
DOMとは何か、なぜ必要なのか?
Webページは、私たちが日々目にしている情報の世界への窓口です。その背後では、HTML、CSS、JavaScriptといった技術が連携し、魅力的なコンテンツを生み出しています。中でも、DOM(Document Object Model)は、Webページを操作し、動的な表現を可能にするための重要な役割を担っています。
DOM:Webページの構造化
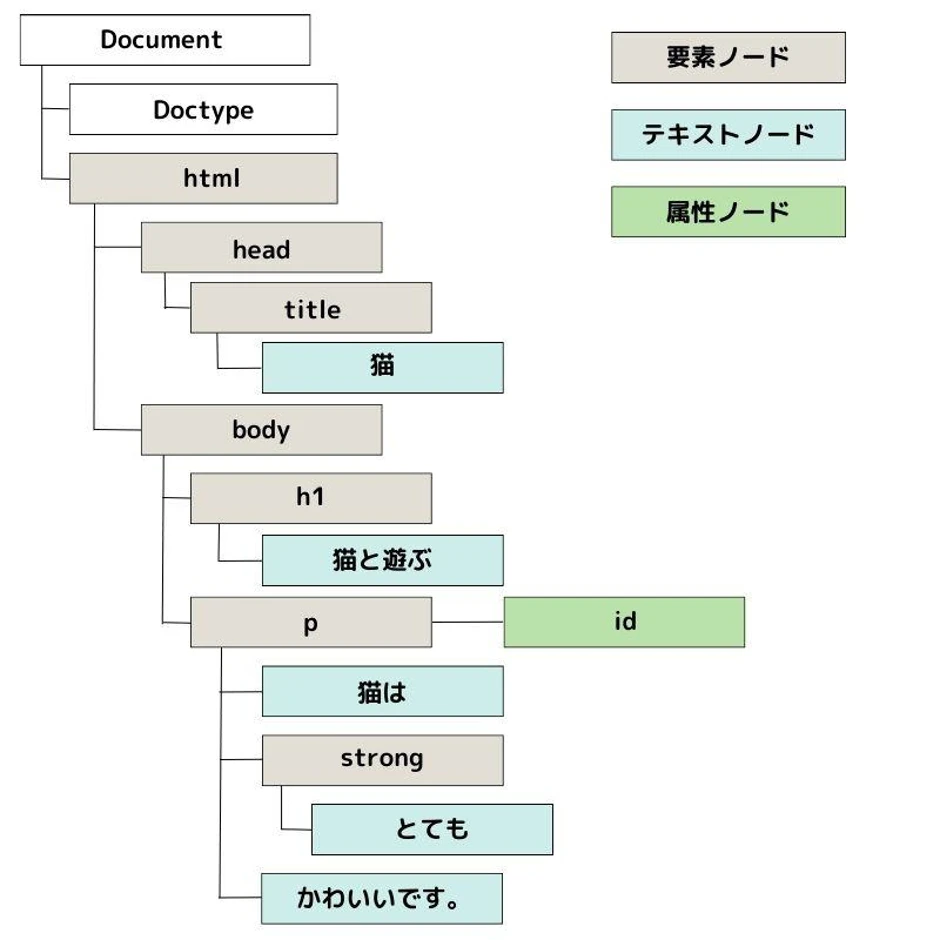
DOMは、一言で表すと、「Webページの構造を表現するAPI」です。HTML文書をブラウザが読み込むと、タグやテキストといった要素がツリー構造に解析され、DOMとしてメモリ上に展開されます。このツリー構造は、ルートに「Document」オブジェクトを持ち、HTML要素一つ一つがノードとして表現されます。
例えば、以下のようなシンプルなHTML文書を考えてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>DOMの例</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはDOMの例です。</p>
</body>
</html>
このHTML文書は、ブラウザによって以下のようなDOMツリーに変換されます。
| ノードタイプ | 要素 |
|---|---|
| Document | ルートノード |
| Element | html |
| Element | head |
| Element | title |
| Text | DOMの例 |
| Element | body |
| Element | h1 |
| Text | こんにちは、世界! |
| Element | p |
| Text | これはDOMの例です。 |
DOMの必要性:動的なWebページの実現
DOMの最大の利点は、JavaScriptなどのプログラミング言語からWebページの要素にアクセスし、操作することを可能にする点にあります。これにより、静的なHTMLだけでは実現できない、以下のような動的なWebページの表現が可能になります。
- ユーザーの操作に応じたコンテンツの変更(例:ボタンクリックで画像を切り替える)
- リアルタイムな情報更新(例:チャットアプリのメッセージ表示)
- アニメーションやエフェクトの実装
- フォーム入力のバリデーション
DOMを用いることで、Webページはユーザーのアクションに反応し、動的に変化する、よりインタラクティブな体験を提供できます。
DOM操作の例
例えば、先ほどのHTML文書の「<h1>」タグ内のテキストをJavaScriptで変更したい場合、以下のように記述します。
// h1要素を取得
const h1Element = document.querySelector('h1');
// テキストを変更
h1Element.textContent = 'DOM操作の例';
このコードを実行すると、「こんにちは、世界!」というテキストが「DOM操作の例」に置き換わります。このように、DOMはJavaScriptからWebページを操作するためのインターフェースを提供し、動的な表現を可能にする重要な役割を担っています。
参考文献
よくある質問
Q1: DOMはどのようなブラウザで動作しますか?
A1: 現代の主要なブラウザ(Chrome、Firefox、Safari、Edgeなど)は、すべてDOMをサポートしています。ただし、ブラウザやバージョンによって、サポートするDOMのレベルや機能に違いがある場合があります。
Q2: DOM操作はWebページのパフォーマンスに影響しますか?
A2: DOM操作は、特に大規模なWebページや複雑な操作を行う場合は、パフォーマンスに影響を与える可能性があります。DOM操作を効率的に行うためには、必要な要素のみを選択する、DOMの変更を最小限に抑える、などの工夫が必要です。
Q3: DOMとJavaScriptの関係は?
A3: JavaScriptはDOMを操作するための主要な言語の一つです。JavaScriptは、DOM APIを通じて、DOMツリーのノードにアクセスし、要素の追加、削除、変更などの操作を行うことができます。
その他の参考記事: