
Chrome で JavaScript エラーを表示する方法
Web ページを開発する際、JavaScript コードのエラーは避けて通れません。エラーが発生すると、ページが正常に動作しなかったり、機能が意図したとおりに動かなかったりする可能性があります。そのため、エラーを迅速に特定し、修正することが重要です。
Google Chrome には、JavaScript エラーを検出してデバッグするための強力なツールである「開発者ツール」が組み込まれています。この記事では、Chrome の開発者ツールを使用して JavaScript エラーを表示する方法について詳しく説明します。
開発者ツールの開き方
Chrome で開発者ツールを開くには、次の 3 つの方法があります。
- Chrome メニューから開く
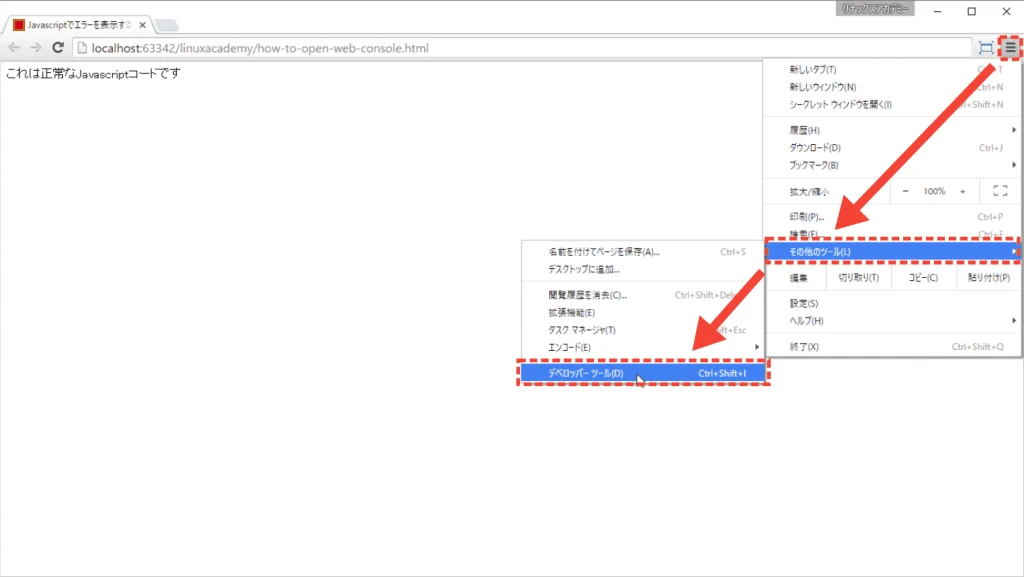
- Chrome ウィンドウの右上にある 3 つのドットのアイコンをクリックします。
- 「その他のツール」>「開発者ツール」を選択します。
- ショートカットキーを使用する
- Windows / Linux: Ctrl + Shift + I
- Mac: Command + Option + I
- ページを右クリックして開く
- ページ上の任意の場所を右クリックします。
- 「検証」を選択します。
開発者ツールが開くと、ブラウザウィンドウの下部または横に新しいパネルが表示されます。
コンソールタブ
開発者ツールには、さまざまな側面から Web ページを分析およびデバッグするための複数のタブがあります。JavaScript エラーを表示するには、「コンソール」タブを選択します。
エラーメッセージの確認
JavaScript エラーが発生すると、コンソールにエラーメッセージが表示されます。エラーメッセージには、通常、次の情報が含まれます。
| 情報 | 説明 |
|---|---|
| エラーの種類 | エラーの一般的な分類 (例: "TypeError"、"SyntaxError"、"ReferenceError")。 |
| エラーメッセージ | エラーの原因に関する具体的な説明。 |
| ファイル名と行番号 | エラーが発生したコードの場所。 |
たとえば、次のエラーメッセージは、"document.wrote" という関数が存在しないため、コードでエラーが発生したことを示しています。
Uncaught TypeError: document.wrote is not a function at script.js:10
このエラーメッセージから、"script.js" ファイルの 10 行目に問題があることがわかります。
一般的な JavaScript エラー
JavaScript コードで発生する可能性のある一般的なエラーには、次のようなものがあります。
- TypeError: 変数またはプロパティが予期された型ではない場合に発生します。
- SyntaxError: JavaScript エンジンの構文解析中に構文エラーが発生した場合に発生します。
- ReferenceError: 存在しない変数を参照しようとした場合に発生します。
エラーの修正
JavaScript エラーを修正するには、エラーメッセージで提供される情報を使用して、問題の原因となっているコード行を特定します。エラーの原因がわかったら、コードを修正して問題を解決できます。
参考資料
Q&A
Q1: コンソールにエラーが表示されない場合はどうすればよいですか?
A1: エラーメッセージがコンソールに表示されない場合は、次の点を確認してください。
- ページをリロードして、エラーが再度発生するかどうかを確認します。
- コンソールでフィルターが有効になっていないことを確認します。フィルターは、特定の種類のメッセージのみを表示するように設定できます。
Q2: JavaScript エラーをデバッグするためのその他のヒントはありますか?
A2: はい、次のヒントも役立ちます。
- コードに `console.log()` ステートメントを追加して、変数の値を確認します。
- ブレークポイントを設定して、コードをステップ実行します。
Q3: Chrome 以外のブラウザでも JavaScript エラーを表示できますか?
A3: はい、ほとんどの最新のブラウザには、Chrome の開発者ツールと同様の開発者ツールが組み込まれています。これらのツールを使用して、JavaScript エラーを表示およびデバッグできます。
その他の参考記事:JavaScriptエラー