
SafariでHTMLをプレビューする方法
SafariでウェブサイトのHTMLソースコードを表示する方法はいくつかあります。 開発者でなくても、ウェブサイトの裏側を覗きたい場合などに便利です。
ページ内で直接プレビューする方法
ページ内でHTMLをプレビューする最も簡単な方法は以下のとおりです。
- ページ上で右クリックします。
- コンテキストメニューから「要素を検証」を選択します。
これにより、開発者ツールが開き、ページのHTML、CSS、JavaScriptが表示されます。
| ステップ | 説明 |
|---|---|
| 1. 右クリック | ページ上の任意の場所を右クリックします。 |
| 2. 要素を検証を選択 | コンテキストメニューから「要素を検証」を選択します。 |
開発者ツールを使用する方法
開発者ツールを使用すると、HTMLソースコードをより詳細に確認できます。 開発者ツールを開くには、以下のいずれかの方法を使用します。
- メニューバーから「開発」>「Webインスペクタを表示」を選択します。
- ページ上で右クリックし、コンテキストメニューから「要素を検証」を選択します。
- キーボードショートカット
Option + Command + Uを使用します。
開発者ツールが開いたら、「ソース」タブをクリックします。 これにより、ウェブサイトのHTMLソースコードが表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは、世界</h1>
</body>
</html>
ショートカットキー
開発者ツールを開くためのキーボードショートカットは、Option + Command + U です。
よくある質問
Q1: 開発者ツールが表示されません。
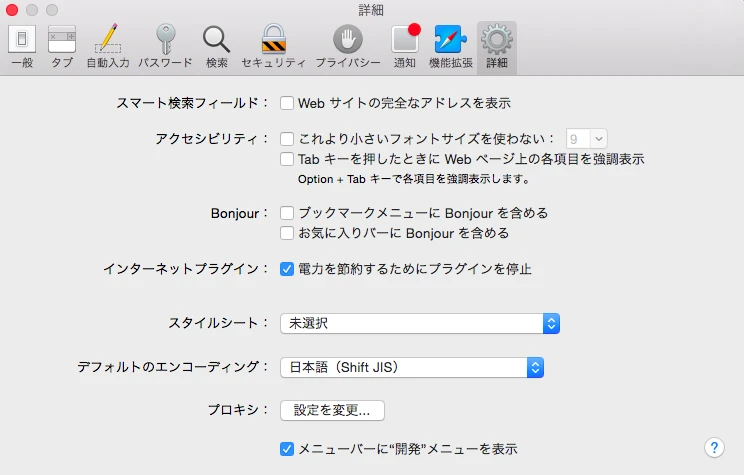
A1: Safariの環境設定で、開発メニューを有効にする必要があります。 Safari > 環境設定 > 詳細 を開き、「メニューバーに"開発"メニューを表示」にチェックを入れます。
Q2: HTMLの特定の部分を見つけるにはどうすればよいですか?
A2: 開発者ツールの「要素」タブで、HTMLの構造を確認できます。 特定の要素をクリックすると、その要素のHTMLコードがハイライト表示されます。
Q3: SafariでHTMLを編集できますか?
A3: はい、開発者ツールの「要素」タブでHTMLを編集できます。 ただし、これは一時的な変更であり、ページをリロードすると元に戻ります。