
JavaScript エラーとは?
プログラミングの世界では、エラーは避けて通れません。どんなに経験豊富なプログラマーでも、コードのミスによってエラーを生み出してしまうことがあります。JavaScript も例外ではなく、コードに誤りがあるとエラーが発生し、プログラムが予期せぬ動作をすることがあります。
エラーの種類
JavaScript には、大きく分けて以下の3つのエラーが存在します。
| エラーの種類 | 説明 |
|---|---|
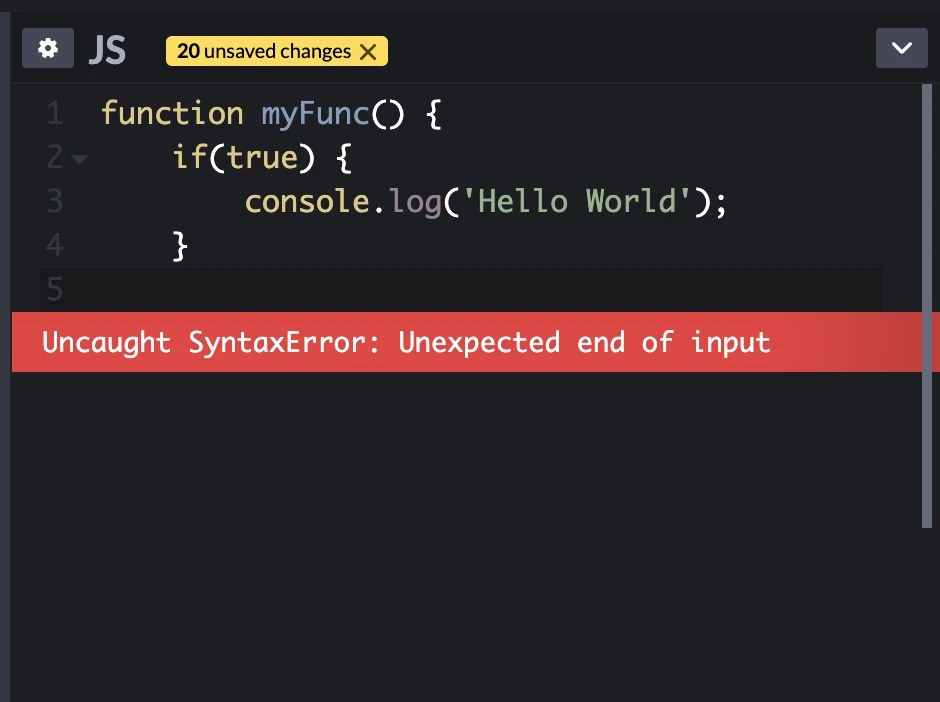
| 構文エラー (Syntax Error) | JavaScript の文法規則に違反している場合に発生します。コードの実行前に検出されるため、比較的発見しやすいエラーです。 |
| 実行時エラー (Runtime Error) | コードの実行中に発生するエラーです。例えば、存在しない変数を参照したり、0 で除算しようとすると発生します。 |
| 論理エラー (Logic Error) | コードの文法や実行には問題がないものの、意図した通りに動作しない場合に発生するエラーです。最も発見が難しいエラーと言えるでしょう。 |
よくある JavaScript エラー
以下は、JavaScript でよく見られるエラーの例です。
- ReferenceError: 存在しない変数を参照しようとした場合に発生します。
- TypeError: 変数の型が期待されるものと異なる場合に発生します。
- SyntaxError: JavaScript の文法に誤りがある場合に発生します。
- RangeError: 数値が有効な範囲外である場合に発生します。
エラーのデバッグ
エラーが発生した場合、まずはエラーメッセージを確認することが重要です。エラーメッセージには、エラーの種類や発生場所などの情報が含まれているため、デバッグの糸口を見つけることができます。
ブラウザの開発者ツールを利用すると、より詳細なエラー情報を確認することができます。開発者ツールでは、コードの実行を一時停止したり、変数の値を確認したりすることもできます。
エラーの例
以下は、存在しない変数を参照しようとした場合のエラー例です。
<script>
console.log(message); // 変数 message は定義されていないため、エラーが発生する
</script>
上記コードを実行すると、ブラウザのコンソールには以下のようなエラーメッセージが表示されます。
ReferenceError: message is not defined
エラー処理
エラーが発生した場合でも、プログラムを停止させずに処理を継続したい場合があります。そのような場合は、`try...catch`文を使ってエラーを処理します。
<script>
try {
// エラーが発生する可能性のある処理
} catch (error) {
// エラー発生時の処理
}
</script>
参考資料
よくある質問
Q1. JavaScript のエラーを避ける方法は?
A1. コードを書く際には、文法に注意し、変数のスコープを意識することが重要です。また、コードエディタの機能を活用して、構文チェックやコード補完を行うことも有効です。さらに、テストコードを作成して、プログラムが意図した通りに動作することを確認することも大切です。
Q2. エラーメッセージの見方は?
A2. エラーメッセージには、エラーの種類、発生場所、原因などが記述されています。まずは、これらの情報を確認し、エラーの原因を特定することが重要です。
Q3. 開発者ツールはどのように使えばいいですか?
A3. ブラウザによって操作方法は異なりますが、多くの場合、F12 キーを押すことで開発者ツールを開くことができます。開発者ツールには、エラーメッセージの確認、コードの実行制御、変数の確認など、様々な機能が備わっています。
その他の参考記事:JavaScriptエラー