
JavaScriptにおけるオブジェクトとインスタンスの違い
JavaScriptは、オブジェクト指向プログラミング(OOP)の概念を取り入れた言語であり、データとそのデータを操作する手続きを「オブジェクト」としてまとめ、プログラムを構築します。この文脈で「オブジェクト」と「インスタンス」という用語がしばしば混同されますが、実際には異なる概念です。以下に、それぞれの違いを詳しく解説します。
オブジェクトとは
「オブジェクト」は、プログラム上で処理できる実体の総称を意味します。JavaScriptでは、オブジェクトは以下の要素を持つことができます:
- プロパティ(Properties): オブジェクトの状態や属性を表す変数です。例えば、
nameやageなど、オブジェクトの内部データを保持します。 - メソッド(Methods): オブジェクトが持つ動作や機能を表す関数です。オブジェクトに対する操作や処理を実行するための手続きです。
具体的な例として、以下のようなオブジェクトを定義できます:
const person = {
name: "田中太郎",
age: 30,
greet: function() {
console.log("こんにちは、" + this.name + "です。");
}
};この例では、「person」というオブジェクトを定義しています。このオブジェクトは、「name」と「age」というプロパティを持ち、「greet」というメソッドを持っています。
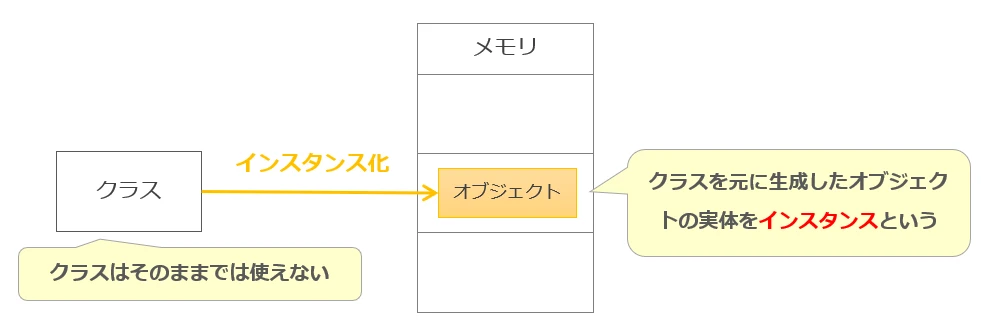
インスタンスとは
「インスタンス」は、クラスを基に生成された具体的なオブジェクトを指します。クラスとは、オブジェクトの設計図のようなもので、クラスを定義することで、同じプロパティやメソッドを持つ複数のオブジェクトを効率的に生成できます。JavaScriptでは、クラス構文を使ってクラスを定義し、それに基づいてインスタンスを作成します。
以下は、クラスの定義とインスタンスの生成例です:
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log("こんにちは、" + this.name + "です。");
}
}
// インスタンスの生成
const taro = new Person("田中太郎", 30);
const hanako = new Person("山田花子", 25);この例では、「Person」というクラスを定義し、そのクラスを基に「taro」と「hanako」という2つのインスタンスを生成しています。これらのインスタンスは、「Person」クラスで定義されたプロパティとメソッドを持っています。
オブジェクトとインスタンスの関係
「インスタンスはオブジェクトであるが、オブジェクトは必ずしもインスタンスではない」という関係があります。つまり、インスタンスは常にオブジェクトですが、オブジェクトの中にはクラスから生成されたものではないものも存在します。たとえば、先ほどの「person」オブジェクトは、クラスから生成されたものではないため、インスタンスではありません。
まとめ
| 区分 | オブジェクト | インスタンス |
|---|---|---|
| 定義 | プログラム上で処理できる実体の総称 | クラスを基に生成された具体的なオブジェクト |
| クラスとの関係 | クラスから生成されることもあるし、そうでないこともある | 必ずクラスから生成される |
| 例 | 変数、関数、配列、オブジェクトリテラルなど | new 演算子で生成されたオブジェクト |
参考資料
よくある質問
Q1: オブジェクト指向プログラミングのメリットは何ですか?
A1: オブジェクト指向プログラミング(OOP)には以下のようなメリットがあります:
- コードの再利用性向上: クラスを定義することで、同じプロパティやメソッドを持つ複数のオブジェクトを効率的に生成できます。
- コードの保守性向上: OOPでは、プログラムを小さな単位に分割して開発するため、コードの修正や機能追加が容易になります。
- 大規模開発に適している: OOPは、大規模なプログラム開発において、そのメリットを最大限に発揮します。
Q2: JavaScriptでオブジェクトを生成する方法は?
A2: JavaScriptでオブジェクトを生成するには、以下の方法があります:
- オブジェクトリテラルを使用する:
{}を使用して、直接オブジェクトを定義する方法です。 - コンストラクタ関数を使用する:
newキーワードを使用して、コンストラクタ関数からオブジェクトを生成する方法です。 - クラス構文を使用する:
classキーワードを使用して、クラスを定義し、newキーワードを使用して、クラスからオブジェクトを生成する方法です。
Q3: typeof 演算子でオブジェクトとインスタンスを区別できますか?
A3: いいえ、 typeof 演算子ではオブジェクトとインスタンスを区別できません。typeof 演算子を使用した場合、オブジェクトもインスタンスも "object" という結果になります。
その他の参考記事:JavaScript オブジェクト