
JavaScript オブジェクトとは?
JavaScript では、文字列や配列などの JavaScript のコア機能から、JavaScript の最上部に構築されたブラウザー API まで、ほとんどのものがオブジェクトです。オブジェクトとは、名前付きの値のコレクションであり、プロパティとメソッドを持つことができます。
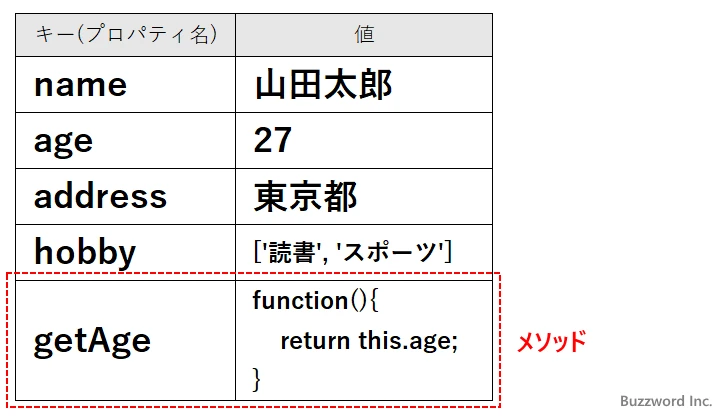
プロパティとメソッド
- **プロパティ:** オブジェクトに関連付けられたデータです。例えば、「名前」や「年齢」などです。
- **メソッド:** オブジェクトに対して実行できるアクションです。例えば、「話す」や「歩く」などです。
オブジェクトの作成
JavaScript では、オブジェクトを作成するには、いくつかの方法があります。
1. オブジェクトリテラル
最も一般的な方法は、オブジェクトリテラルを使用することです。オブジェクトリテラルは、中括弧 {} で囲まれた、名前と値のペアのリストです。
const person = {
firstName: "太郎",
lastName: "山田",
age: 30,
greet: function() {
console.log("こんにちは、" + this.firstName + "です。");
}
};
2. コンストラクター関数
コンストラクター関数は、新しいオブジェクトを作成するためのテンプレートを提供します。コンストラクター関数を使用してオブジェクトを作成するには、`new` キーワードを使用します。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
this.greet = function() {
console.log("こんにちは、" + this.firstName + "です。");
};
}
const person1 = new Person("太郎", "山田", 30);
オブジェクトのアクセス
オブジェクトのプロパティやメソッドにアクセスするには、ドット記法またはブラケット記法を使用します。
ドット記法
console.log(person.firstName); // 出力: "太郎"
person.greet(); // 出力: "こんにちは、太郎です。"
ブラケット記法
console.log(person["lastName"]); // 出力: "山田"
person["greet"](); // 出力: "こんにちは、太郎です。"
オブジェクトの利点
- **コードの再利用性:** オブジェクトは、コードの再利用性を向上させます。
- **データのカプセル化:** オブジェクトは、データをカプセル化し、コードの他の部分からの直接アクセスを防ぐことができます。
- **コードのモジュール化:** オブジェクトは、コードをモジュール化し、管理しやすくします。
オブジェクトの使用例
| 例 | 説明 |
|---|---|
| DOM 操作 | JavaScript を使用して、Web ページの要素を操作できます。 |
| イベント処理 | JavaScript を使用して、ユーザーの操作(クリックやキー入力など)に応答できます。 |
| Ajax | JavaScript を使用して、サーバーと非同期的に通信できます。 |
参考資料
よくある質問
1. JavaScript のオブジェクトと配列の違いは何ですか?
配列は、順序付けられたデータのコレクションです。オブジェクトは、名前付きの値のコレクションです。配列は、インデックスを使用してアクセスされますが、オブジェクトは、プロパティ名を使用してアクセスされます。
2. JavaScript のオブジェクトは変更可能ですか?
はい、JavaScript のオブジェクトは変更可能です。プロパティを追加、削除、または変更できます。
3. JavaScript のオブジェクト指向プログラミングとは何ですか?
オブジェクト指向プログラミング(OOP)は、オブジェクトを中心としたプログラミングパラダイムです。OOP では、コードはオブジェクトに編成され、データとそのデータを操作するメソッドがカプセル化されます。
その他の参考記事:JavaScript RegExp オブジェクト