
コードのインデントを掌握する: CSS プロパティ tab-size の詳細解説
コードの可読性を向上させる上で、インデントは非常に重要な役割を果たします。適切なインデントは、コードの構造を明確にし、理解を容易にします。CSS の `tab-size` プロパティは、タブ文字の幅を制御することで、コードのインデントをカスタマイズすることを可能にします。
CSS プロパティ `tab-size` とは
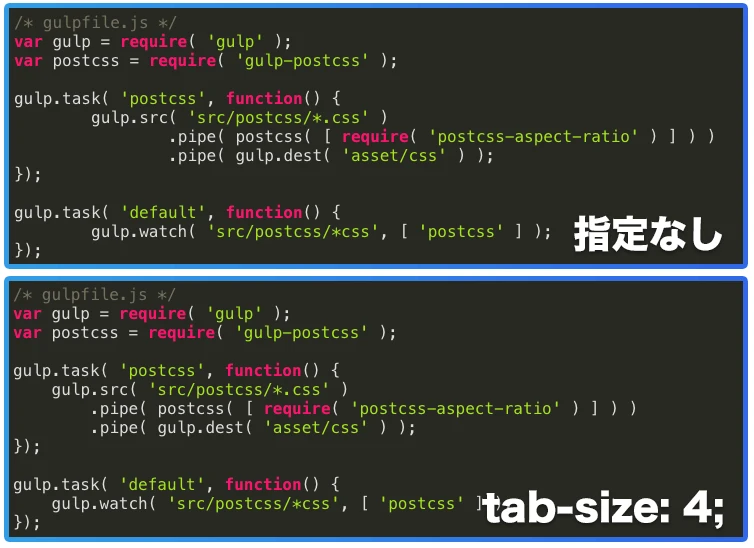
`tab-size` プロパティは、コード中のタブ文字が何文字分のスペースとして表示されるかを指定するために使用します。デフォルトでは、タブ文字は 8 文字分のスペースとして表示されますが、`tab-size` プロパティを使用することで、この幅を自由に変更することができます。
`tab-size` プロパティは、特に異なるエディタや表示環境でコードを共有する場合に役立ちます。開発者間で統一されたタブ幅を設定することで、コードの表示が崩れることを防ぎ、可読性を維持することができます。
コード例:
<!DOCTYPE html>
<html>
<head>
<style>
pre {
tab-size: 4; /* タブ文字の幅を 4 文字分に設定 */
}
</style>
</head>
<body>
<pre>
function greet(name) {
console.log("Hello, " + name + "!");
}
</pre>
</body>
</html>
上記の例では、`pre` タグ内の `tab-size` プロパティを 4 に設定することで、タブ文字が 4 文字分のスペースとして表示されます。
`tab-size` の構文と値
`tab-size` プロパティの構文は以下の通りです。
tab-size: <integer> | <length>;
<integer>: タブ文字の幅をスペースの数で指定します。<length>: タブ文字の幅を長さの単位 (px, em など) を使用して指定します。
コード例:
/* タブ文字の幅を 2 文字分に設定 */
tab-size: 2;
/* タブ文字の幅を 10px に設定 */
tab-size: 10px;
`tab-size` のブラウザ互換性
`tab-size` プロパティは、主要なブラウザで広くサポートされています。ただし、一部の古いブラウザではサポートされていない場合があります。
ブラウザ互換性テーブル:
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 4+ | ✅ |
| Firefox | 4+ | ✅ |
| Safari | 6.1+ | ✅ |
| Edge | 12+ | ✅ |
| Internet Explorer | 11+ | ✅ |
詳細なブラウザ互換性については、Can I use を参照してください。
`tab-size` を使用する際の注意点
- タブ文字の幅が大きすぎたり小さすぎたりすると、コードの可読性が低下する可能性があります。
- コードのスタイルや個人的な好みに合わせて、適切なタブ文字の幅を選択することが重要です。
- 共同開発を行う場合は、チーム内で統一されたタブ文字の幅を設定することが重要です。
`tab-size` とスペースによるインデントの比較
`tab-size` プロパティを使用する代わりに、スペースを使用してインデントを行うこともできます。どちらの方法にもメリットとデメリットがあります。
`tab-size` のメリット:
- インデントの幅を柔軟に変更することができます。
- インデントのレベルを変更する場合に、少ないキー操作で済む場合が多いです。
スペースによるインデントのメリット:
- 表示がより正確になります。タブ文字の幅は環境によって異なる場合がありますが、スペースの幅は固定されているためです。
- コピー&ペースト時に、インデントが崩れるリスクが低くなります。
プロジェクトの要件や個人的な好みに合わせて、最適なインデント方法を選択することが重要です。
まとめ
`tab-size` プロパティは、コードのインデントを制御するための強力なツールです。適切なタブ文字の幅を設定することで、コードの可読性を向上させ、開発効率を高めることができます。
プロジェクトの要件や個人的な好みに合わせて、`tab-size` プロパティを有効活用し、美しいコードを作成しましょう。
よくある質問
Q1: `tab-size` プロパティは、すべての要素に適用されますか?
A1: いいえ、`tab-size` プロパティは、空白文字を表示する要素 (例: `pre`, `code`, `textarea` など) にのみ適用されます。
Q2: `tab-size` プロパティとスペースによるインデントのどちらを使用するべきですか?
A2: プロジェクトの要件やチームのコーディングスタイル、個人的な好みによります。どちらの方法にもメリットとデメリットがあるため、状況に応じて最適な方法を選択する必要があります。
Q3: `tab-size` プロパティを設定しても、タブ文字の幅が変わらない場合はどうすればよいですか?
A3: 一部のエディタや IDE では、独自のタブ幅設定を持っている場合があります。エディタの設定を確認し、`tab-size` プロパティの設定と一致していることを確認してください。