
DOMシステムとは?
ウェブページを操作する上で、DOMは欠かせない概念です。この記事では、DOMの基礎から、JavaScriptを使った操作方法、そして応用例まで詳しく解説していきます。
1. DOMとは
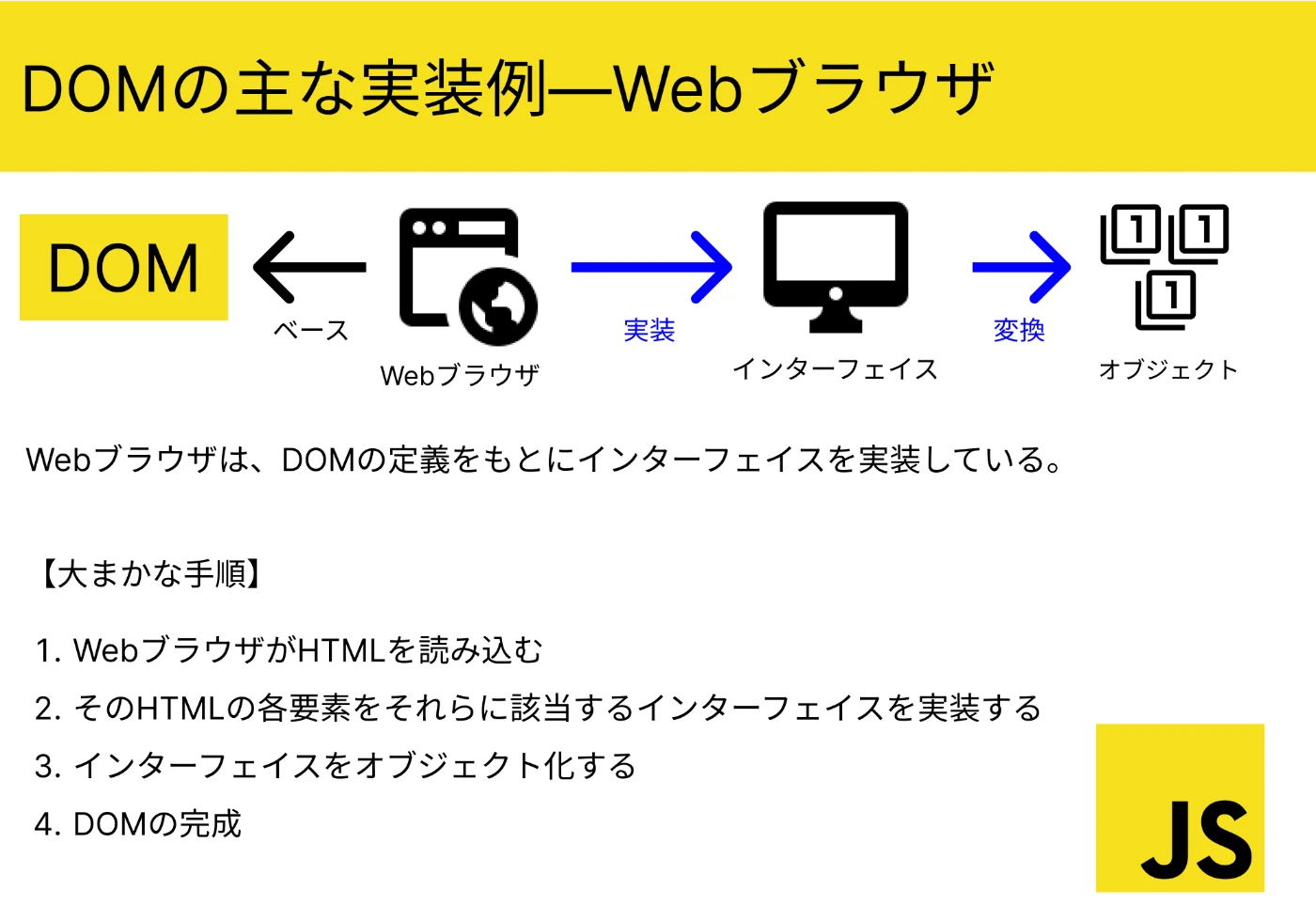
DOMとはドキュメントオブジェクトモデル(Document Object Model)の略で、ウェブページの要素やコンテンツなどをツリー構造で表現したデータモデルのことです。ブラウザはHTML文書を読み込むと、DOMを作成し、それを基にページを表示します。つまり、DOMはウェブページの構造を表現したものであり、JavaScriptなどから操作することで動的にページの内容を変更することができます。
| 要素 | 説明 |
|---|---|
| ドキュメント | HTML文書全体を表すルート要素 |
| 要素 | HTMLタグで表現される、見出しや段落などの要素 |
| 属性 | 要素に付加される情報(例:href属性) |
| テキスト | 要素内に表示される文字列 |
2. DOMの構造
DOMはツリー構造で表現されます。HTML文書の各要素は、このツリーのノードとして表現されます。例えば、以下のHTML文書の場合、
<html>
<head>
<title>DOMの例</title>
</head>
<body>
<h1>DOMとは</h1>
<p>DOMの説明です。</p>
</body>
</html>
DOMは以下のようなツリー構造で表現されます。
- html
- head
- title
- body
- h1
- p
それぞれのノードは親子関係を持ち、最上位にはドキュメントノードが存在します。このツリー構造によって、JavaScriptから任意の要素にアクセスし、操作することが可能になります。
3. JavaScriptによるDOM操作
JavaScriptを使うと、DOMにアクセスし、要素の追加、削除、変更などを行うことができます。以下は代表的なDOM操作の例です。
3.1 要素の取得
// IDで要素を取得
const element = document.getElementById('myElement');
// クラス名で要素を取得
const elements = document.getElementsByClassName('myClass');
// タグ名で要素を取得
const elements = document.getElementsByTagName('p');
3.2 要素の内容変更
