
CSS positionプロパティ:要素配置を自在に操る
このページでは、CSSの非常に重要なプロパティである`position`について詳しく解説します。`position`プロパティは、要素の配置方法を定義し、Webページ上の具体的な位置を決定します。`position`プロパティを理解することは、柔軟で正確な配置のWebレイアウトを構築するために不可欠です。
1. positionとは:Webレイアウトの基礎
`position`プロパティは、要素をどのように配置するかを指定するために使用されます。それぞれの要素は、デフォルトで「文書フロー」に従って配置されますが、`position`プロパティを使用することで、このフローから要素を解放し、より自由度の高い配置を行うことができます。
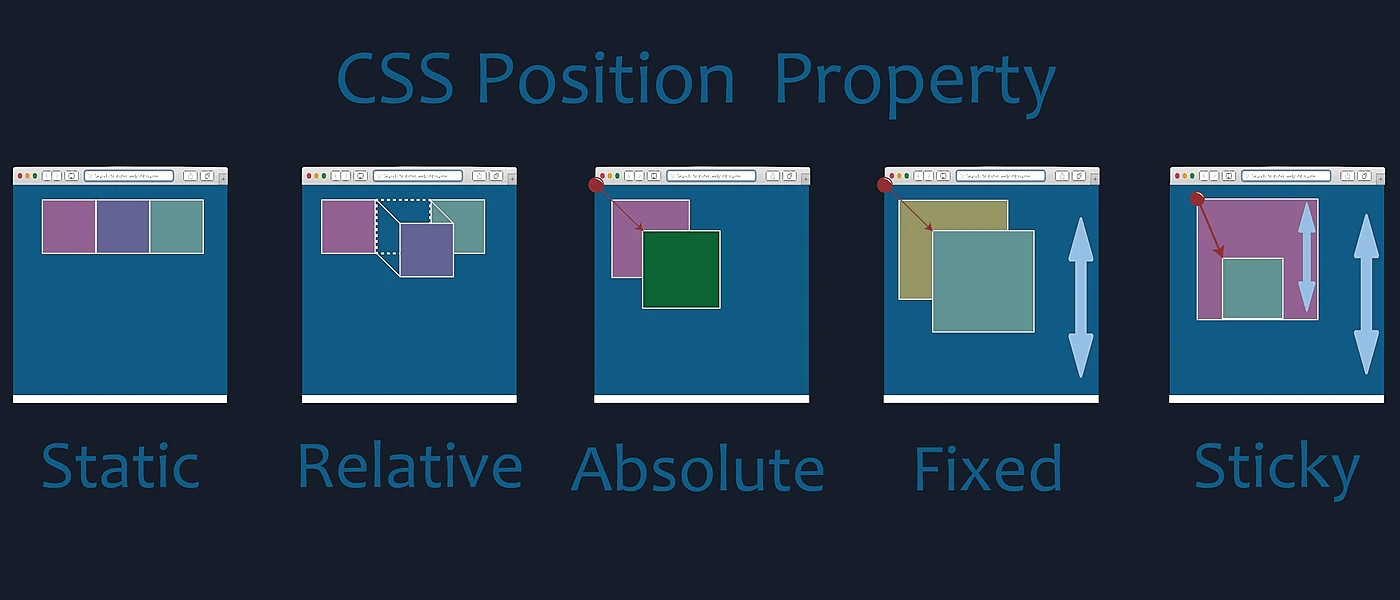
`position`プロパティには、以下の5つの値を設定することができます。
| 値 | 説明 |
|---|---|
static |
要素は文書フローに従って配置されます。これがデフォルトの値です。 |
relative |
要素は、自身の本来の位置から相対的に移動します。元の位置にはスペースが残ります。 |
absolute |
要素は、最も近い位置にある、static以外の配置を持つ祖先要素からの相対位置に配置されます。そのような祖先要素が存在しない場合は、初期包含ブロックを基準に配置されます。 |
fixed |
要素は、ビューポートを基準とした固定位置に配置されます。ページをスクロールしても、要素の位置は変わりません。 |
sticky |
要素は、特定のスクロール位置まではrelativeのように動作し、その位置を超えるとfixedのように動作します。 |
2. 各position値の詳細
2.1 static:デフォルトの配置
- 特徴:要素は通常の文書フローに従って配置され、
top、right、bottom、leftプロパティは効果を持ちません。 - 使用例:特別な配置を必要としないほとんどの要素に適しています。
2.2 relative:相対配置
- 特徴:
- 要素は、通常の文書フローにおける自身の位置から相対的に移動します。
- 要素は文書フローから外れず、元の位置にはスペースが残ります。
- 使用されるプロパティ:
top、right、bottom、leftを使用して、オフセットを指定します。 - 使用例:
- 要素をわずかに調整する場合、たとえばボタンの位置を少しだけずらす場合など。
- 絶対配置された子要素の基準となる祖先要素として使用する場合。
<div class="container">
<div class="relative">相対配置された要素</div>
</div>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
}
.relative {
position: relative;
top: 20px;
left: 30px;
}
2.3 absolute:絶対配置
- 特徴:
- 要素は文書フローから外れ、元の位置にはスペースが残りません。
- 要素は、最も近い位置にある、
static以外の配置を持つ祖先要素からの相対位置に配置されます。そのような祖先要素が存在しない場合は、初期包含ブロックを基準に配置されます。
- 使用されるプロパティ:
top、right、bottom、leftを使用して、配置祖先要素に対する位置を指定します。 - 使用例:
- ポップアップ、ドロップダウンメニューなど、文書フローから外れた要素を作成する場合。
