
DOM解析とは?
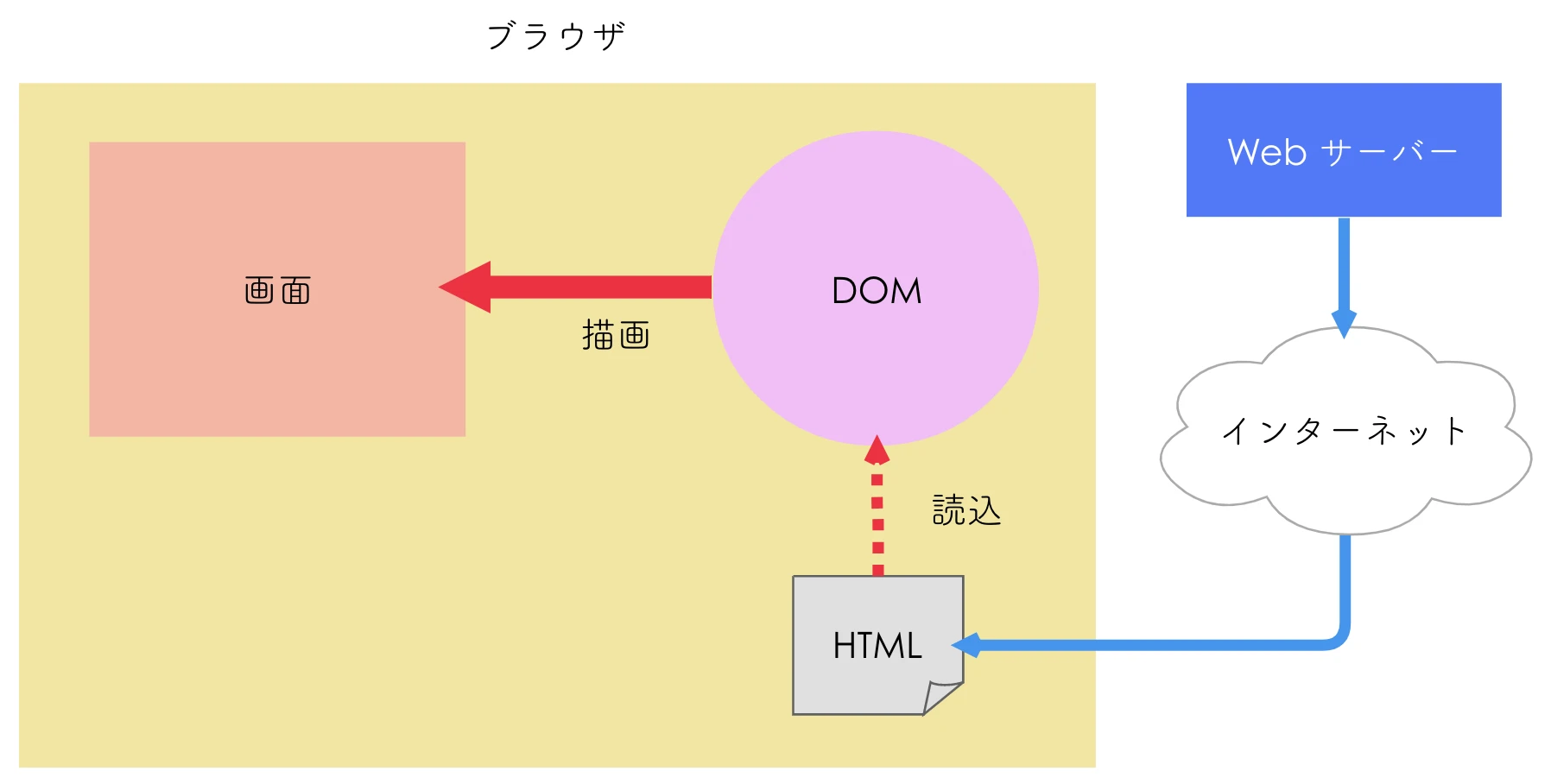
Webページは、HTML、CSS、JavaScriptなどの技術で構成されています。その中でもHTMLは、Webページの構造を記述するためのマークアップ言語です。ブラウザは、HTML文書を読み込むと、それを解析し、画面に表示します。
DOM(Document Object Model)解析とは、このHTML文書をツリー構造のデータとして解析する処理のことです。DOMは、HTML文書の各要素をノードとして表現し、それらを親子関係で結びつけることで、文書全体をツリー構造で表します。DOM解析を行うことで、JavaScriptなどからHTML文書の要素にアクセスしたり、操作したりすることができるようになります。
DOMの構造
DOMは、HTML文書をツリー構造で表現します。ツリー構造は、ノードと呼ばれる要素で構成され、各ノードは親子関係で結びついています。DOMツリーの最上位には、ドキュメントノードがあります。ドキュメントノードは、HTML文書全体を表します。
ドキュメントノードの下には、HTML要素のノードがあります。HTML要素のノードは、HTMLタグに対応します。例えば、<html>タグはHTML要素のノード、<head>タグはHEAD要素のノード、<body>タグはBODY要素のノードとして表現されます。
HTML要素のノードは、子ノードを持つことができます。子ノードは、親ノードの中に含まれるHTML要素のノードです。例えば、BODY要素のノードは、P要素のノードやDIV要素のノードなどを子ノードとして持つことができます。
<html>
<head>
<title>DOM解析の例</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
上記のHTML文書をDOM解析すると、以下のようなツリー構造が生成されます。
| ノードタイプ | ノード名 |
|---|---|
| ドキュメントノード | #document |
| 要素ノード | html |
| 要素ノード | head |
| 要素ノード | title |
| テキストノード | DOM解析の例 |
| 要素ノード | body |
| 要素ノード | h1 |
| テキストノード | 見出し |
| 要素ノード | p |
| テキストノード | 段落 |
DOM解析のメリット
DOM解析には、以下のようなメリットがあります。
- HTML文書の構造を解析することができるため、JavaScriptなどからHTML文書の要素にアクセスしたり、操作したりすることができる。
- HTML文書の内容を動的に変更することができるため、Webアプリケーションなどの開発に役立つ。
DOM解析の利用例
DOM解析は、以下のような場面で利用されています。
- JavaScriptによるHTML文書の操作
- Webアプリケーションの開発
- XML文書の解析
参考文献
DOM解析に関するQ&A
Q1: DOM解析とSAX解析の違いは何ですか?
A1: DOM解析は、HTML文書全体をメモリ上にツリー構造として展開してから解析を行うのに対し、SAX解析は、HTML文書を上から順番に読み込みながら解析を行います。DOM解析は、HTML文書全体にアクセスする必要がある場合に適しており、SAX解析は、HTML文書の一部分にのみアクセスする場合や、メモリ使用量を削減したい場合に適しています。
Q2: JavaScriptからDOMにアクセスするにはどうすればよいですか?
A2: JavaScriptからDOMにアクセスするには、グローバルオブジェクトのdocumentオブジェクトを使用します。documentオブジェクトは、HTML文書全体を表すオブジェクトであり、DOMのルートノードにアクセスするためのメソッドやプロパティを提供しています。
Q3: DOM操作の注意点は何ですか?
A3: DOM操作は、パフォーマンスに影響を与える可能性があります。DOM操作を行う際は、できるだけDOMツリーへのアクセス回数を減らすように心がけましょう。また、DOM操作によってHTML文書の構造が変更されると、ブラウザは再描画を行う必要があるため、パフォーマンスが低下する可能性があります。DOM操作を行う際は、パフォーマンスに注意しながら行うようにしましょう。
その他の参考記事:JavaScript HTML DOM の例