// テキストコンテンツを変更
element.textContent = '新しいテキスト';
// HTMLコンテンツを変更
element.innerHTML = '<p>新しいHTML</p>';
3.3 要素の追加
// 新しい要素を作成
const newElement = document.createElement('div');
// 新しい要素にコンテンツを追加
newElement.textContent = '追加された要素';
// 既存の要素の子要素として追加
document.body.appendChild(newElement);
3.4 要素の削除
// 要素を削除
parent.removeChild(element);
4. DOM操作の応用例
DOM操作は、以下のような場面で利用されています。
- 動的なコンテンツの表示(例:ユーザーの操作に応じたコンテンツの表示)
- フォームのバリデーション
- アニメーションの実装
- シングルページアプリケーションの開発
5. まとめ
DOMは、ウェブページを動的に操作するための重要な仕組みです。JavaScriptと組み合わせることで、インタラクティブなウェブページを作成することができます。DOMの基本的な構造や操作方法を理解しておくことで、より高度なウェブ開発を行うことができるようになります。
参考文献
Q&A
Q1. DOM操作はどのようなタイミングで行うべきですか?
A1. 基本的に、DOM操作はHTML文書が完全に読み込まれた後に行うべきです。HTML文書が完全に読み込まれる前にDOM操作を行おうとすると、エラーが発生する可能性があります。DOMContentLoadedイベントやloadイベントを利用することで、HTML文書が完全に読み込まれたタイミングで処理を実行することができます。
Q2. DOM操作を効率的に行うためには?
A2. DOM操作は、場合によってはパフォーマンスに影響を与える可能性があります。DOM操作を効率的に行うためには、以下のような点に注意する必要があります。
- DOMへのアクセス回数を減らす
- 一度にまとめてDOM操作を行う
- 必要以上に要素を追加・削除しない
Q3. DOM操作を行う上での注意点は何ですか?
A3. DOM操作を行う際には、以下の点に注意する必要があります。
- クロスサイトスクリプティング(XSS)脆弱性に注意する
- ブラウザ間の互換性を考慮する
- DOM操作によってページの表示が崩れないように注意する
その他の参考記事:JavaScript HTML DOM の例