- 正確な配置が必要な要素のレイアウトを実現する場合。
<div class="container">
<div class="absolute">絶対配置された要素</div>
</div>
.container {
width: 300px;
height: 200px;
border: 1px solid black;
position: relative; /* 絶対配置の子要素の基準とするために、相対配置を指定 */
}
.absolute {
position: absolute;
top: 10px;
left: 20px;
}
2.4 fixed:固定配置
- 特徴:
- 要素は文書フローから外れ、元の位置にはスペースが残りません。
- 要素は、ビューポートを基準とした固定位置に配置されます。ページをスクロールしても、要素の位置は変わりません。
- 使用されるプロパティ:
top、right、bottom、leftを使用して、ビューポートに対する位置を指定します。 - 使用例:
- 常にページの特定の位置に表示される要素、たとえばナビゲーションバー、ページトップに戻るボタンなどを作成する場合。
<div class="fixed">固定配置された要素</div>
.fixed {
position: fixed;
top: 10px;
right: 20px;
}
2.5 sticky:粘着配置
- 特徴:
relativeとfixedの特徴を組み合わせた配置です。- 要素は、特定のスクロール位置までは
relativeのように動作し、その位置を超えるとfixedのように動作します。
- 使用されるプロパティ:
top、right、bottom、leftを使用して、固定配置になったときの位置を指定します。 - 使用例:
- ページをスクロールして特定の位置に達すると固定される要素、たとえばテーブルの見出し行、サイドバーなどを作成する場合。
<div class="sticky">粘着配置された要素</div>
.sticky {
position: sticky;
top: 10px;
}
3. まとめ
`position`プロパティは、CSSで要素の配置を制御するための非常に強力なツールです。`position`の各値と、関連するプロパティを理解することで、Webページ上にさまざまな要素を思い通りに配置することができます。
参考資料
よくある質問
Q1: absolute`と`fixed`の違いは何ですか?
A: absoluteは、最も近い位置にある、`static`以外の配置を持つ祖先要素を基準に配置されますが、fixedはビューポートを基準に配置されます。つまり、`absolute`はページの内容と一緒にスクロールしますが、`fixed`はスクロールしません。
Q2: sticky`はすべてのブラウザでサポートされていますか?
A: いいえ、sticky`は比較的新しいプロパティであり、古いブラウザではサポートされていません。サポート状況については、[Can I use](https://caniuse.com/)などで確認してください。
Q3: position`プロパティと`float`プロパティの使い分け方を教えてください。
A: float`プロパティは、要素を左または右にフロートさせ、テキストを周囲に回り込ませるために使用されます。一方、`position`プロパティは、より柔軟な配置を行うために使用されます。`float`は主にテキストの折り返しに使用され、`position`は要素の正確な配置に使用されます。