示することができます。 -
テキストの可読性の向上
テキストを両端に揃えることで、行の長さが均一になり、 読者は次の行に目を移しやすくなるため、可読性が向上する可能性があります。
-
Web ページのデザイン性の向上
text-justifyプロパティを使用することで、 Web ページのデザインに洗練された印象を与えることができます。
まとめ
text-justify プロパティは、Web ページのテキストを両端に揃えるための強力なツールです。
このプロパティを使用することで、印刷レイアウトの模倣、テキストの可読性の向上、
Web ページのデザイン性の向上など、さまざまな効果を実現できます。
text-justify プロパティを試して、Web ページのテキストレイアウトをより洗練されたものにしてみましょう。
関連する質問と回答
-
Q:
text-align: justify;とtext-justify: inter-word;の違いは何ですか?A:
text-align: justify;は、テキストを両端に揃えることを指定するプロパティです。 一方、text-justifyプロパティは、両端揃えを行う際に、単語間または文字間のどちらの間隔を調整するかを指定します。 -
Q:
text-justifyプロパティは、すべてのブラウザで同じように動作しますか?A: いいえ、
text-justifyプロパティのサポートと動作は、ブラウザによって異なる場合があります。 特に、Safari は、一部のtext-justify値のサポートが限定的です。 -
Q: 日本語のテキストで
text-justifyプロパティを使用する際の注意点はありますか?A: 日本語のテキストでは、一般的に、文字間の間隔を調整することはありません。 そのため、
text-justify: inter-character;を使用しても、目に見える効果はありません。
**参考文献:**