
開発者ツールでJavaScriptを見る方法
Web 開発において、JavaScript の動作確認やデバッグは欠かせません。開発者ツールはそのための強力なツールであり、JavaScript のコードを直接確認したり、実行中のコードの状態を把握したりすることができます。この記事では、開発者ツールを使ってJavaScript を確認する方法について詳しく解説します。
開発者ツールの開き方
ほとんどのブラウザでは、以下のいずれかの方法で開発者ツールを開くことができます。
- ページを右クリックし、「検証」または「要素の検証」を選択する。
- ブラウザのメニューから「その他のツール」→「開発者ツール」を選択する。
- キーボードショートカットを使用する。(例:Chrome では Ctrl + Shift + I 、Firefox では Ctrl + Shift + K )
JavaScript コンソール
開発者ツールがすでに開いている場合は、「コンソール」タブをクリックまたは押します。 そうでない場合、 Firefox では、 Ctrl + Shift + K またはメニューコマンドを使用して、コンソールを直接開くことができます。
コンソールの使い方
コンソールには、JavaScript のコードを入力して実行することができます。また、ウェブサイトの JavaScript コードによって出力されたログやエラーメッセージなども表示されます。
例えば、以下のコードをコンソールに入力して Enter キーを押すと、"Hello, world!" というメッセージがコンソールに出力されます。
console.log("Hello, world!");
コンソールでできること
コンソールでは、以下のようなことができます。
| 機能 | 説明 |
|---|---|
| JavaScript の実行 | 任意の JavaScript コードを入力して実行することができます。 |
| 変数の確認 | 定義済みの変数の値を確認することができます。 |
| 関数の呼び出し | 定義済みの関数を呼び出すことができます。 |
| ログの出力 | console.log() などを使って、ログをコンソールに出力することができます。 |
| エラーの確認 | JavaScript の実行中に発生したエラーメッセージを確認することができます。 |
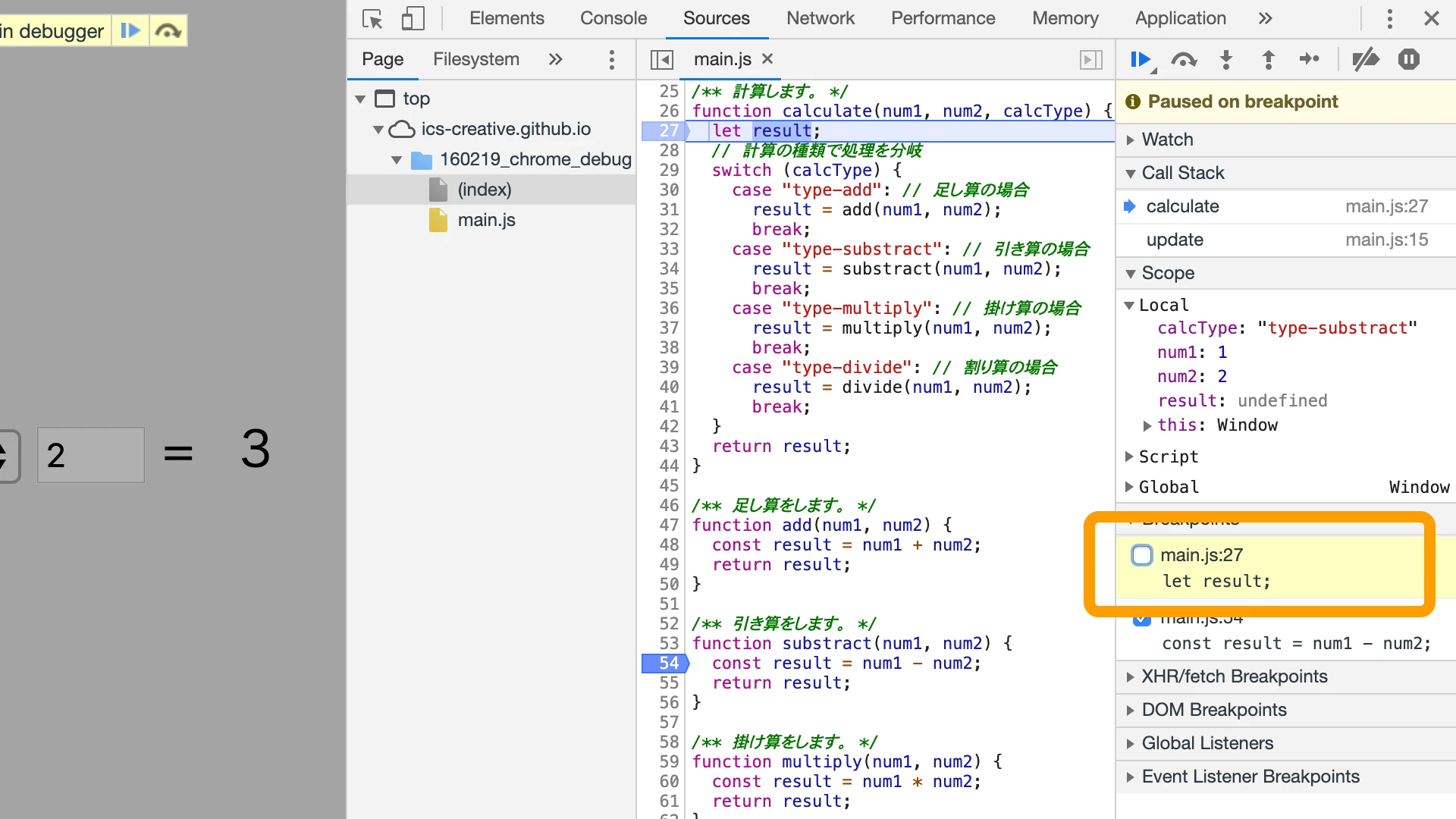
コードの確認とデバッグ
開発者ツールでは、ウェブサイトを構成する HTML、CSS、JavaScript のコードを確認することができます。また、ブレークポイントを設定してコードの実行を一時停止したり、ステップ実行でコードを一行ずつ実行したりすることもできます。これらの機能を利用することで、コードのエラーの原因を特定したり、コードの動作を詳細に確認したりすることができます。
参考資料
よくある質問
Q1: 開発者ツールを開いても JavaScript のコードが表示されません。
A1: JavaScript ファイルが正しく読み込まれていない可能性があります。ネットワークタブで JavaScript ファイルが読み込まれているか、エラーが発生していないかを確認してください。
Q2: コンソールに変数の中身を表示したいのですが、どのようにすれば良いですか?
A2: コンソールに変数名を入力して Enter キーを押すと、変数の中身が表示されます。例えば、変数名が `message` の場合、コンソールに `message` と入力して Enter キーを押すと、`message` 変数に格納されている値が表示されます。
Q3: ブレークポイントを設定するにはどうすれば良いですか?
A3: 開発者ツールの「Sources」タブを開き、ブレークポイントを設定したい行番号をクリックします。青いマークが表示されたら、ブレークポイントの設定が完了です。ページをリロードするか、該当のコードが実行されると、ブレークポイントで処理が一時停止します。
その他の参考記事:JavaScriptのデバッグ