
CSS プロパティ rotation:要素の回転を制御し、ウェブページに動的な効果を
CSSの`rotation`プロパティを詳しく解説し、要素の回転、回転中心点の設定、様々な回転アニメーション効果の適用方法を理解し、ウェブデザインのレベルアップを目指しましょう。
CSS `rotation` プロパティとは?
`rotation` プロパティは、要素を2次元平面上で回転させるために使用されます。ただし、`rotation` プロパティ自体は現在では非推奨となっており、代わりに `transform` プロパティの `rotate()` 関数を使用することが推奨されています。
`transform: rotate()` を使用した要素の回転
`transform: rotate()` 関数は、要素を指定した角度だけ回転させます。構文は以下の通りです。
css
transform: rotate(角度);
角度は、以下の単位で指定することができます。
- `deg`:度(degree)
- `rad`:ラジアン
- `turn`:回転数
正の値は時計回りの回転、負の値は反時計回りの回転を表します。
コード例:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotation のサンプル</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
}
.rotate-45deg {
transform: rotate(45deg); /* 45度時計回りに回転 */
}
.rotate-1rad {
transform: rotate(1rad); /* 1ラジアン時計回りに回転 */
}
.rotate-05turn {
transform: rotate(0.5turn); /* 半回転(180度)時計回りに回転 */
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box rotate-45deg"></div>
<div class="box rotate-1rad"></div>
<div class="box rotate-05turn"></div>
</body>
</html>
回転中心点の制御:`transform-origin` プロパティ
`transform-origin` プロパティは、要素の回転の中心点を指定するために使用されます。デフォルトでは、要素の中心が回転の中心点となります。
`transform-origin` プロパティには、以下の値を指定することができます。
- キーワード: `top`, `right`, `bottom`, `left`, `center`
- パーセンテージ値:要素の幅と高さに対するパーセンテージ
- 長さ値:ピクセル値やその他の単位
コード例:
<!DOCTYPE html>
<html>
<head>
<title>CSS transform-origin のサンプル</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
transform: rotate(45deg);
}
.origin-top-left {
transform-origin: top left;
}
.origin-50-50 {
transform-origin: 50% 50%;
}
.origin-10px-20px {
transform-origin: 10px 20px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box origin-top-left"></div>
<div class="box origin-50-50"></div>
<div class="box origin-10px-20px"></div>
</body>
</html>
`rotation` アニメーション効果
`transition` プロパティや `animation` プロパティと組み合わせることで、滑らかな回転アニメーションを実現することができます。
コード例:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotation アニメーションのサンプル</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
/* マウスホバー時のスムーズな回転 */
transition: transform 0.3s ease;
}
.box:hover {
transform: rotate(360deg);
}
.spinning-box {
width: 100px;
height: 100px;
background-color: #00f;
/* 無限回転アニメーション */
animation: spin 2s linear infinite;
}
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="box"></div>
<div class="spinning-box"></div>
</body>
</html>
ブラウザの互換性
`transform: rotate()` は、主要なブラウザで広くサポートされています。 詳細については、Can I use のウェブサイト (https://caniuse.com/?search=transform) を参照してください。
関連リソース
よくある質問
Q1: `transform: rotate()` と `rotation` プロパティの違いは何ですか?
A1: `rotation` プロパティは古い仕様で、現在は非推奨となっています。 `transform: rotate()` は、最新の仕様であり、より多くのブラウザでサポートされています。
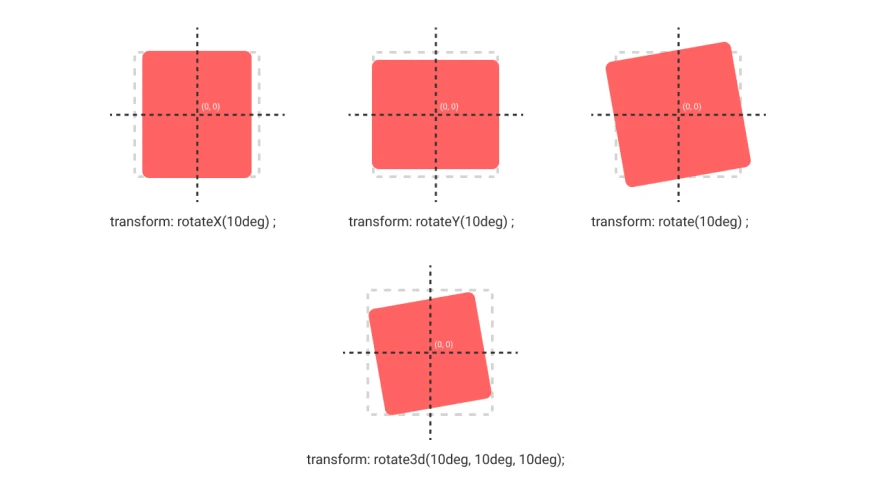
Q2: 要素を3次元で回転させるにはどうすればよいですか?
A2: `transform` プロパティの `rotateX()`, `rotateY()`, `rotateZ()` 関数を使用することで、要素を3次元で回転させることができます。
Q3: アニメーション中に回転の中心点を変更することはできますか?
A3: はい、アニメーションのキーフレーム内で `transform-origin` プロパティの値を変更することで、アニメーション中に回転の中心点を変更することができます。